Khi bạn làm việc với React, bạn thường nghe về một khái niệm quan trọng là “Virtual DOM” (DOM ảo). Virtual DOM là một phần quan trọng của cách React làm việc và giúp cải thiện hiệu suất ứng dụng web của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu về cách Virtual DOM hoạt động và tại sao Virtual DOM lại quan trọng trong dự án phần mềm.
Nội dung
1. Tìm hiểu khái niệm Virtual DOM
1.1. DOM là gì?
Đầu tiên, hãy hiểu rõ DOM là gì. DOM (Document Object Model) là một biểu diễn của cấu trúc của một trang web HTML hoặc XML. Nó đại diện cho các phần tử trên trang web như các thẻ HTML, các thuộc tính và văn bản trong trình duyệt. Khi bạn thay đổi DOM bằng JavaScript, trình duyệt cần phải làm lại việc vẽ (re-render) các phần tử trên trang, điều này có thể ảnh hưởng đến hiệu suất ứng dụng của bạn.
1.2. Virtual DOM là gì?
Virtual DOM là một “bản sao” ảo của DOM thật sự. Nó là một biểu diễn JavaScript của cấu trúc DOM và sử dụng để theo dõi sự thay đổi trong ứng dụng React. Khi bạn thay đổi trạng thái của ứng dụng, React tạo ra một Virtual DOM mới.
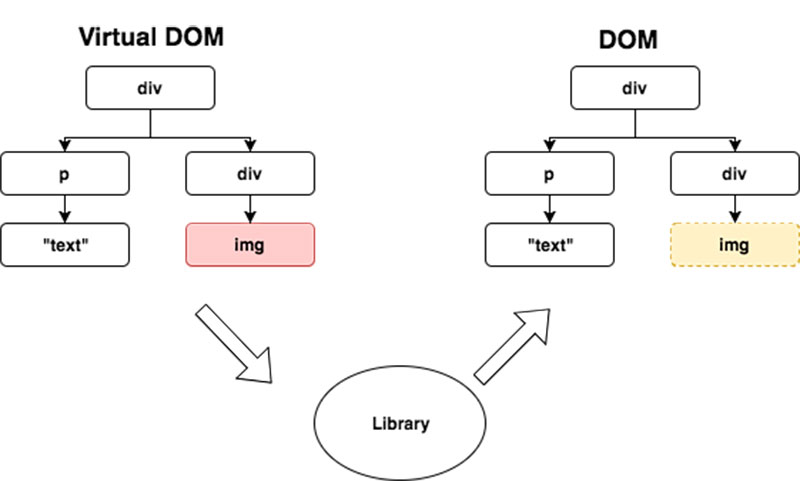
Giới thiệu về Virtual DOM và cách hoạt động của Virtual DOM
2. Tại sao Virtual DOM quan trọng?
Virtual DOM giúp cải thiện hiệu suất của ứng dụng React bằng cách giảm thiểu số lần cập nhật trực tiếp vào DOM thực tế. Thay vì vẽ lại toàn bộ trang web mỗi khi có sự thay đổi, React chỉ cập nhật những phần tử cần thiết, điều này giúp giảm tải cho trình duyệt và tăng tốc độ của ứng dụng.
3. Cách hoạt động của Virtual DOM
Dưới đây là cách Virtual DOM hoạt động trong React:
- Khởi tạo: Ban đầu, React tạo một cây Virtual DOM hoàn chỉnh dựa trên trạng thái ban đầu của ứng dụng.
- Render Component: Khi trạng thái của ứng dụng thay đổi (ví dụ: người dùng nhấn nút), React tạo ra một cây Virtual DOM mới cho toàn bộ ứng dụng.
- So sánh: React so sánh cây Virtual DOM mới với cây Virtual DOM cũ bằng cách sử dụng thuật toán diffing. Diffing là quá trình tìm ra sự khác biệt giữa hai cây và xác định những thay đổi cần phải thực hiện trên DOM thực tế để cập nhật nó.
- Cập nhật DOM: Sau khi xác định được sự khác biệt, React chỉ cập nhật các phần tử DOM thực tế mà cần thay đổi. Thay vì cập nhật toàn bộ trang web, React chỉ cập nhật những phần tử thay đổi. Điều này giúp tối ưu hóa hiệu suất và làm giảm thời gian cần thiết để vẽ lại trang.
Lời Kết
Cuối cùng, Virtual DOM là một công nghệ quan trọng trong phát triển web, giúp tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng. Thay vì cập nhật trực tiếp DOM khi dữ liệu thay đổi, Virtual DOM tạo ra một bản sao tạm thời của DOM và so sánh sự khác biệt, sau đó chỉ cập nhật những phần cần thiết. Điều này giúp giảm tải cho trình duyệt và tăng tốc quá trình render, làm cho ứng dụng web nhanh hơn và mượt hơn. Virtual DOM cũng giúp dễ dàng quản lý trạng thái ứng dụng và duy trì mã nguồn dễ bảo trì. Hãy áp dụng Virtual DOM một cách hiệu quả các bạn nhé!

















0 Lời bình