Bạn có thắc mắc làm thế nào Unity Developer trên Asset Store tạo ra các plugin với nhiều chức năng, cửa sổ công cụ vô cùng tiện lợi không? Việc phát triển công cụ Editor Window giúp những người không có chuyên môn kỹ thuật như game designer, artist có thể dễ dàng thiết lập game theo ý muốn. Ngoài ra bạn có thể tự động hoá các công việc lặp đi lặp lại để tiết kiệm thời gian, làm việc hiệu quả hơn.

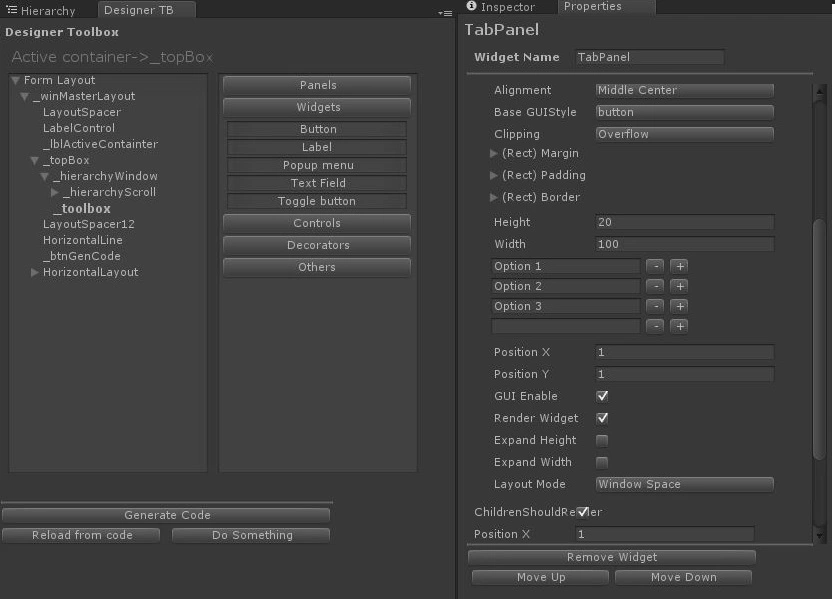
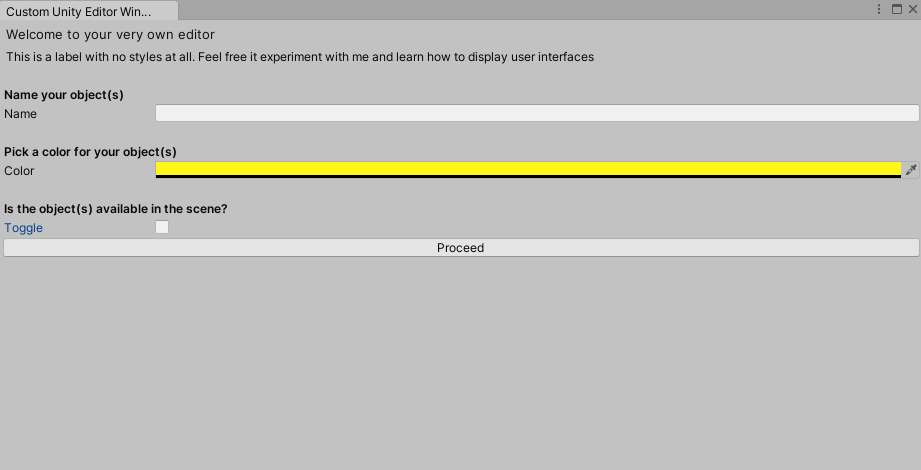
Nhìn giao diện trên có vẻ phức tạp nhưng để làm UI của công cụ trong ảnh trên không hề khó như nhiều người tưởng. Giao diện của các công cụ này được code hoàn toàn bằng C# với API có sẵn của Unity. Bài viết này sẽ giúp bạn biết cách làm một custom editor window unity với các thành phần giao diện cơ bản như Label, Text Field, Color, Toggle, Button.
Nội dung
Hiển thị cửa sổ Custom Editor Window Unity
Tạo một folder tên là Editor trong folder Assets sau đó tạo một C# script mới tên là CustomUnityEditor.cs.

