React Router là một thư viện quan trọng khi bạn phát triển ứng dụng web sử dụng React. Nó giúp bạn quản lý và điều hướng giữa các trang trong ứng dụng của mình một cách dễ dàng và mạnh mẽ. Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng React Router và tạo các ví dụ cụ thể bằng mã nguồn.
Nội dung
1. Cài đặt React Router
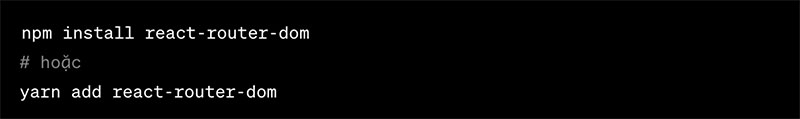
Để bắt đầu sử dụng React Router, bạn cần cài đặt nó vào dự án React của bạn. Sử dụng npm hoặc yarn, bạn có thể chạy lệnh sau:

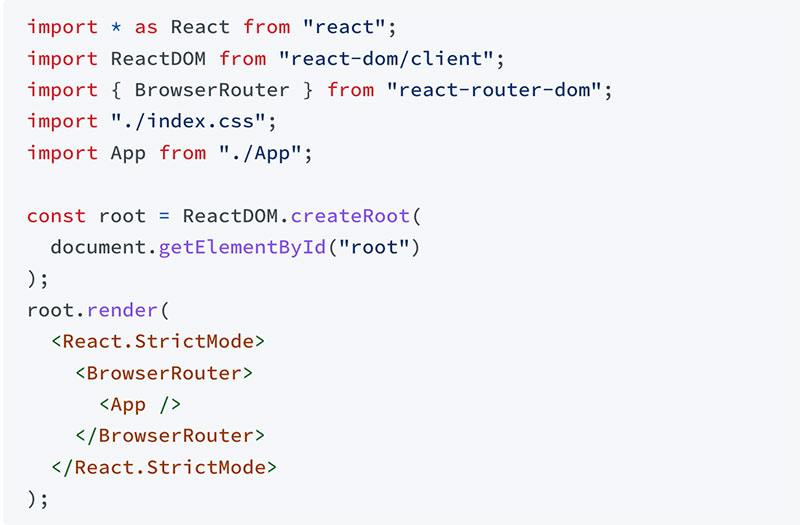
2. Thêm bộ định tuyến vào ứng dụng

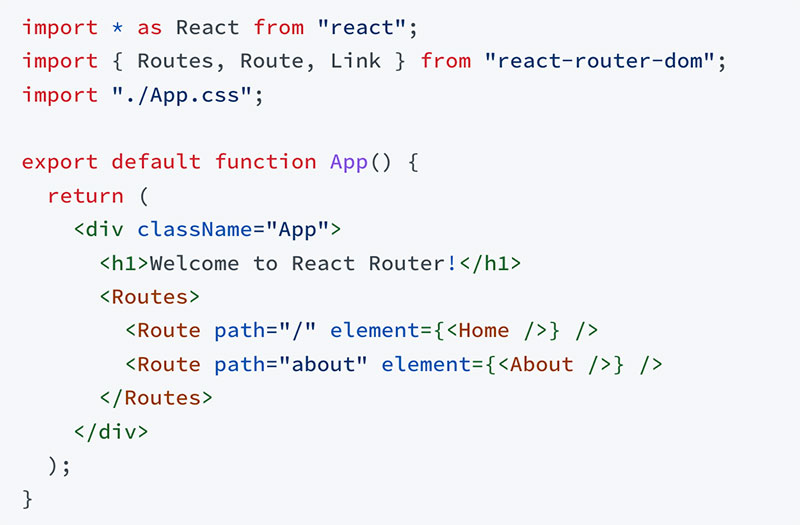
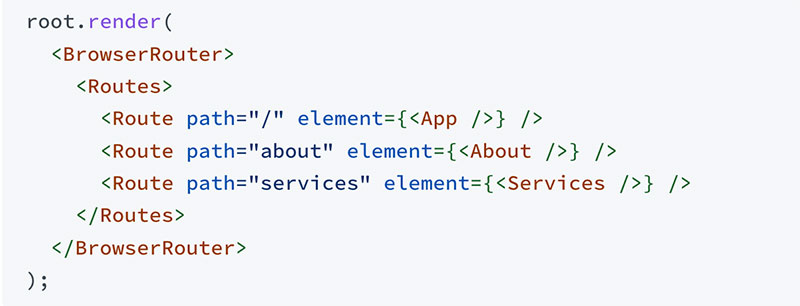
3. Thiết lập các routings trong ứng dụng
Trong đoạn code bên trên, chúng ta:
- Import Routes, Route, Link từ thư viện “react-router-dom”
- Tạo component App:
- Sử dụng thẻ <Routes> để chứa các <Route>
- Mỗi <Route> chứa một đường dẫn (path) để trỏ tới thành phần (element) tương ứng.
