Đối với một developer việc sử dụng thư viện JavaScript là những kiến thức cơ bản cần phải biết. Vì vậy, ReactJS ra đời như một công cụ hỗ trợ cùng rất nhiều tính năng nổi bật. Tuy ReactJS hiện rất phổ biến trong việc lập trình thế nhưng cụ thể nó là gì? Tính ứng dụng và lộ trình học reactJS cơ bản như thế nào? Cùng xem qua bài viết dưới đây để giải đáp các thắc mắc bạn nhé!
Nội dung
I. ReactJS là gì?
Được phát triển bởi tập đoàn Facebook vào năm 2013. ReactJS là một thư viện mã nguồn mở (open source) chứa các JavaScript. Phần mềm này được kỳ vọng tạo ra các ứng dụng web nhanh, hiệu quả với mã code tối thiểu. Trong đó, nhà phát triển nhấn mạnh rằng bất kỳ trang web nào sử dụng ReactJS đều sẽ mượt mà, nhanh chóng, khả năng mở rộng cao và dễ thực hiện.
II. Tại sao nên học lập trình ReactJS?
Khi sử dụng ReactJS, các developer có thể tách rời và chuyển đổi giao diện người dùng đơn giản hơn. Kết xuất dữ liệu lúc này không chỉ ở phía máy chủ mà còn tại vị trí khách hàng.
Sau đây là một số lợi ích khi sử dụng ReactJS
ReactJS tự tạo cho chính mình một DOM ảo, nơi các component tồn tại. Khi cần thay đổi hoặc cập nhật phép tính trên DOM, ReactJS sẽ tính toán nó trước. Sau đó chạy trong DOM để thực hiện, tránh các thao tác thừa và không phải trả thêm phí.
Mã JSX cho phép các developer kết hợp mã HTML và Javascript. Ngoài ra, bạn có thể thêm mã bổ sung vào hàm kết xuất mà không cần nối chuỗi.
Khi developer cài đặt thêm ứng dụng mở rộng Chrome chuyên dành cho ReactJS. Việc debug mã trở nên dễ dàng hơn và ta có thể nhìn thẳng vào mái Virtual DOM.
ReactJS hỗ trợ hiển thị và trả về trình duyệt dưới dạng trang web khi bạn chạy ReactJS trên máy chủ và DOM ảo.
III. Các khái niệm cần biết trong ReactJS
Trước khi đi vào tìm hiểu sâu hơn về tự học ReactJS cơ bản, chúng ta cùng tìm hiểu những khái niệm cơ bản về công nghệ này nhé.
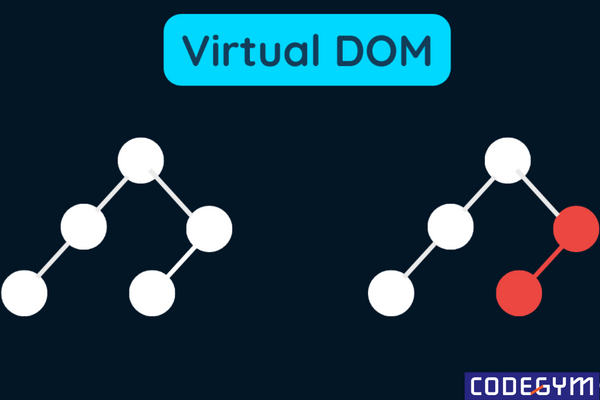
3.1 Virtual DOM
Nếu website không sử dụng ReactJS (JSX) mà thay vào đó là HTML để cập nhật DOM. Nó sẽ ổn với các trang web nhỏ, đơn giản và không có nội dung cần tải lại trang. Nhưng đối với các website lớn, có lượt truy cập và tương tác nhiều. Toàn bộ DOM phải reload lại mỗi lần người dùng tải lại trang, điều này làm ảnh hưởng đến hiển thị trang web.

