Dynamic Web là một khái niệm rất rộng và có nhiều cách định nghĩa khác nhau. Trong bài viết này, mình hy vọng có thể đem đến một bản tổng hợp và làm sáng tỏ khái niệm các khái niệm tương đồng và giải thích khái niệm trên một cách rõ ràng nhất . Mong rằng bài viết sẽ giúp ích cho những bạn “newbie” như mình.
Khi mới tiếp xúc, chắc hẳn các bạn cũng cảm thấy khó hiểu và mơ hồ. Với mỗi người, mỗi bối cảnh, cụm từ Dynamic Web lại có những ngữ nghĩa và những cách giải thích khác nhau. Đi kèm với nó là sự tương đồng giữa các khái niệm Web “tĩnh” và Web “động”, “Trang web tĩnh” và “Trang web động”. Các từ này hay bị nhầm lẫn và tùy tiện thay thế cho nhau. Mình sẽ cố gắng phân tách những khái niệm này và định nghĩa chúng một cách rõ ràng nhất có thể. Nếu có ai hỏi các bạn về Web tĩnh và Web động, mình nghĩ nên hỏi lại người đối diện để làm rõ câu hỏi, tránh trả lời sai.
Nội dung
Trang Web “tĩnh” là gì? (What is Static Web Page?)
Khi nói đến Trang Web, tức là đang nói đến giao diện hiển thị ở phía người dùng. Theo quan điểm của mình, Trang web “tĩnh” là một trang web có nội dung không đổi. Người dùng không thể tương tác làm thay đổi nội dung của nó.
Trang Web “tĩnh” có thể là một trang blog hoặc một trang tin tức với nội dung và hình ảnh được xây dựng sẵn. Người dùng cuối chỉ có thể đọc và chuyển trang qua các đường dẫn và không thể thay đổi được nội dung hiển thị. Có thể hiểu Trang Web “tĩnh” chỉ đơn thuần là một văn bản, chúng ta chỉ có thể đọc và không thể thao tác với nó.
Một trang Web được coi là “tĩnh” nếu nó chỉ chứa tài liệu HTML, Mã CSS và không chứa các đoạn mã JavaScript xử lý các tương tác.
Trang Web “tĩnh” bộc lộ rõ đặc điểm của nó trong những trang web cách đây chục năm về trước. Thời điểm muốn truy cập internet phải sử dụng kết nối dial-up (kết nối qua điện thoại bàn). Qua thời gian, công nghệ phát triển, Trang Web “tĩnh” không còn xuất hiện, thay thế nó là những trang web “động” với trải nghiệm người dùng “xịn sò” hơn.
Trang Web “động” là gì? (What is Dynamic Web Page?)
Ngược lại với trang web “tĩnh”, trang Web “động” là một trang web có nội dung có thể thay đổi được. Người dùng có thể tương tác với trang web làm thay đổi nội dung hiển thị của nó mà không cần phải tải lại trang.
Trang Web “động” rất phổ biến trong thời điểm hiện tại. Những trang web mua sắm như Tiki, Lazada hay những trang Social Media như Facebook, Twitter đều là những Trang Web động. Nó thể hiện khi người dùng tương tác với một biểu tượng trên trang web, ví dụ như ấn Like, Subcribe, comment hay đăng status. Trang web “động” được cập nhật tức thì, người dùng không phải tải lại trang để cập nhật lại nội dung. Điều này mang đến một trải nghiệm người dùng tốt hơn, xoá nhoà đi ranh giới giữa một trang web và một phần mềm máy tính.
Về mặt cấu trúc, trang web động luôn chứa ba thành phần: Văn bản HTML, mã CSS và mã JavaScript xử lý các tương tác. Nhiệm vụ của JavaScript là thay đổi các thành phần Node trong DOM (trong trường hợp này là HTML) dựa vào những tương tác của người dùng.