Tạo các Components tương ứng
Với ví dụ trên, ta có 2 Components là Home và About. Chúng ta tạo ra 2 Components Home, About tương ứng để với path là “/” thì ứng dụng sẽ render Home Component và với path là “about”, ứng dụng sẽ render About Component.
4. React-Router là gì?
React-Router là một thư viện định tuyến (routing) tiêu chuẩn trong React. Nó giữ cho giao diện của ứng dụng đồng bộ với URL trên trình duyệt. React-Router cho phép bạn định tuyến “luồng dữ liệu” (data flow) trong ứng dụng của bạn một cách rõ ràng. Nó tương đương với sự khẳng định, nếu bạn có URL này, nó sẽ tương đương với Route này, và giao diện tương ứng.
React Router – Cách triển khai cơ chế Routing trong React (Phần 1)
React Router – Cách triển khai cơ chế Routing trong React (Phần 2)
5. Các thành phần trong React-Router
5.1. BrowserRouter vs HashRouter
- React-Router cung cấp cho chúng 2 thành phần hay sử dụng đó là BrowserRouter & HashRouter. Hai thành phần này khác nhau ở kiểu URL mà chúng sẽ tạo ra và đồng bộ.
- BrowserRouter: Được sử dụng phổ biến hơn, nó sử dụng History API có trong HTML5 để theo dõi lịch sử bộ định tuyến của bạn.
- HashRouter: Sử dụng hash của URL (window.location.hash) để ghi nhớ mọi thứ.
5.2. Route
Định nghĩa một ánh xạ (mapping) giữa một URL và một Component. Điều đó có nghĩa là khi người dùng truy cập theo một URL trên trình duyệt, một Component tương ứng sẽ được render trên giao diện.
Trong đó:
- path: Là đường dẫn trên URL.
- element: Là component sẽ được load ra tương ứng với Route đó.
5.3. Link
Trong HTML thì cặp thẻ để chuyển hướng đó là thẻ <a></a> thì trong react chúng ta sẽ sử dụng cặp thẻ <Link></Link> được import từ “react-router-dom”.
Trong đó:
- to: Giống như thuộc tính href trong thẻ a.
5.4. Nested Route
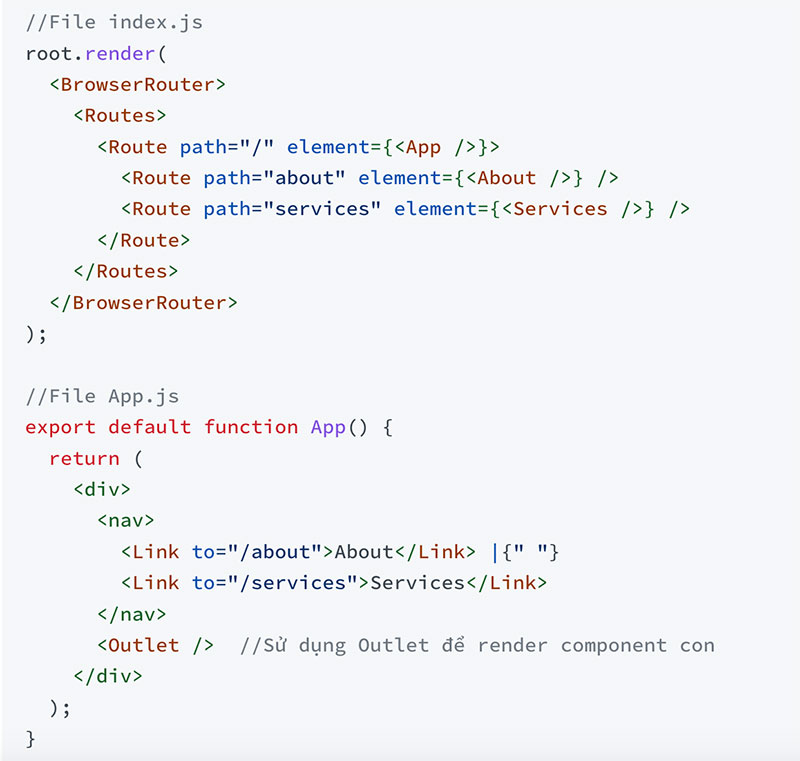