Unity quy định các script trong thư mục Editor sẽ không được build ra bản chạy được của game (.exe, apk, ipa). Đó là lý do bạn nên luôn tách phần code tool editor khỏi code game của bạn để tránh compile error khi build.
using UnityEngine;
using UnityEditor;
public class CustomUnityEditor : EditorWindow
{
}Chú ý class CustomUnityEditor kế thừa class EditorWindow thay vì MonoBehavior. Tiếp theo chúng ta sẽ khai báo đường dẫn để mở cửa sổ editor vừa tạo trên giao diện của Unity Editor.
public class CustomUnityEditor : EditorWindow
{
[MenuItem("Custom Editor/Run")]
public static void CustomEditorWindow()
{
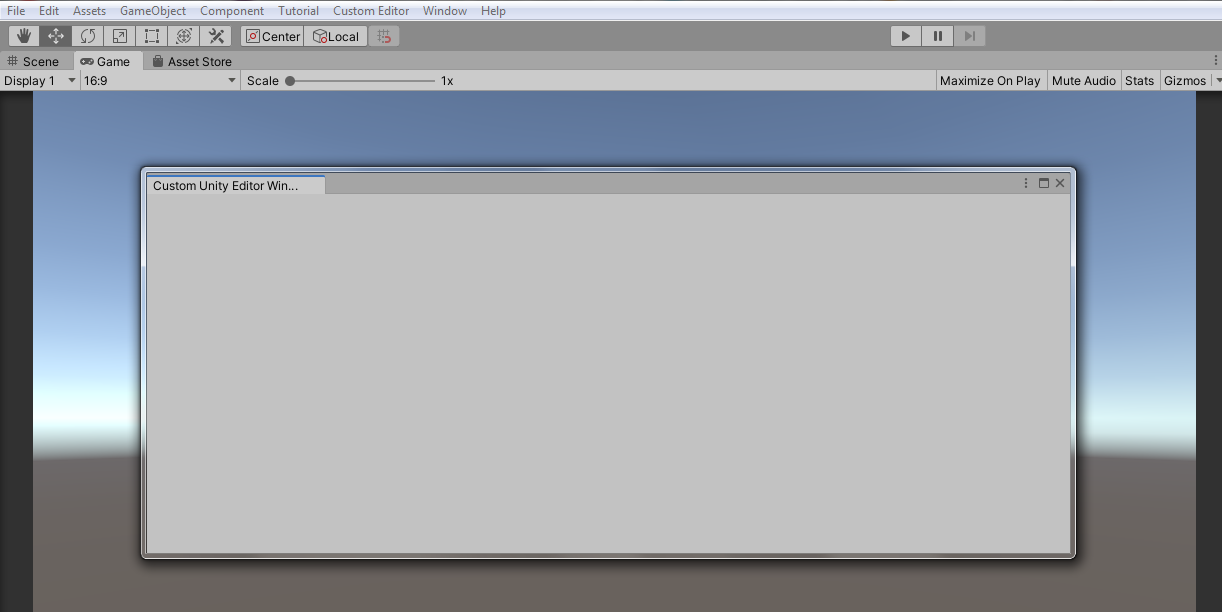
GetWindow<CustomUnityEditor>("Custom Unity Editor Window");
}
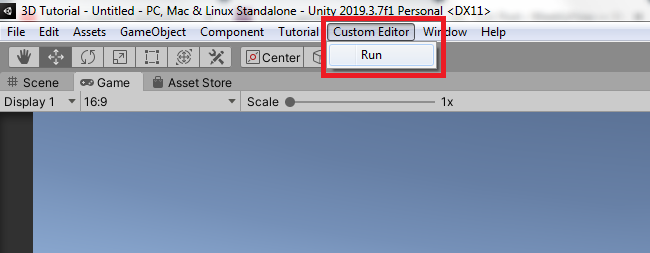
}Dùng attribute MenuItem để khai báo đường dẫn trên toolbar của Unity. Method CustomEditorWindow sẽ được gọi khi click vào menu Custom Editor/Run.


Vẽ giao diện Custom Editor Window Unity
Bây giờ chúng ta đã hiện được custom editor window, đã đến lúc chúng ta thêm nội dung vào bên trong cửa sổ này. Để làm điều đó, chúng ta sẽ phải sử dụng hàm OnGUI(). Hàm OnGUI sẽ được gọi nhiều lần trong 1 giây để vẽ và cập nhật trạng thái của phần tử UI trong IMGUI (Immediate Mode GUI). IMGUI đã có từ phiên bản đầu tiên của Unity. trước khi có uGUI, IMGUI được sử dụng để phát triển cả Editor UI lẫn Game UI, nhưng hiện tại chỉ còn được dùng để làm Editor UI. Sau này, Unity ra mắt UI Toolkit để làm Editor UI và Game UI nhằm thay thế IMGUI, nhưng hiện tại vẫn còn rất nhiều công cụ sử dụng IMGUI để làm Editor UI vì tính nhanh chóng, dễ dàng sử dụng.
Vẽ Text với GUILayout.Label
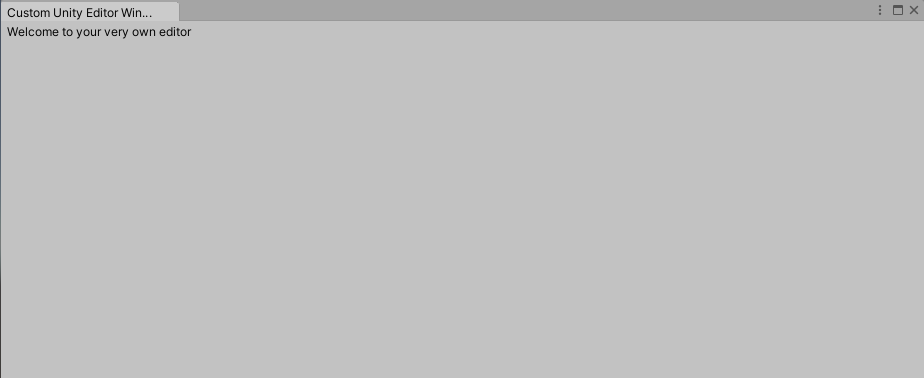
Đầu tiên chúng ta sẽ thử vẽ một dòng text đơn giản bằng GUILayout.Label(). Bạn có thể thay đổi kích thước, màu sắc của chữ bằng cách truyền vào EditorStyle.
private void OnGUI()
{
GUILayout.Label("Welcome to your very own editor", EditorStyles.largeLabel);
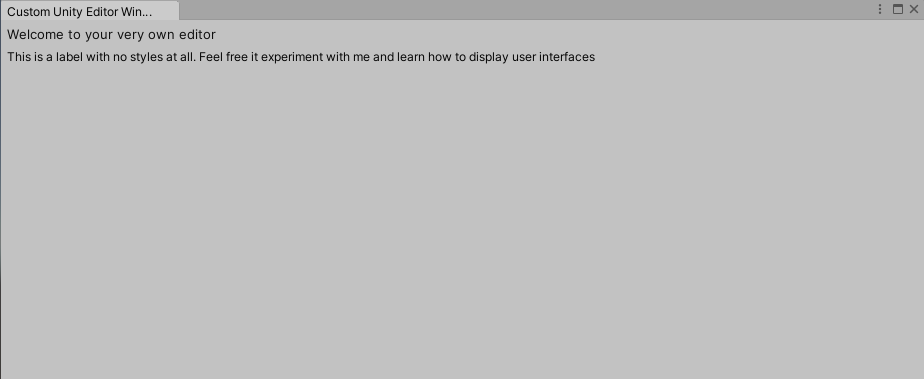
GUILayout.Label("This is a label with no styles at all. Feel free it experiment with me and learn how to display user interfaces");
}
Vẽ trường nhập Text với EditorGUILayout.TextField
Text Field là một trong những phần tử được sử dụng phổ biến nhất cho người dùng nhập liệu các giá trị text được dùng trong game của bạn.
Hãy nhớ rằng làm việc với Text Field có một chút khác biệt, bạn sẽ phải sử dụng EditorGUILayout thay vì sử dụng GUILayout. Đối với Text Field, điều quan trọng là phải tạo biến riêng để gán giá trị cho Text Field. Bạn cần đảm bảo biến đó được khởi tạo trước khi sử dụng để tránh lỗi giá trị null.
private string _name = "";
private void OnGUI()
{
_name = EditorGUILayout.TextField("Name", _name);
}
Vẽ bảng chọn màu với EditorGUILayout.Color
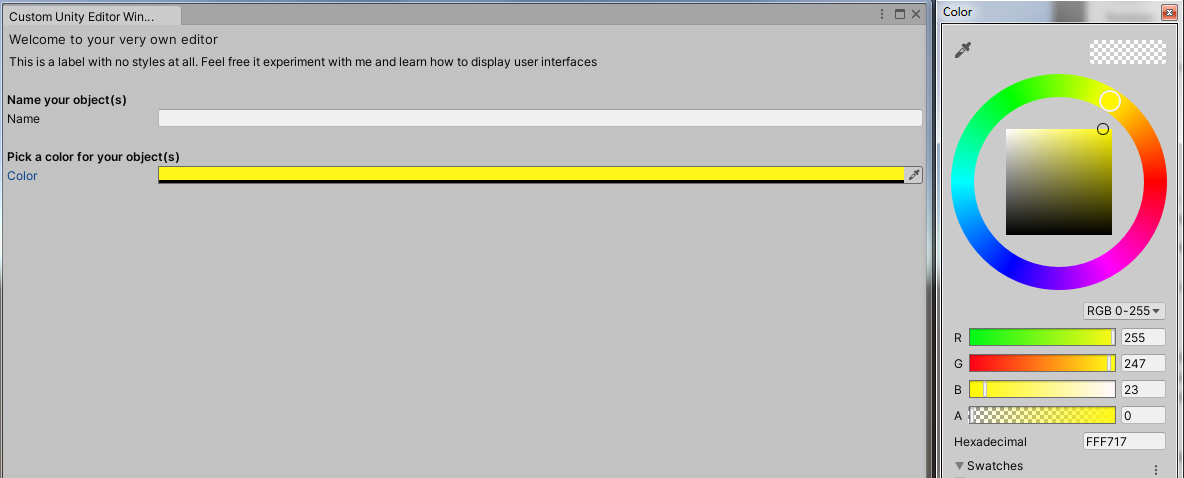
Quá trình thêm bảng chọn màu khá giống với việc tạo Text Field. Màu được chọn sẽ lưu trong biến _color. Bạn không cần khởi tạo trước biến _color vì Color là struct (value type) được tự khởi tạo mặc định là màu có các giá trị rgba bằng 0 nên không sợ lỗi null value như string.
