Đa phần mọi người khi bắt đầu với việc học lập trình Web đều được cho lời khuyên là khởi đầu với HTML. Tuy nhiên, để có nhiều tương tác và logic hơn trong quá trình học thì bạn có thể thử sức với ngôn ngữ khác, cụ thể là học ngôn ngữ lập trình Javascript.
Có thể bạn chưa biết rằng, số lượng lớn những tương tác giữa Website với người dùng như: hiệu ứng, slidebar, submit hay Popup… đều được thực hiện bằng Javascript.

Tại sao nên học lập trình JavaScript
Nếu muốn phát triển các trang Web hay ứng dụng Web thì bạn cần làm quen với các khái niệm cơ bản về Javascript. CodeGym Hà Nội hướng dẫn cách học ngôn ngữ lập trình Javascript chỉ trong vòng 24 tiếng, hãy theo dõi bài viết dưới đây nhé!
Để dễ dàng làm chủ được ngôn ngữ lập trình Javascript thì bạn nên xây dụng cho mình thói quen tự học Javascript theo series. Tìm hiểu khái niệm, công cụ và cú pháp cơ bản Javascript là gì?
Nội dung
Javascript là gì?
Khái niệm
Là ngôn ngữ lập trình phía Client (chạy trên máy tính của người dùng, không phải máy chủ), được sử dụng phổ biến trong lập trình Web. Tăng tính năng động cho trang web, tương tác với người dùng và tạo ra các ứng dụng phức tạp.

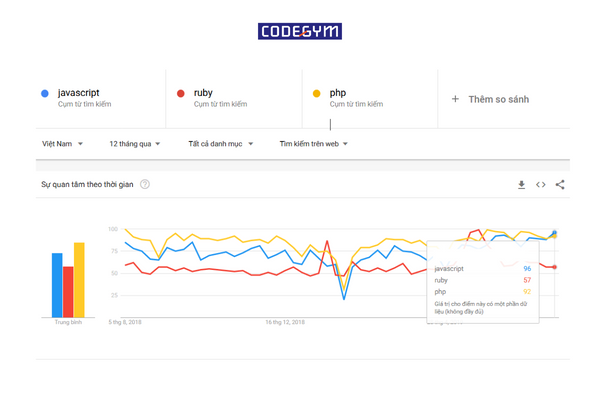
Học ngôn ngữ lập trình Javascript phổ biến nhất thế giới
Ngôn ngữ lập trình Javascript dùng để làm gì?
Thực hiện nhiều chức năng trên web như:
- Tương tác với người dùng: sử dụng để thêm các hiệu ứng và tính năng tương tác như đổi màu, chuyển động, thay đổi nội dung, điều hướng, thao tác chuột, bàn phím, và Touch events.
- Xử lý dữ liệu: Cho phép xử lý dữ liệu được nhập từ người dùng hoặc dữ liệu được tải từ máy chủ. Nó cũng có thể đọc và ghi tệp và lưu trữ dữ liệu trên máy tính của người dùng.
- Phát triển ứng dụng web: Phát triển các ứng dụng web động như các trò chơi, đồ họa, trình duyệt web, bản đồ, định vị, thời tiết, và các ứng dụng di động.
- Tương tác với API: Tương tác với các API của bên thứ ba như Facebook, Twitter, Google Maps, và PayPal.
- Điều khiển và thay đổi các phần tử trên trang web: JavaScript cho phép bạn điều khiển và thay đổi các phần tử HTML và CSS trên trang web.
- Validation: Kiểm tra đầu vào từ người dùng trước khi gửi dữ liệu đến máy chủ
JavaScript là một ngôn ngữ lập trình rất mạnh mẽ và linh hoạt và được sử dụng rộng rãi trong lĩnh vực phát triển web. Nó là một phần không thể thiếu trong việc xây dựng các trang web động và các ứng dụng web phức tạp.
Thư viện Jquery
Việc sử dụng Jquery nhằm giảm đáng kể thời gian lập trình bằng cách cung cấp các phương thức và tính năng để thực hiện các tác vụ trên trang web. Khi nói tới thiết kế website thì có 2 yếu tố gần giống như tiêu chuẩn để viết Code của mọi Dev: Bootstrap (CSS framework), Jquery (JS library)
Sự khác nhau giữa Javascript và Java
Mặc dù tên của chúng rất giống nhau, Javascript và Java là hai ngôn ngữ lập trình hoàn toàn khác nhau với mục đích và cú pháp cũng như tính năng khác nhau.