Nested Route cho phép lồng các component con vào trong component cha. Thay vì khi click link, chúng ta sẽ được trỏ tới một trang mới, Nested Route cho phép các component con cùng chia sẻ layout và hiển thị bên trong component cha
Nested Route thường được sử dụng để tạo giao diện có thanh điều hướng cố định và nội dung bên trong được thay đổi linh hoạt theo URL
Để tạo Nested Route, thực hiện các bước sau:
- Đặt các route con vào bên trong route cha
- Trong component cha, gọi thẻ <Outlet/> để render các component con
Đọc tham số từ URL
- Tạo component Invoice để hiển thị chi tiết một invoice
- Tạo route có path = “invoices/:invoiceId” và element là component Invoice
- Bên trong component Invoices
- Tạo một invoiceId = 1000
- Tạo link có gắn tham số invoiceId
- <Link to={`/services/${serviceId}`} key={serviceId}> ID {serviceId} </Link>
- Trong component Invoice
- Sử dụng useParams() để đọc tham số từ URL
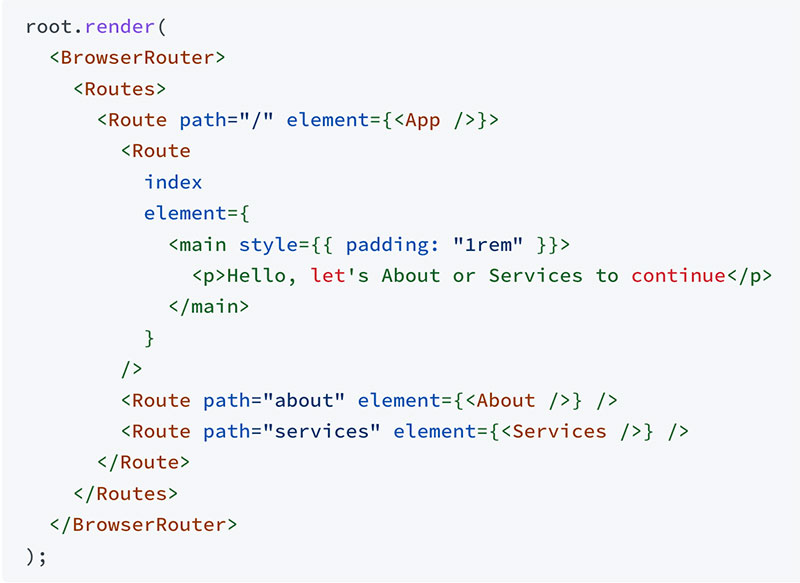
5.5. Index Routes
Index route là route con mặc định cho route cha, index route sẽ được render trong trường hợp người dùng chưa click vào bất kỳ route nào đã được cài đặt.
NavLink là một kiểu đặc biệt của Link và nó có thể biết được khi nào đang ở trạng thái active, do đó chúng ta có thể thêm thuộc tính CSS để làm nổi bật đường link.
NavLink được import từ “react-router-dom”
Truyền style trực tiếp vào NavLink
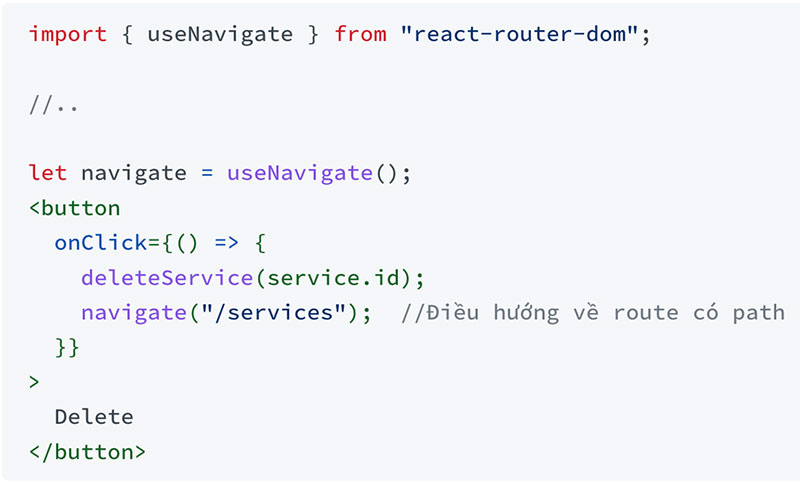
Chức năng dùng để chuyển trang
Kết luận
React Router là một thư viện mạnh mẽ để quản lý điều hướng trong ứng dụng React của bạn. Bài viết này đã giới thiệu cách cài đặt và sử dụng React Router cùng với ví dụ minh họa. Bây giờ, bạn có thể tự tin bắt đầu phát triển ứng dụng React phức tạp hơn với các tính năng điều hướng đa dạng.





















0 Lời bình