Mục tiêu
Tạo bố cục cơ bản
Luyện tập việc thiết kế bố cục cho trang web.
Mô tả- Tạo bố cục cơ bản
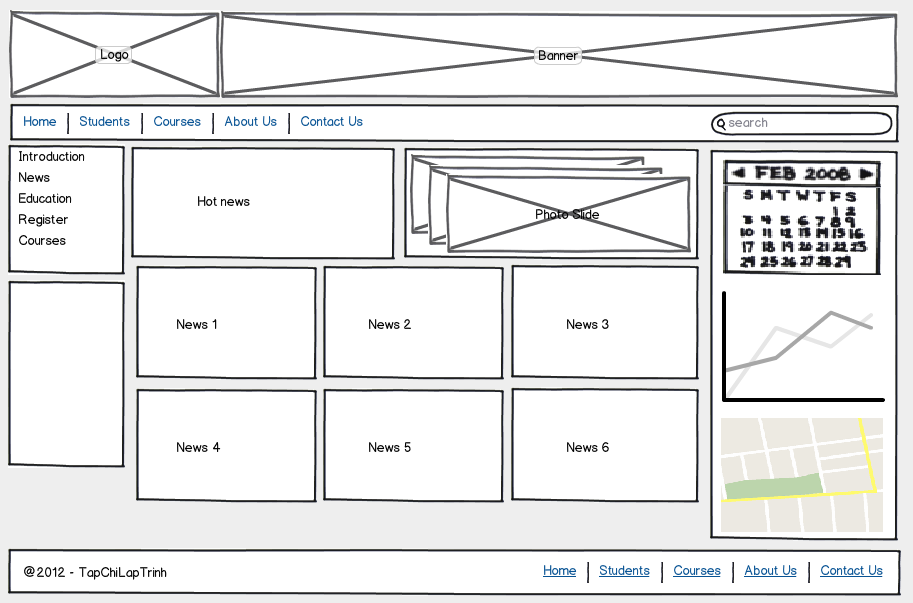
Trong phần hướng dẫn này, bạn sẽ sử dụng thẻ div và các thuộc tính css để tạo bố cục (layout) cho một trang web với nguyên mẫu như sau:

Hướng dẫn
Trước hết chúng ta cần tạo mới một trang HTML với cấu trúc chuẩn (gồm đầy đủ các phần html, head, title, body). Tiếp theo chúng ta code đoạn mã HTML sau vào phần body của trang.
Các cặp thẻ trong đoạn mã trên giúp chúng ta tạo ra các phân vùng khác nhau trên trang HTML của mình, mỗi phân vùng được đánh ID riêng biệt (các ID này sẽ dùng để định nghĩa CSS), chi tiết như sau:
- main: Phân vùng chứa toàn bộ nội dung của trang.
- head: Phân vùng chứa nội dung đầu tiên của trang (theo VD trên đó là phần logo và banner)
- head-link: Phân vùng chứa các liên kết đầu trang (ở VD trên: Home, Students, Course, v.v.)
- left: Phân vùng chứa các nội dung bên trái (ở VD trên là các liên kết trái)
- content: Phân vùng chứa các nội dung chính của trang (ở VD trên là các phân vùng thông tin như: Hot news, Photo Slide, News 1, v.v.)
- right: Phân vùng chứa các thông tin bên phải trang (ở VD trên là lịch, biểu đồ, bản đồ)
- footer: Phân vùng chứa các thông tin cuối trang (ở VD trên là thông tin về chủ sở hữu và các liên kết)
Chạy thử trang trên trình duyệt kết quả sẽ như sau:

