Next.js là một framework React, nhưng điểm khác biệt quan trọng của nó so với React là khả năng Server-Side Rendering (SSR). Tìm hiểu thêm!
Thẻ: ReactJS cơ bản
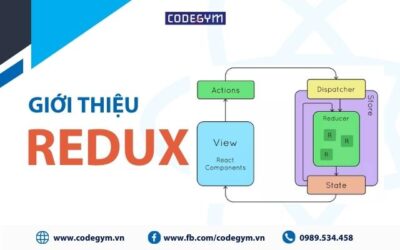
Redux là gì? Cách triển khai Redux vào trong ứng dụng React
15/11/2023
Redux là một thư viện quản lý trạng thái cho ứng dụng JavaScript thường được sử dụng kết hợp với React để xây dựng ứng dụng web,.
Giới thiệu về API Clients và cách sử dụng json-server
15/11/2023
API Clients là các công cụ hoặc thư viện dùng để giao tiếp với các dịch vụ web, hay là các API (Application Programming Interface).
Cài đặt React Router và sử dụng các thành phần trong React Router đúng cách
14/11/2023
React Router là một thư viện quan trọng khi bạn phát triển ứng dụng web sử dụng React. Cùng tìm hiểu cách cài đặt và sử dụng nó nhé!
Các loại form trong React và cách xử lý hiệu quả
14/11/2023
React giúp chúng ta dễ dàng quản lý và xử lý form thông qua một số cách khác nhau. Cùng tìm hiểu cách sử dụng form trong React nhé!
React Hooks là gì? Một số Hooks sử dụng phổ biến nhất!
14/11/2023
React Hooks là một tính năng quan trọng giúp bạn quản lý trạng thái và tương tác với vòng đời của các thành phần một cách dễ dàng hơn.
Định nghĩa Conditional Rendering là gì?
13/11/2023
Tự động hiển thị nội dung trên ứng dụng web của bạn dựa trên điều kiện là một khía cạnh quan trọng thường được gọi là Conditional Rendering.
Khi nào nên sử dụng Class Component và Function Component?
13/11/2023
Tìm hiểu ngay những vai trò quan trọng của Class Component và Function Component trong React khi hiển thị dữ liệu và giao diện người dùng.
Khái niệm Lifecycle và State trong React dễ hiểu
13/11/2023
Lifecycle và State là hai khía cạnh quan trọng của React giúp quản lý vòng đời và dữ liệu của các thành phần UI, từ đó tạo ra các ứng dụng web hiệu quả và đáng tin cậy.
Tìm hiểu về Component và Props trong React
12/11/2023
Lý giải những nguyên do tại sao Component giúp tạo ra các ứng dụng phần mềm có cấu trúc, dễ quản lý, dễ mở rộng và dễ bảo trì hơn.
4+ điều cơ bản cần nắm chắc về JSX trong React
11/11/2023
JSX là một công cụ quan trọng giúp tạo ra giao diện người dùng web một cách hiệu quả, dễ đọc và bảo đảm hiệu suất cho ứng dụng. Xem thêm!
Tìm hiểu về Virtual DOM và cách hoạt động Virtual DOM trong React
11/11/2023
Virtual DOM là một thành phần quan trọng không thể thiếu trong React, tìm hiểu ngay cách hoạt động của nó. Tìm hiểu ngay!
Tổng quan về ReactJs mà ai cũng cần nắm khi học lập trình
11/11/2023
Khám phá những tính năng nổi bật và ưu, nhược điểm của ReactJS trong dự án phần mềm. Cùng tìm hiểu nhé!
Tổng hợp 4 hàm xử lý array trong JavaScript
10/11/2023
Array trong JavaScript là một cấu trúc dữ liệu mạnh mẽ cho phép bạn lưu trữ và quản lý một tập hợp các phần tử. Cùng tìm hiểu nhé!
ES6 là gì? 4+ thông tin ES6 cơ bản bạn cần biết
10/11/2023
ES6 là viết tắt của ‘ECMAScript 6’, là phiên bản tiếp theo của ngôn ngữ JavaScript. Cùng CodeGym tìm hiểu nhé!
Khóa học lập trình ReactJS miễn phí từ cơ bản đến nâng cao
12/10/2021
Ngày nay, ReactJS trở nên rất phổ biến trong lập trình web. Với vô số ưu điểm...
Nhận tư vấn, định hướng 1-1
Điền và gửi thông tin cá nhân để được tư vấn miễn phí về các chương trình học.