Bài viết này sẽ giới thiệu về Màu sắc trong Bootstrap 4, một số lớp mặc định hay dùng và cách sử dụng chúng trong framework này.
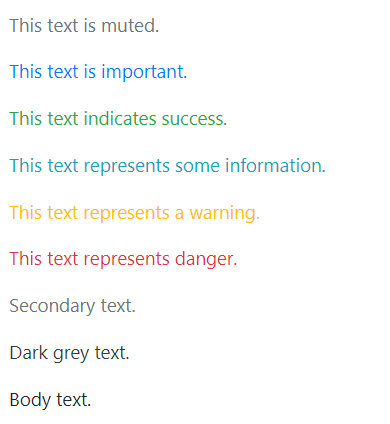
Màu sắc văn bản
Bootstrap 4 có nhiều lớp bối cảnh có thể dùng để định nghĩa “ý nghĩa thông qua màu sắc”.
Đó là .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (mặc định là màu văn bản chính của trang web, thường là màu đen) và .text-light.

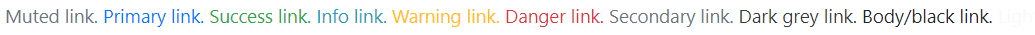
Các lớp bối cảnh cũng có thể áp dụng với liên kết và thêm một màu nền tối hơn khi người dùng di chuột vào liên kết.

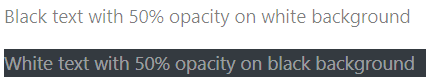
Ngoài ra, bạn có thể thêm 50% opacity (độ mờ) màu trắng hoặc đen cho văn bản bằng lớp .text-black-50 hoặc .text-white-50.

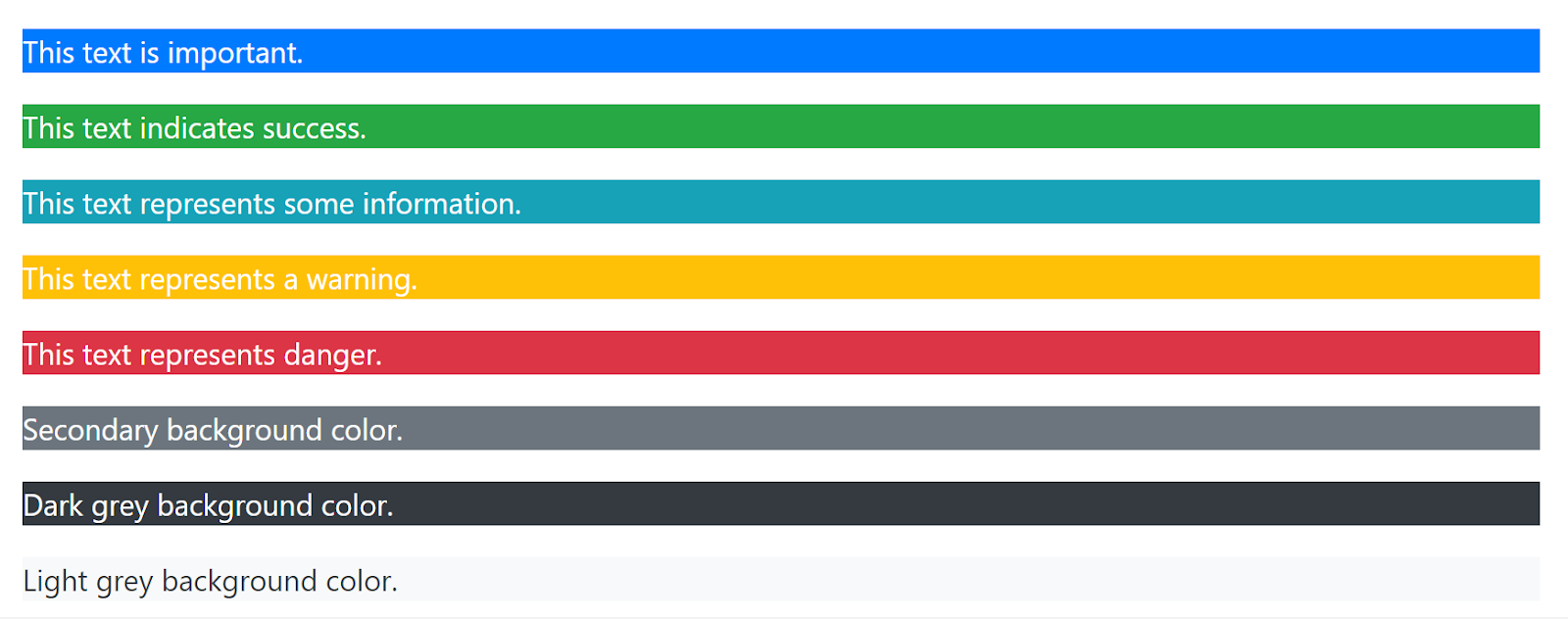
Màu nền
Các lớp dùng để định nghĩa màu nền là .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light.
Ghi nhớ rằng màu nền không áp dụng cho màu chữ nên trong một số trường hợp bạn phải sử dụng lớp .text-* cùng với màu nền để định nghĩa màu chữ.

Như vậy, bạn đã học các lớp mặc định để định nghĩa màu chữ, màu liên kết và màu nền trong Boostrap 4. Ngoài ra, bạn phải tự định nghĩa màu sắc khác trong thư viện màu sắc trong Bootstrap 4. Mời bạn theo dõi theo thêm series blog lập trình về Bootstrap.
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_colors.asp
Xem thêm các tài liệu, hướng dẫn lập trình khác TẠI ĐÂY.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình