Luyện tập với cấu trúc if/else- xem video tại: https://drive.google.com/file/d/1QEUH_x8Lo4oBUWMXACBlXwL1WxlUuk9j/view
Mục tiêu
Luyện tập sử dụng cấu trúc if/else.
Mô tả- luyện tập với cấu trúc if/else
Sử dụng cấu trúc if…else, viết chương trình nhập vào một chuỗi câu trả lời cho câu hỏi “What is the “official” name of JavaScript?”. Nếu câu trả lời nhập vào là “ECMAScript”, thì hiển thị thông báo: “Right!”, ngược lại hiển thị thông báo: “Didn’t know? ECMAScript!”
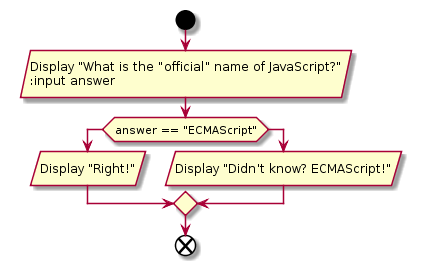
Lưu đồ

Để hoàn thành bài thực hành, bạn cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1- Luyện tập sử dụng cấu trúc if/else: Tạo file ex01.html
Bước 2: Thêm thẻ <script> thực hiện viết các mã JavaScript
<!DOCTYPE html> <html> <body> <script> //code vào đây </script> </body> </html>
Bước 3: Khai báo biến value nhận giá trị được nhập vào từ hộp thoại
let value = prompt('What is the "official" name of JavaScript?', '');Bước 4: Sử dụng cấu trúc if…else kiểm tra giá trị của value
if (value == 'ECMAScript') {
alert('Right!');
} else {
alert("You don't know? ECMAScript!");
}Bước 5: Thực thi chương trình. Quan sát kết quả.
Trên đây CodeGym đã cùng với bạn luyện tập sử dụng cấu trúc if…else. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!











0 Lời bình