private Color _color;
private void OnGUI()
{
GUILayout.Label("Pick a color for your object(s)", EditorStyles.boldLabel);
_color = EditorGUILayout.ColorField("Color", _color);
}
Vẽ công tắc với EditorGUILayout.Toggle
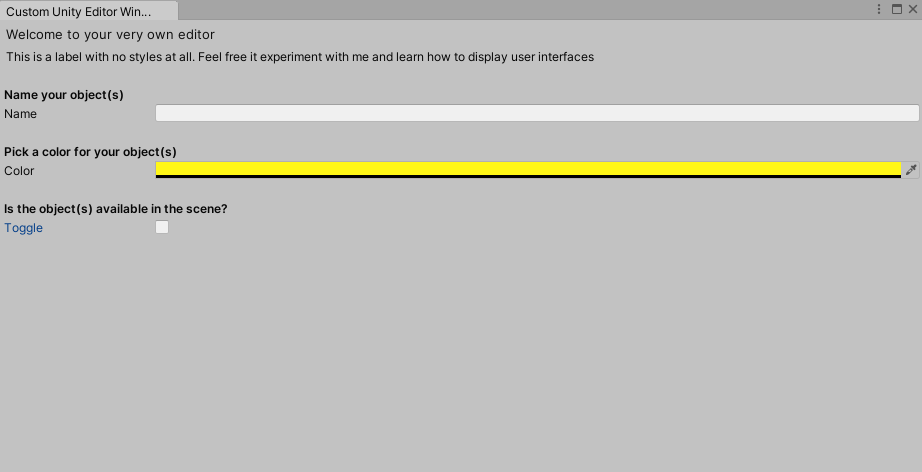
Khi cần đưa ra khả năng bật tắt một nhánh chức năng, chúng ta có thể sử dụng Toggle. Việc tạo toggle rất đơn giản giống với Text Field và bảng chọn màu. Chúng ta cần một biến boolean để lưu lại lựa chọn. Bạn có thể khởi tạo lựa chọn ban đầu bật hay tắt bằng việc khởi tạo biến boolean là true hoặc false.
private boolean _active = false;
private void OnGUI()
{
GUILayout.Label("Is the object(s) available in the scene?", EditorStyles.boldLabel);
_active = EditorGUILayout.Toggle("Toggle", _active);
}
Button là phần tử quan trọng nhất giúp developer bắt đầu xử lý một tác vụ cụ thể. Việc tạo button rất đơn giản, chúng ta sử dụng GUILayout.Button(). Hàm này truyền vào tên Button sẽ hiện trên giao diện và trả về true nếu button được click một lần. Ở ví dụ sau đây, dòng “Button Clicked” sẽ hiện ra mỗi lần button Proceed được nhấn. Trong quá trình phát triển game chúng ta có thể xử lý nhiều thứ với button như bấm nút để tạo ngẫu nhiên màn chơi.
private void OnGUI()
{
if(GUILayout.Button("Proceed"))
{
Debug.Log("Button Clicked");
}
}
Tổng kết
Bài viết đã giới thiệu sơ lược những thành phần cơ bản để bạn có thể tự xây dựng một giao diện công cụ trên Editor Window Unity. Hiện tại có nhiều thư viện giúp bạn có thể phát triển Unity Editor một cách nhanh và có hệ thống, nổi tiếng nhất trong số các thư viện là Odin Editor. Các bạn có thể tìm hiểu thêm về Odin Editor trên Asset Store. Hy vọng sau bài viết này các bạn có thể tự xây dựng một công cụ trên Editor đơn giản để giúp việc phát triển game mỗi ngày trở nên nhẹ nhàng và hiệu quả hơn.
Xem thêm các bài viết chuyên môn khác tại đây.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)




0 Lời bình