Tự động hóa việc xử lý form là một phần quan trọng trong phát triển ứng dụng web. React giúp chúng ta dễ dàng quản lý và xử lý form thông qua một số cách khác nhau. Trong bài viết này, chúng ta sẽ tìm hiểu về các cách xử lý form trong React và cung cấp ví dụ cụ thể bằng code.
Nội dung
Các loại form trong React
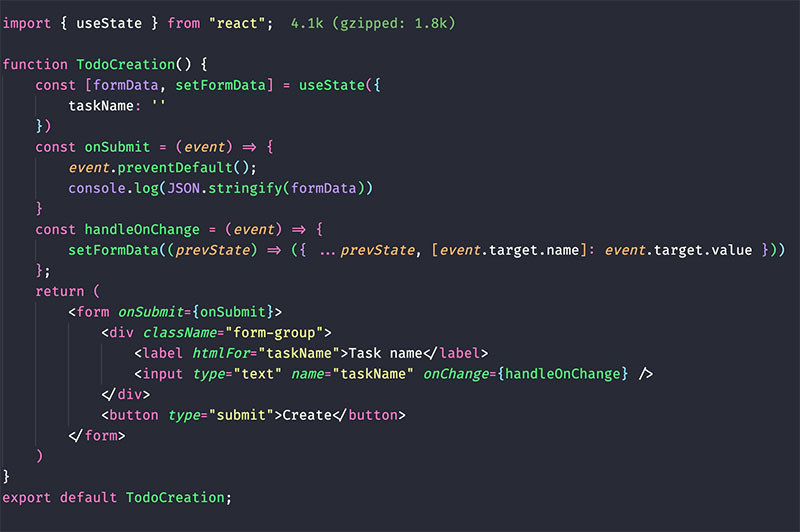
Sử dụng state và các hàm xử lý sự kiện

Sử dụng thư viện Formik và Yup
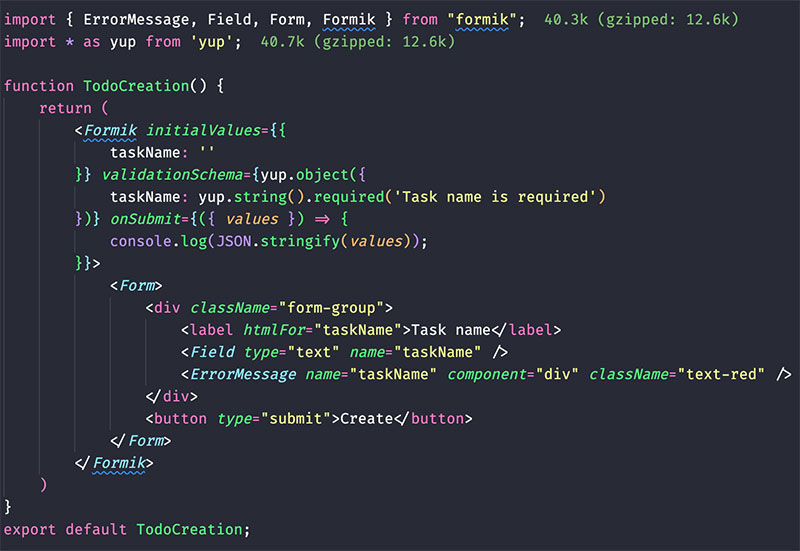
Sử dụng Formik và Yup kết hợp với nhau là một cách mạnh mẽ để quản lý và xác thực form trong ứng dụng React của bạn. Formik giúp quản lý trạng thái của form và xử lý sự kiện, trong khi Yup là một thư viện xác thực dữ liệu giúp bạn kiểm tra và đảm bảo rằng dữ liệu nhập vào form đáp ứng các yêu cầu cụ thể. Dưới đây là một ví dụ về cách sử dụng Formik và Yup cùng nhau trong một form đăng ký.
Đầu tiên, bạn cần cài đặt Formik và Yup:

Với ví dụ này, bạn đã sử dụng Formik và Yup để tạo một form đăng ký đơn giản với xác thực. Yup được sử dụng để định nghĩa các quy tắc xác thực cho từng trường form, và Formik giúp quản lý trạng thái của form và xử lý sự kiện gửi form.
Sử dụng thư viện react-hook-form
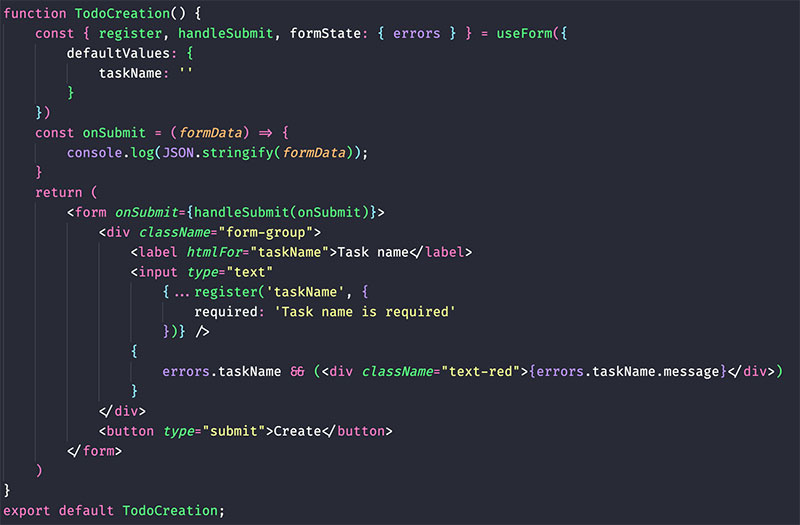
React Hook Form là một thư viện quản lý form trong React bằng cách sử dụng Hook, giúp bạn dễ dàng quản lý trạng thái của form, xử lý sự kiện, và thực hiện xác thực dữ liệu. Nó giúp giảm thiểu sự phức tạp và làm cho việc xây dựng các form trong ứng dụng React trở nên dễ dàng hơn. Dưới đây là một giới thiệu và ví dụ về cách sử dụng React Hook Form.
Ví dụ:
React Form – Cách xử lý Form trong React
Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về ba cách xử lý form trong React: sử dụng state và các hàm xử lý sự kiện, sử dụng React Hook useState(), thư viện Formik – Yup và thư viện react-hook-form. Mỗi cách có ưu điểm và hạn chế riêng, tùy thuộc vào yêu cầu cụ thể của dự án bạn có thể chọn cách phù hợp nhất.
















0 Lời bình