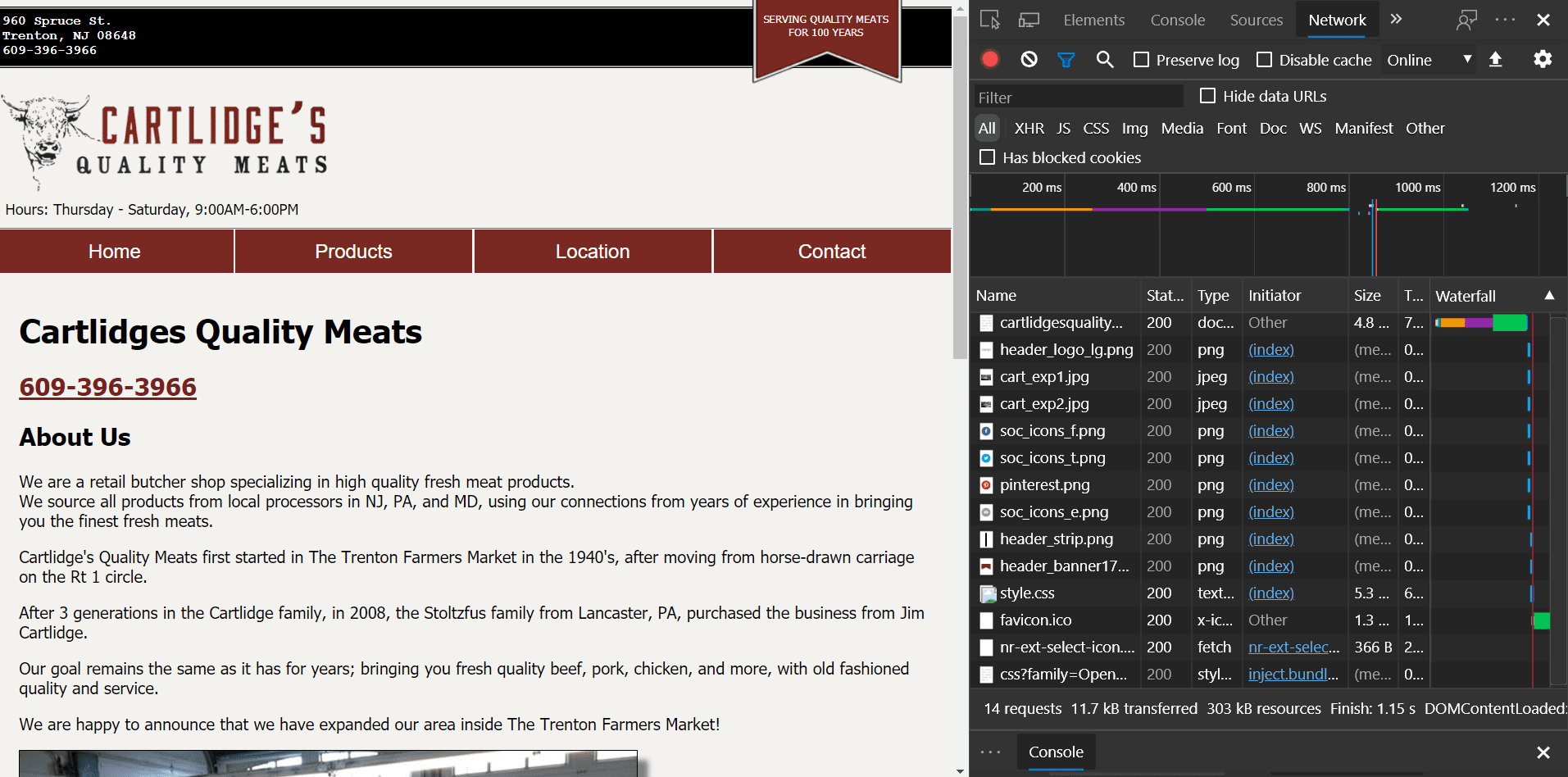
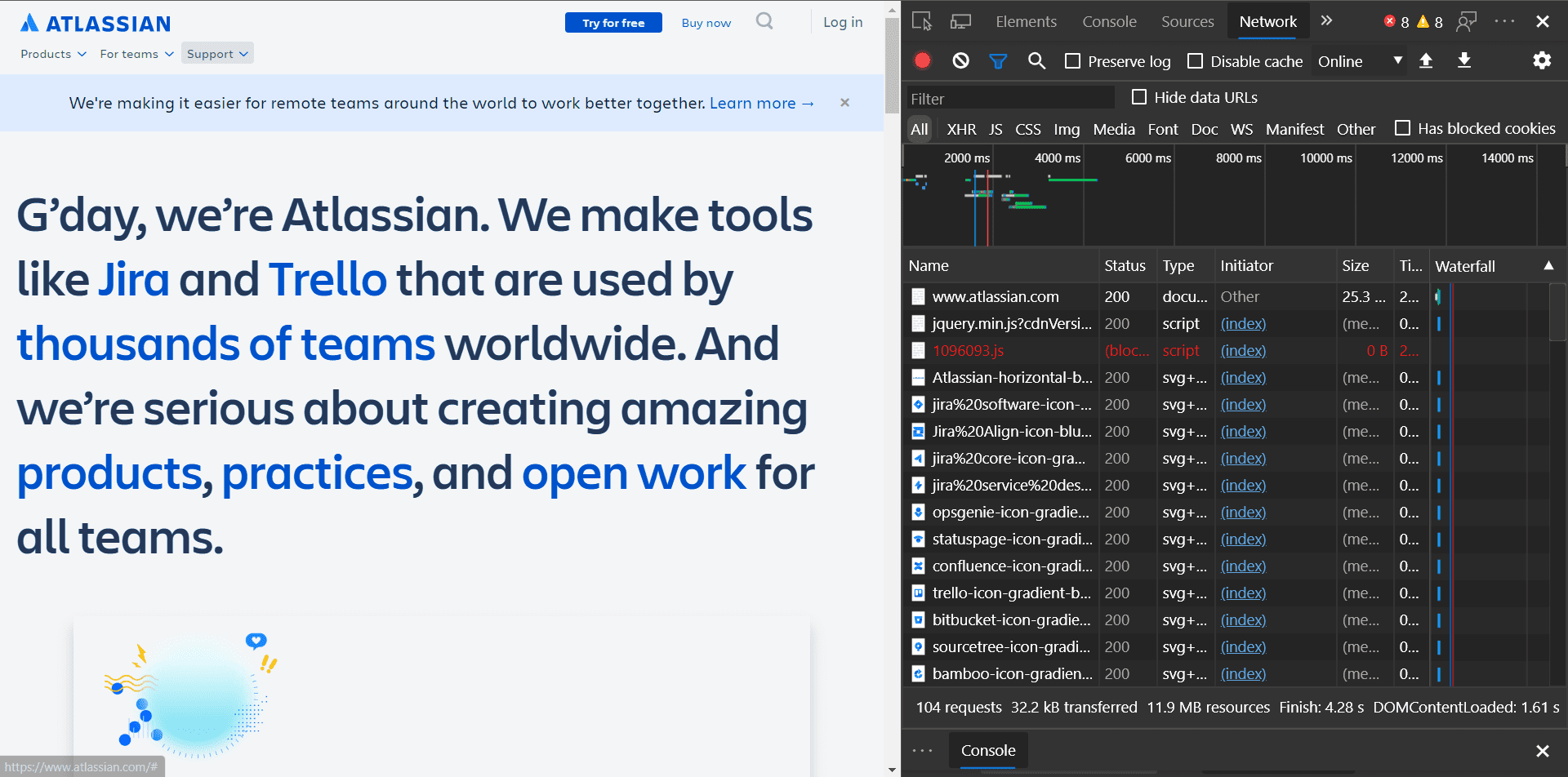
Một số hình ảnh về trang web “động”:
Web tĩnh là gì? (What is Static Web?)
Nói đến Web tĩnh, cần hiểu rằng từ “Web” ở đây chỉ một hệ thống thông tin bao gồm cấu trúc thượng tầng và cấu trúc hạ tầng. Cấu trúc thượng tầng bao gồm các bộ phận cấu tạo nên giao diện một trang web. Còn cấu trúc hạ tầng bao gồm các bộ phận cấu thành một máy chủ Web giúp phản hồi các yêu cầu của người dùng.
