ES6 là viết tắt của “ECMAScript 6,” là phiên bản tiếp theo của ngôn ngữ JavaScript. Tầm quan trọng của ES6 đối với lập trình web là không thể chối cãi, vì nó mang đến cú bắt đầu mới cho ngôn ngữ này, cải thiện đáng kể tính năng và hiệu suất của ứng dụng web. Trong bài viết này, chúng ta sẽ khám phá tổng quan về ES6 (ECMAScript 2015) và hiểu rõ tại sao nó không chỉ quan trọng về phát triển web ở hiện tại mà còn về rất quan trọng trong tương lai.
Nội dung
1. ES6 là gì?
ES6, còn được gọi là ES2015, là một phiên bản chuẩn của ngôn ngữ JavaScript ra đời vào năm 2015 bởi Hiệp Hội Chuẩn Hóa ECMAScript (Ecma International). Mục tiêu chính của ES6 là giúp cải thiện quá trình phát triển ứng dụng web bằng cách cung cấp các tính năng, cú pháp cải tiến mới và cách làm việc hiệu quả hơn.
Video [ReactJs – ES6] Tổng quan về ES6
2. Ưu Điểm/Nhược Điểm của ES6
2.1. Ưu Điểm:
- Cải Thiện Đọc Hiểu Code: Cú pháp rõ ràng, gần gũi với ngôn ngữ lập trình khác, giúp code dễ đọc và hiểu.
- Tính Năng Mạnh Mẽ: ES6 mang đến nhiều tính năng mạnh mẽ giúp viết mã hiệu quả hơn và giảm lỗi.
2.2. Nhược Điểm:
- Hỗ Trợ Trình Duyệt Cũ: Một số tính năng ES6 có thể không hoạt động tốt trên các trình duyệt cũ, đòi hỏi sử dụng polyfill hoặc transpiler để tương thích.
- Học Cú Pháp Mới: Có thời gian học và làm quen với cú pháp mới của ES6.
3. Tại Sao Nên Sử Dụng ES6?
- Cập Nhật Công Nghệ: ES6 là phiên bản chuẩn của JavaScript đánh dấu sự phát triển của ngôn ngữ, giúp bạn ứng dụng các công nghệ mới nhất vào dự án của mình.
- Tối Ưu Hóa Hiệu Năng: Các tính năng mới trong ES6 cho phép bạn viết mã hiệu quả hơn, tối ưu hóa hiệu năng và làm cho ứng dụng của bạn chạy nhanh hơn.
- Mã Ngắn Gọn Hơn: Cú pháp mới giúp viết mã ngắn gọn, dễ đọc và dễ bảo trì hơn.
- Hỗ Trợ Khi Phát Triển Tương Lai: Sự hỗ trợ của ES6 không chỉ dừng lại ở hiện tại mà còn là nền tảng cho các phiên bản JavaScript tiếp theo.
4. Các tính năng của ES6
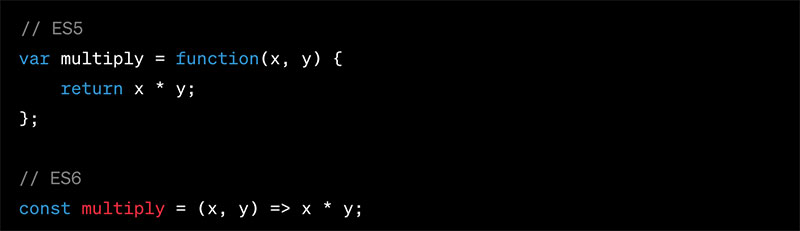
4.1. Arrows function
Trong phần này chúng ta tìm hiểu một cách định nghĩa function mới bằng cách sử dụng dấu mũi tên =>, cách này được thêm vào bộ ES6 với cú pháp hoàn toàn mới lạ.

Mẫu sử dụng Arrows function
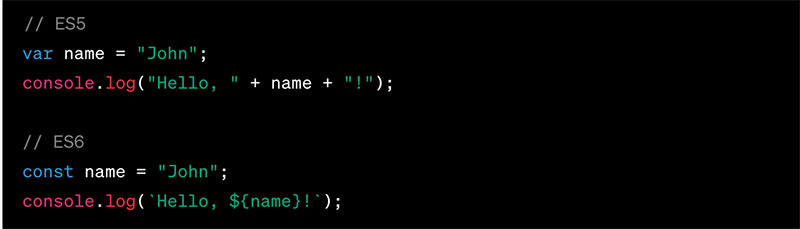
4.2. Template literals
Template literals cho phép cho phép string interpolation và chuỗi nhiều dòng dễ dàng.

Mẫu sử dụng Template literals
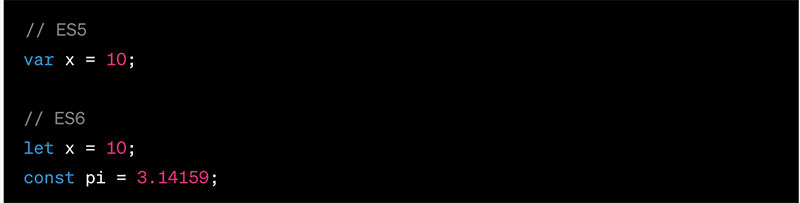
4.3. let and const
let và const cung cấp các biến có phạm vi khối, trong đó const được sử dụng cho các hằng số.

Mẫu sử dụng let and const
4.4. Default Parameters
Bạn có thể đặt giá trị mặc định cho các tham số hàm.

Mẫu sử dụng Default Parameters
4.5. Destructuring Assignment
Việc hủy cấu trúc cho phép bạn trích xuất các giá trị từ mảng và đối tượng dễ dàng hơn.

Mẫu sử dụng Destructuring Assignment
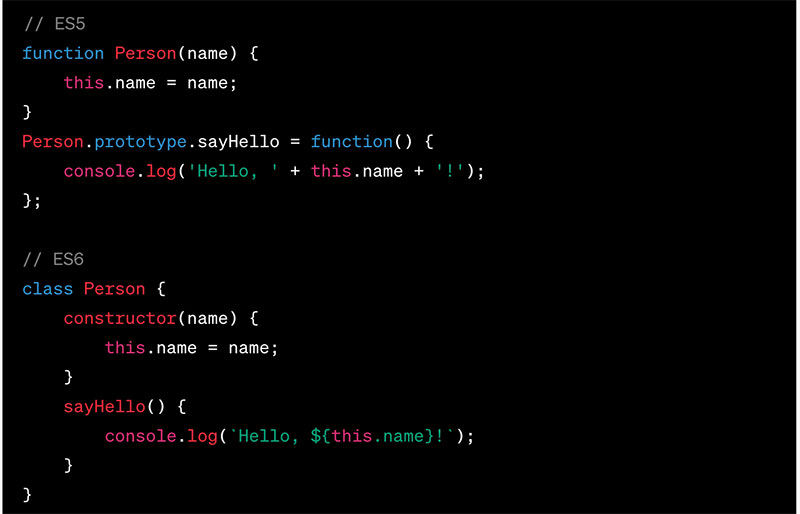
4.6. Classes
ES6 đã giới thiệu một cách có cấu trúc hơn để xác định các lớp trong JavaScript.

Mẫu sử dụng Classes
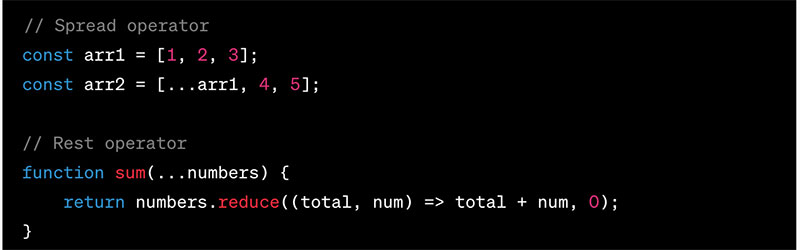
4.7. Spread and Rest Operators
Spread Operator … cho phép sao chép các phần tử mảng và đối tượng, trong khi toán tử còn lại tập hợp các tham số thành một mảng.

Mẫu sử dụng Spread and Rest Operators
Kết luận
ES6 mang đến nhiều cải tiến quan trọng cho JavaScript, giúp bạn tạo ra mã nguồn hiệu quả hơn và tương thích với các trình duyệt mới. Việc nắm vững ES6 là một phần quan trọng để phát triển web tốt hơn và chuẩn SEO trong thời đại kỹ thuật số ngày nay. Hãy cập nhật thêm những nội dung về ReactJS tại danh sách phát của Youtube về ReactJS cơ bản nhé!














0 Lời bình