Sự khác nhau giữa Java và JavaScript
Ban đầu, Javascript được phát triển bởi Netscape vào những năm 1990 để hỗ trợ tương tác với các thành phần trên trang web. Tuy nhiên, vào những năm 1995, Sun Microsystems (nay là Oracle Corporation) phát triển ngôn ngữ lập trình Java để tạo ra các ứng dụng đa nền tảng.
Trong quá trình phát triển Javascript, Netscape đã muốn nó trở thành một ngôn ngữ lập trình cho máy chủ, giống như Java. Vì vậy, họ đã quyết định đặt tên là Javascript, một cái tên rất gần với Java. Tuy nhiên, Javascript và Java không có bất kỳ quan hệ nào về mặt ngôn ngữ.
Ngoài ra, Java cũng cung cấp một số thư viện và công cụ hỗ trợ cho Javascript như Rhino, Nashorn và JavaFX. Tóm lại, Javascript và Java có một vài liên quan đến nhau, nhưng hai ngôn ngữ này là hoàn toàn khác nhau về mặt tính năng và cú pháp.
Tại sao lại nên học Javascript
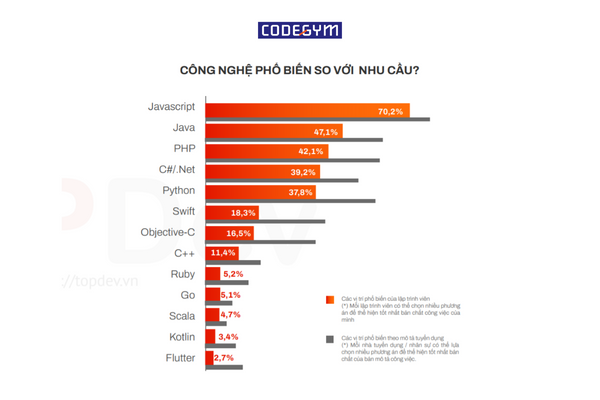
Đây là ngôn ngữ lập trình phổ biến nhất Thế Giới, vậy nên nếu xét về yếu tố nghề nghiệp thì cơ hội cũng như nhu cầu tuyển dụng vô cùng lớn. Theo dữ liệu thống kế từ diễn đàn StackOverflow (trang thông tin hàng đầu về lập trình), Javascript dẫn đầu các ngôn ngữ được lập trình viên sử dụng chiếm hơn 70%

Nhu cầu việc làm ngành công nghệ
Bạn làm được gì với JavaScript?
Một vài ứng dụng có thể thực hiện bằng việc sử dụng JavaScript:
Interactive content: bổ sung chức năng động cho website, giúp khách hàng thu hút và gia tăng lượng truy cập hơn.
Event-driven programming: việc chỉnh sửa và tương tác với web trở nên dễ dàng, nhanh chóng
Event-driven programming: Bạn hoàn toàn có thể xây dựng những ứng dụng từ máy chủ JavaScript như: Trello, Linkedin, Ebay…
Game development: sử dụng thêm các thư viện từ JavaScript để xây dựng game .
Dưới đây là một số IDE (Integrated Development Environment) tốt nhất cho lập trình Javascript
Visual Studio Code: Đây là một IDE miễn phí và được đánh giá là rất tốt cho lập trình Javascript. Nó cung cấp rất nhiều tính năng hữu ích như kiểm tra cú pháp, tự động hoàn thành, hỗ trợ Git, và nhiều plugins hữu ích.
Sublime Text: Sublime Text là một trình soạn thảo văn bản phổ biến được sử dụng cho lập trình Javascript. Nó cung cấp các tính năng như kiểm tra cú pháp, tự động hoàn thành, hỗ trợ Git và đa nền tảng.
WebStorm: Đây là một IDE Javascript chuyên nghiệp được phát triển bởi JetBrains. Nó cung cấp nhiều tính năng hữu ích như kiểm tra cú pháp, gỡ lỗi, tự động hoàn thành, hỗ trợ Git và đa nền tảng.
Atom: Atom là một IDE miễn phí và được đánh giá là rất tốt cho lập trình Javascript. Nó cung cấp các tính năng như kiểm tra cú pháp, gỡ lỗi, tự động hoàn thành, hỗ trợ Git và đa nền tảng.
Brackets: Brackets là một IDE miễn phí được phát triển bởi Adobe. Nó cung cấp các tính năng như kiểm tra cú pháp, gỡ lỗi, tự động hoàn thành, hỗ trợ Git và đa nền tảng.

Một số IDE tốt nhất cho lập trình JavaScript
Lời khuyên trong quá trình học ngôn ngữ lập trình JavaScript
- Bắt đầu từ cơ bản: Học cách sử dụng các khái niệm cơ bản như biến, hàm, mảng, vòng lặp và điều kiện.
- Thực hành nhiều: Học Javascript bằng cách thực hành. Thực hành nhiều để cải thiện kỹ năng của bạn. Bạn có thể tìm kiếm các bài tập trên mạng hoặc phát triển các ứng dụng đơn giản.
- Đọc và viết code thường xuyên: Học cách đọc code của người khác và viết code của riêng bạn. Các trang web như GitHub cung cấp rất nhiều code mẫu và dự án mã nguồn mở cho bạn tham khảo.
- Tìm hiểu về Frameworks: Hãy tìm hiểu về các frameworks phổ biến như ReactJS, AngularJS và VueJS. Frameworks giúp bạn phát triển ứng dụng nhanh hơn và hiệu quả hơn.
- Học thêm về HTML và CSS: Javascript thường được sử dụng kết hợp với HTML và CSS để phát triển các trang web động. Vì vậy, nên học thêm về HTML và CSS để hiểu rõ hơn về cách chúng tương tác với Javascript.
- Tham gia cộng đồng: Tham gia cộng đồng Javascript như Reddit hoặc Stack Overflow để tìm kiếm giải đáp thắc mắc
- Học trực tiếp khóa đào tạo thực chiến để được giảng dạy, hướng dẫn và cố vấn trực tiếp từ những chuyên gia trong ngành CNTT. Bạn có thể tham khảo khóa học lập trình JavaScript tại đây
Tổng kết
Trên đây là những lời khuyên kèm hướng dẫn chi tiết của CodeGym Hà Nội, giúp bạn có thể tự học lập trình JavaScript trong vòng 24 giờ. Hi vọng bạn sẽ có nền tảng vững chắc, trở thành lập trình viên FullStack chuyên nghiệp và cơ hội việc làm với mức thu nhập cao.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình