React là một thư viện JavaScript phổ biến và mạnh mẽ được sử dụng rộng rãi để xây dựng các ứng dụng web hiệu suất cao và dễ bảo trì. Một trong những khái niệm quan trọng nhất trong React là Component và Props. Trong bài viết này, chúng ta sẽ khám phá chi tiết về chúng và làm thế nào để sử dụng chúng để xây dựng giao diện người dùng (UI) động và linh hoạt nhất.
Nội dung
1. Định nghĩa về Component và Props
1.1. Component
Trong React, mọi giao diện người dùng đều được xây dựng từ các “Component”. Component là các phần tử UI độc lập và có thể tái sử dụng, được xác định bằng JavaScript. Có hai loại Component chính trong React:
Functional Component
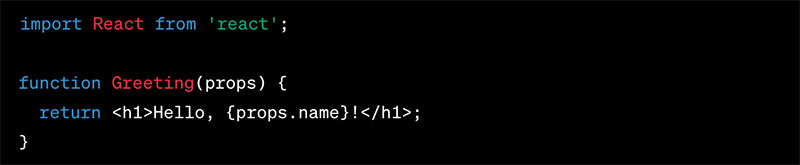
Functional Component (hoặc Stateless Component) là một hàm JavaScript đơn giản, nhận các đối số (props) và trả về các phần tử React.
Dưới đây là một ví dụ về một Functional Component:

Class Component
Class Component (hoặc Stateful Component) là một lớp JavaScript kế thừa từ React.Component. Nó có thể duy trì trạng thái (state) và có nhiều phương thức mạnh mẽ hơn.
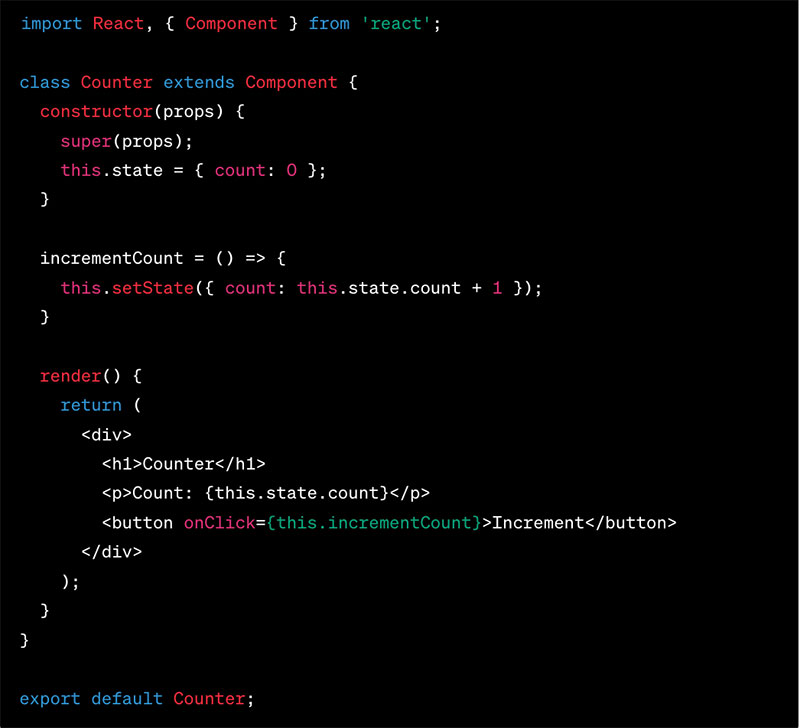
Dưới đây là một ví dụ về một Class Component:

Ví dụ về Class Component
1.2. Props
Props (viết tắt của “properties”) là các đối số được truyền vào Component, cho phép bạn truyền dữ liệu từ một Component cha xuống Component con. Props giúp các Component tương tác và tái sử dụng dễ dàng.
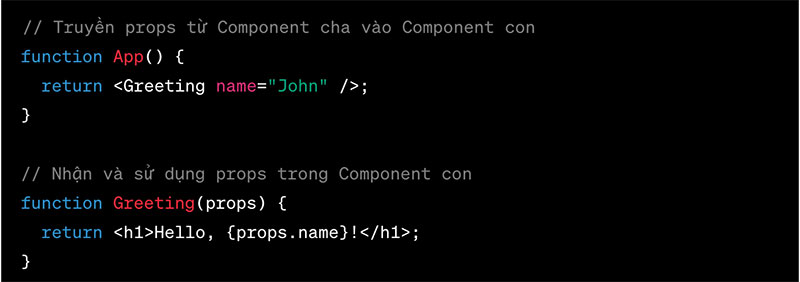
Dưới đây là cách sử dụng Props:

Ví dụ về cách sử dụng Props
Trong ví dụ trên, name được truyền từ App (Component cha) vào Greeting (Component con) thông qua Props.
Giới thiệu về React Component và Props
2. Ví dụ minh họa về Component và Props
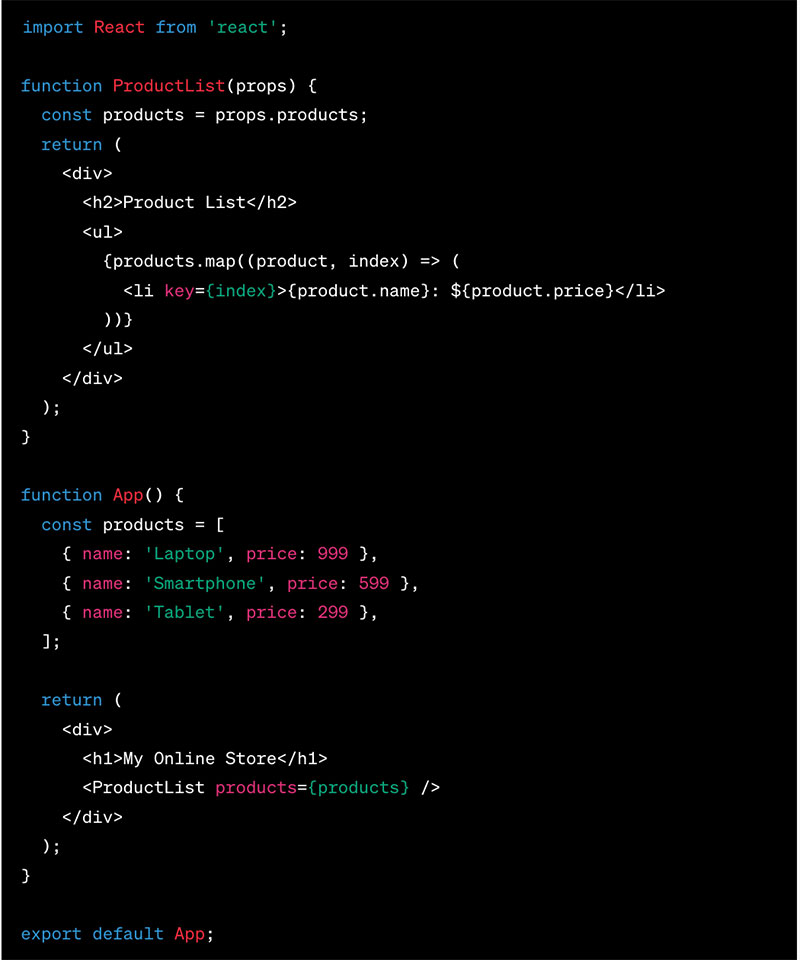
Hãy xem xét một ví dụ hoàn chỉnh về cách sử dụng Component và Props để hiển thị danh sách các sản phẩm:
Trong ví dụ này, ProductList là một Functional Component nhận products thông qua Props và hiển thị danh sách sản phẩm. Component App (Component cha) truyền danh sách sản phẩm vào ProductList (Component con) thông qua Props.
Kết luận
React Component và Props là hai khái niệm quan trọng trong việc xây dựng ứng dụng React. Chúng cho phép bạn tạo ra các phần tử UI tái sử dụng và tương tác dễ dàng. Bằng cách sử dụng Props, bạn có thể truyền dữ liệu từ Component cha xuống Component con, giúp bạn tổ chức mã nguồn của bạn một cách hiệu quả hơn và xây dựng các ứng dụng web mạnh mẽ. Nếu còn thắc mắc về các kiến thức trong Java thì hãy xem thêm các bài chia sẻ của chúng mình tại đây nhé!















0 Lời bình