Mục đích
Luyện tập tạo form
Mô tả- Tạo form cơ bản
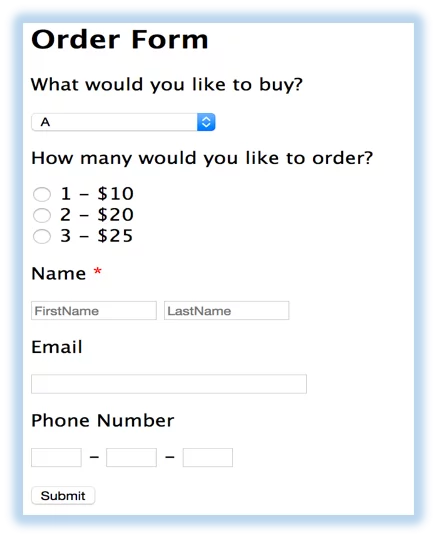
Tạo form như mẫu sau. Font chữ sử dụng trên form là: “Lucida Grande”,”Lucida Sans Unicode”, Tahoma, sans-serif.

Để hoàn thành bài thực hành, học viên cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1: Tạo file html đặt tên simpleform.html
Bước 2: Thêm thẻ <form> vào.
<body> <form method="get" action="simpleform.html"> </form> </body>
Bước 3: Thêm các phần tử vào form
Tạo tùy chọn với select … option
<h2>Order Form</h2>
<p>What would you like to buy?</p>
<select>
<option value = " ">A</option>
<option>B (+ 0.5$)</option>
<option>C (+ 0.5$)</option>
</select>Tạo radio button
<p>How many would you like to order?</p>
<input type="radio" name="rd"/> 1 - $10 <br/>
<input type="radio" name="rd"/> 2 - $20 <br/>
<input type="radio" name="rd"/> 3 - $25 <br/>Tạo textfield
<p>Name <span style="color: red">*</span> </p>
<input type = "text" name="firstname" placeholder="FirstName" size="15"/>
<input type = "text" name="lastname" placeholder="LastName" size="15"/>
<p>Email</p>
<input type = "text" name="email" size="35"/>
<p>Phone Number</p>
<input type = "text" name="phone1" size="5"/> -
<input type = "text" name="phone2" size="5"/> -
<input type = "text" name="phone3" size="5"/>Tạo button
<p><input type = "button" name="btSubmit" value="Submit"/></p>
Bước 4: Tạo style về font chữ áp dụng toàn bộ form
<style>
.wufoo {
font-family: "Lucida Grande","Lucida Sans Unicode", Tahoma, sans-serif;
}
</style>Sử dụng style vừa tạo:
<form method="get" action="simpleform.html" class = ".wufoo">
Bước 5: Mở file simpleform.html bằng trình duyệt. Quan sát kết quả.
Trong bài thực hành này chúng ta đã luyện tập tạo form với các phần tử cơ bản text, button, radio, select. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!
Xem thêm: Trở thành Kỹ sư cầu nối, lương trên 1000$/tháng chỉ sau 4 tháng học lập trình











0 Lời bình