Bây giờ là đến công đoạn code các bộ chọn CSS (selector) để phân vùng rõ ràng cho các DIV đã tạo ở trên:
1. Tạo bộ chọn body để cố định phông chữ cho cả trang và bộ chọn #main để cố định độ rộng vùng thông tin và trang sẽ chiếm và căn chỉnh vùng này nằm giữa màn hình.
2. Tạo bộ chọn #head xác định chiều cao, màu nền, đường viền và khoảng cách so với các vùng khác (khoảng cách so với vùng bên dưới – margin-bottom).
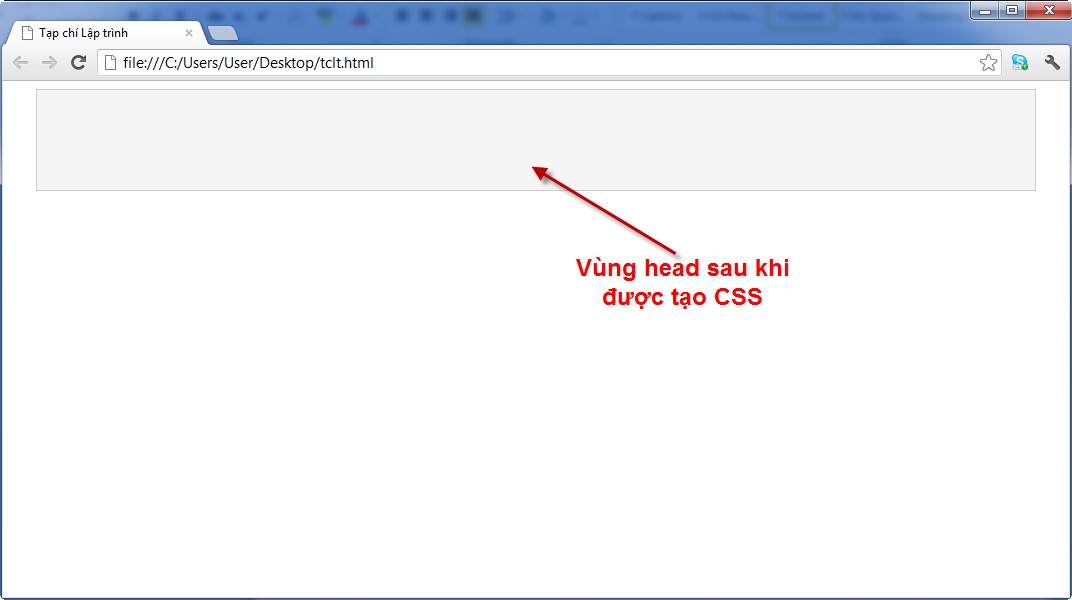
3. Kiểm tra lại trang trên trình duyệt bạn sẽ có kết quả sau (phần div với id là head đã được xác định):

4. Tiếp tục với định nghĩa bộ chọn #head-link, để xác định vùng đặt các liên kế đầu trang:
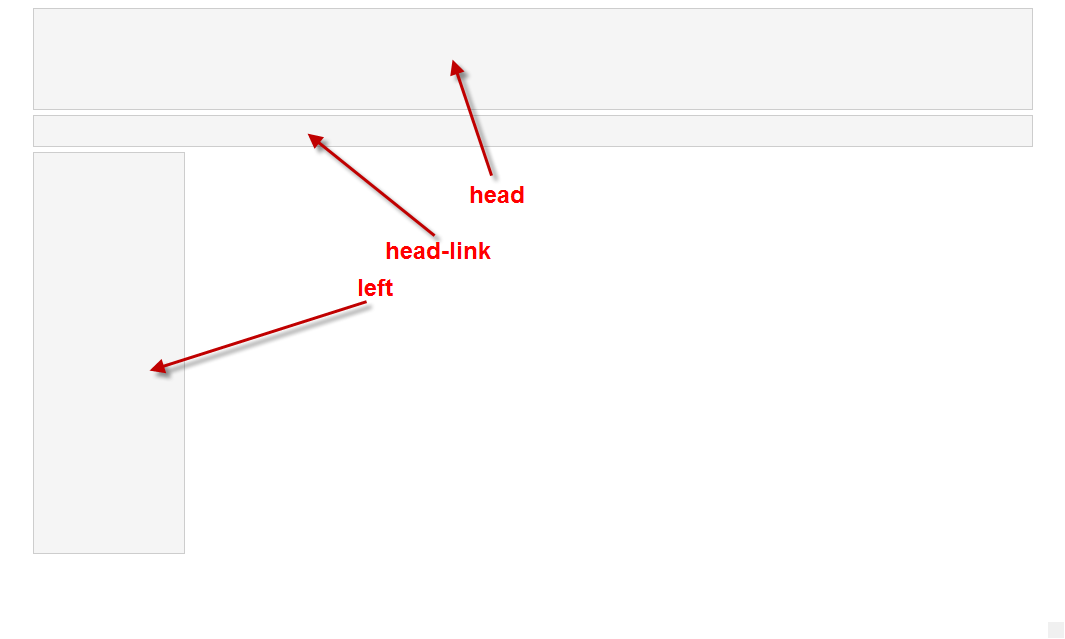
5. Quan sát lại trang trên trình duyệt, bạn sẽ thấy vùng liên kết đầu trang hiển thị ngay dưới phần head.
6. Định nghĩa tiếp bộ chọn #left để xác định vùng cho nội dung bên trái, với độ rộng là 200px, chiều cao tối thiểu là 400px và đặc biệt chú ý tới mô tả float: left; mô tả này làm cho vùng bên trái (DIV với ID là left) sẽ dạt sang bên trái nhường chỗ cho các phân vùng khác: content và right).
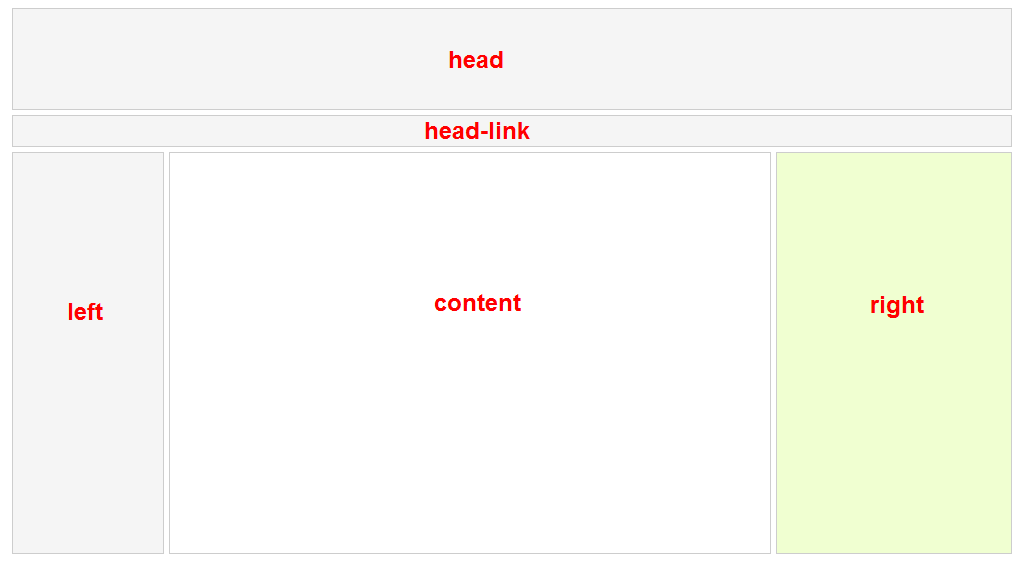
7. Quan sát lại sự thay đổi về các vùng của trang trên trình duyệt:

8. Bổ sung tiếp các selector cho vùng giữa và vùng phải lần lượt là #content và #right:
9. Quan sát lại trang

10. Cuối cùng, bạn định nghĩa bộ chọn cho phân vùng cuối trang với id là #footer
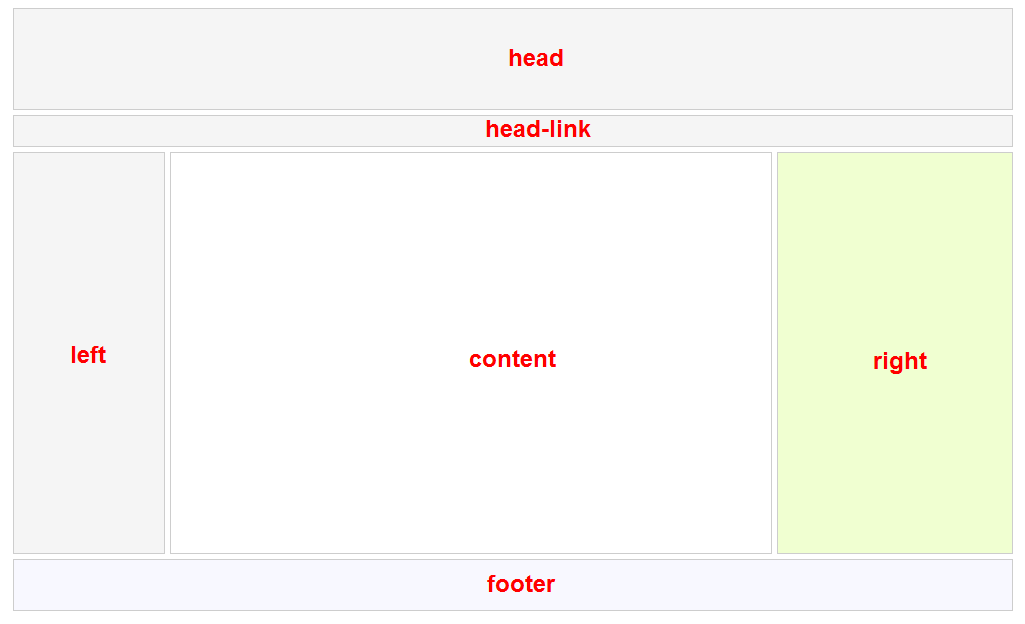
11. Quan sát lại trang trên trình duyệt bạn sẽ thấy các phân vùng cần thiết đã vào đúng vị trí cần đặt:

Như vậy qua các bước ở trên chúng ta đã thử nghiệm với các phương pháp cơ bản để dàn trang sử dụng thẻ Div có sự kết hợp với CSS. Điều quan trọng nhất là bạn biết cách áp dụng những kỹ thuật cơ bản này để tạo ra các trang web có layout tuỳ biến theo yêu cầu của khách hàng. Bây giờ bạn tiếp tục bổ sung thông tin vào các phân vùng và định nghĩa thêm các bộ chọn cần thiết để có thể có một trang HTML giống như mẫu thiết kế ở đầu bài viết.
(Bài viết được biên tập từ nguồn Tạp chí Lập trình – Website được CodeGym bảo trợ)
Trên đây CodeGym đã cùng với bạn luyện tập việc thiết kế bố cục cho trang web. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!










0 Lời bình