Web tĩnh (Static Web) là một hệ thống web mà ở đó Trang Web không được generate từ phía server. Văn bản HTML, mã CSS, mã JavaScript mà User nhận được cũng chính là những văn bản HTML, mã CSS, mã JavaScript tồn tại trong server. Nói cách khác, phiên bản web ở Browser cũng chính là phiên bản ở Server. Server chỉ đóng vai trò lưu trữ và truyền tải thông tin, không có chức năng xử lý và xây dựng trang.
Có thể nói Web tĩnh là những hệ thống trang web mà ở đó không sử dụng các ngôn ngữ server-side như Java, PHP….
Trong Web tĩnh, những tương tác của Trang Web được trình duyệt xử lý. Những cập nhật trên Trang Web có thể không được cập nhật ở phía Server. Điều này dẫn đến một trang Web có thể là “động” nhưng cấu trúc hạ tầng của nó lại không động.
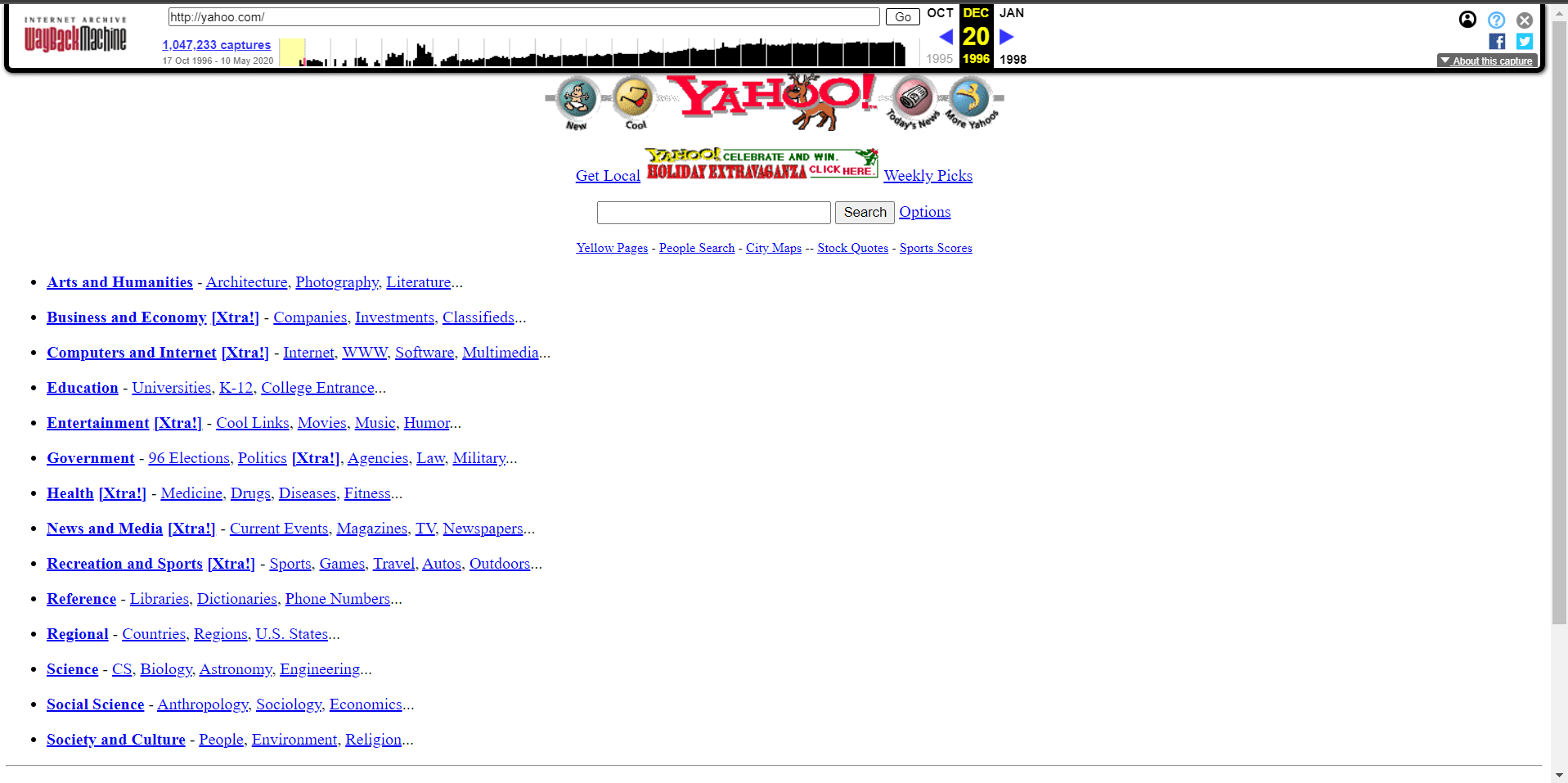
Một số ví dụ của Static Web:
Web động là gì? (What is Dynamic Web?)
Như đã đề cập ở trên, Web động cũng là một hệ thống thông tin. Trong đó, các Trang Web được generate trên Server qua một phần mềm. Trang Web mà người dùng trải nghiệm có thể thay đổi tùy theo từng thời điểm hoặc có thể tùy theo từng người dùng. Server lúc này đảm nhiệm cả tính năng lưu trữ, truyền tải thông tin, xử lý và cấu trúc như một loại máy tính chuyên biệt.
Trang Web trong Web động vẫn chứa những thành phần cơ bản của một trang Web như HTML, CSS, Javascript nhưng những tương tác với trang Web chủ yếu sẽ được phía Server xử lý. JavaScript chỉ xử lý các tác vụ đơn giản. Mã nguồn của trang Web ở máy User luôn luôn khác so với Mã nguồn của trang Web ở phía Dev. Web động có thể thay đổi nội dung của một trang Web theo thời gian thực.
Những trang Web thuộc loại này thường xây dựng trên những ngôn ngữ xử lý phía Server như Java, PHP, Ruby….
Với tính chất này, các trang Web động có thể dễ dàng được tuỳ biến. Dev không cần phải can thiệp vào mã nguồn của Trang Web để thay đổi giao diện. Dev có thể lập trình cho phần mềm generate những phiên bản website khác nhau tùy thuộc từng yêu cầu. Dev cũng có thể xây dựng Trang Web của mình có những giao diện tùy thuộc vào từng vai trò của người dùng (Ví dụ như Mod, Admin và Người truy cập). Điều này dẫn đến Trang Web có thể chuyển giao cho những người không có chuyên môn về CNTT.
Hiện nay, web động chiếm đa số trên Internet. Các bạn có thể nhận thấy những Web động khi truy cập vào một số trang xã hội như Facebook, hay những trang bán hàng như Tiki, Lazada…. Việc sử dụng Web động giúp trải nghiệm của người dùng được liền mạch và đồng nhất. Web động cũng giúp cho việc nâng cấp trang Web trở nên dễ dàng hơn.
Bài viết này mình đã trình bày những hiểu biết và làm rõ nhưng khái niệm có liên quan tới khái niệm Web động. Trong bài viết sắp tới mình sẽ đi sâu vào những ứng dụng của Web động và làm thế nào để các bạn tự triển khai một trang Web động đơn giản. Hẹn gặp các bạn trong bài viết tới.
Nguồn tham khảo:
https://www.quora.com/What-are-some-common-examples-of-static-websites-and-dynamic-websites
https://en.wikipedia.org/wiki/Static_web_page
https://en.wikipedia.org/wiki/Dynamic_web_page
https://en.wikipedia.org/wiki/Dynamic_HTML
Author: Nguyễn Văn Đức
Đăng ký nhận bộ tài liệu học Java trên 2 trang giấy tại đây
Xem thêm: Java Coding Bootcamp là gì? Tổng quan về Java Coding Bootcamp












![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



Cám ơn bài viết rất hay và bổ ích, xin cám ơn
Rất hữu ích, cảm ơn tác giả!