Virtual Dom là một dom ảo giúp thay đổi những nội dung nhỏ mà không phải toàn bộ hệ thống
Virtual DOM (DOM ảo) được ReactJS copy từ chính DOM thật trên trang web. Theo đó, khi DOM cần cập nhật hoặc thay đổi sự kiện thì reactJS sẽ tìm kiếm nó trong Virtual DOM.
Ví dụ: Khi người dùng bình luận trong một chuyên mục blog và ấn enter. Trường hợp web không sử dụng ReactJS, toàn bộ cây DOM sẽ phải cập nhật lại để tạo thay đổi. Còn khi website có sử dụng React, nó sẽ scan qua Virtual DOM để xem những gì đã thay đổi và cập nhật đúng chỗ đó thôi.
3.2 Component
Trong ReactJS, developer sẽ xây dựng trang web từ những thành phần nhỏ (component). Component sẽ có những trạng thái riêng có thể thay đổi được. Trong mỗi component lại có những thành phần khác.
Khi đó, ReactJS sẽ cập nhật các component dựa trên những thay đổi của trạng thái. Chúng giúp bảo trì mã code khi làm việc với các dự án lớn.
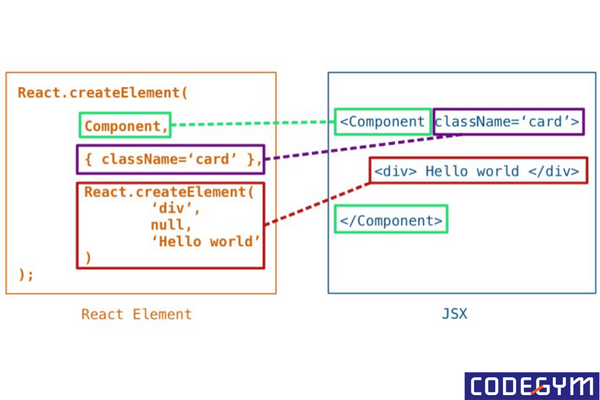
3.3 JSX
Thư mục HTML chính là trọng tâm của tất cả các website. Nó giúp hiển thị nội dung mong muốn trên máy tính, tablet, điện thoại của bạn. Trong quá trình đó, Document Object Model (DOM) – đại diện cấu trúc website được ra đời. Nó sẽ quyết định xem thông tin được hiển thị như thế nào.

JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản
Các developer có thể sử dụng JavaScript để thay đổi cây DOM khi thêm dynamic content. Khi đó, JavaScript extension (JSX) sẽ giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản. Và bạn có thể tự tin sử dụng JSX trên bất kỳ trình duyệt nào mà bạn đang làm việc.
3.4 Props & State
Props: Giúp các component tương tác với nhau, component nhận input gọi là props, và trả thuộc tính mô tả những gì component con sẽ render. Prop là bất biến.
State: thể hiện trạng thái của ứng dụng, khi state thay đồi thì component đồng thời render lại để cập nhật UI.
IV. Khóa học Reactjs cơ bản tại Codegym Online
Với những kiến thức căn bản và dễ hiểu, bạn hoàn toàn có thể tự học Reactjs. Nếu bạn đã có sẵn các kiến thức căn bản về JavaScript và HTML thì có thể bắt đầu học và đi làm ngay chỉ sau 3,5 tháng. Đặc biệt, khi đăng ký học tại Codegym, bạn sẽ được đảm bảo có việc làm.

Codegym Online là một trong những cơ sở dạy lập trình uy tín nhất hiện nay
4.1 Lộ trình học
Thời gian học: Tổng lộ trình 4 tháng
- 3 buổi/tuần (Thứ 2, thứ 4, thứ 6 hoặc Thứ 3, thứ 5, thứ 7)
- Mỗi buổi học 2 tiếng: 19:30 – 21:30
Học phí: 6.600.000 đ
4.2 Cam kết kiến thức sau học
- Thành thạo cú pháp ES6
- Sử dụng được JavaScript để thao tác với DOM
- Trình bày được cơ chế xử lý bất đồng bộ trong javascript
- Trình bày được ý nghĩa của JSON
- Trình bày được giao thức HTTP
- Sử dụng Promise để xử lý bất đồng bộ
- Sử dụng Async/Await để xử lý bất đồng bộ
- Phát triển được ứng dụng Front End cơ bản
- Sử dụng được form trong React JS
- Kết nối được backend trong React JS
- Sử dụng thư viện Redux, Hook
- Triển khai được cơ chế Routing trong ứng dụng ReactJS
- Triển khai được Testing cho ứng dụng React JS
- Deploy ứng dụng React JS
4.3 Thông tin liên hệ đăng ký
- Website: https://online.codegym.vn/khoa-hoc-reactjs/
- Fanpage: https://www.facebook.com/codegym.vn/
- Hotline: 0989 965 376
- Email: online@codegym.vn
Trên đây là những kiến thức căn bản về việc học reactjs cơ bản mà Codegym Online muốn thông tin đến bạn. Để trở thành một lập trình viên chuyên nghiệp thì đây chắc chắn sẽ là kiến thức cần thiết. Bạn có thể liên hệ đến Fanpage Codegym ngay hôm nay để nhận tư vấn chi tiết lộ trình học nhé!> Xem thêm: HỌC HTML/CSS CĂN BẢN – LÀM CHỦ KỸ NĂNG XÂY DỰNG WEBSITE CHỈ TRONG 2,5 THÁNG
Lộ trình học lập trình web với 6 bước đơn giản




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình