Trong lập trình, thông thường để hoán đổi hai giá trị phải sử dụng 1 biến phụ và mất tới 3 dòng lệnh. Bạn có ngạc nhiên không nếu có một cách đơn giản hơn nhiều để hoán đổi hai giá trị mà không cần biến phụ mà chúng ta có thể sử dụng được trong JavaScript?
Sẽ có hai loại hoán đổi ở đây. Loại thứ nhất là hoán đổi biến kiểu nguyên thủy, ta sẽ hoán đổi hai số trước. Loại còn lại phức tạp hơn, ta sẽ hoán đổi hai biến kiểu bất kỳ: Object, String, Float,…
Nội dung
Phương pháp truyền thống
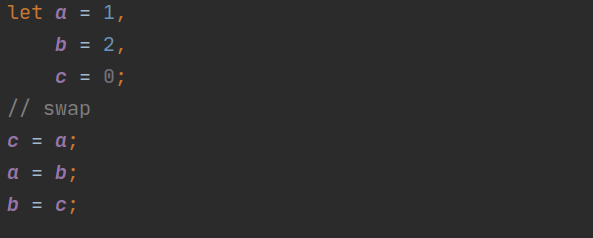
Mục tiêu ở đây ta sẽ hoán đổi hai biến a và b (kiểu bất kỳ)

Như thường lệ, ta sử dụng một biến c, tạm thời lưu trữ giá trị ban đầu của a rồi sau đó tiến hành hoán đổi. Nhưng liệu có cách nào mà không phải sử dụng biến tạm thời không? Có, có chứ!
Đối với số nguyên
Hãy bắt đầu với loại đầu tiên: hoán đổi hai số nguyên.
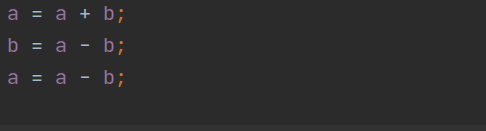
Sử dụng toán tử toán học

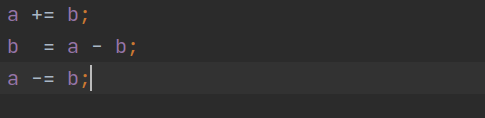
Hoặc:

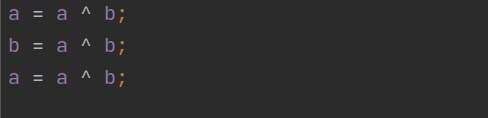
Sử dụng toán tử XOR
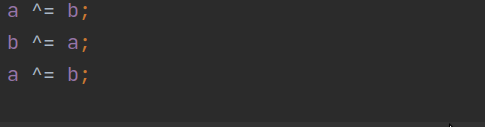
Với biến kiểu số nguyên, ta có thể khéo léo sử dụng toán tử đảo bit là XOR:

Hoặc:

Đây gọi là thuật toán hoán đổi sử dụng XOR. Nguyên lý của nó được miêu tả cụ thể ở đây (Wikipedia).
Một vài mẹo hay ho khác:
Hoán đổi trên một dòng

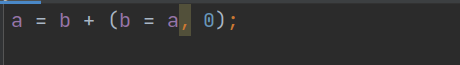
Cách này ta sử dụng comma operator (toán tử dấu phẩy) không cần biến phụ, không cần mảng, có thêm thắt một chút, và nó chạy rất nhanh. Trong thực tế đôi khi nó còn nhanh hơn cách dùng biến phụ nếu chạy trên một vài nền tảng. Và nó đúng với mọi loại số, không bao giờ tràn bộ nhớ, và cân luôn mấy trường hợp đặc biệt chẳng hạn Infinity hay NaN.
Các bước chạy cụ thể như sau:
- (b=a, 0): gán giá trị ban đầu của a cho b, trả về số 0.
- a = b + 0: gán giá trị b (ban đầu) + 0 cho a, tức gán a = b.
Cách hoán đổi khác, cũng một dòng:

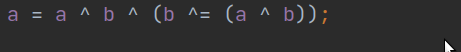
Vẫn là hoán đổi một dòng, nhưng dùng XOR:

Cách hoán đổi cho mọi kiểu dữ liệu
Loại thứ hai khó hơn một chút, ta sẽ hoán đổi giá trị hai biến bất kỳ.
Cách truyền thống, sử dụng một dòng lệnh
Mẹo này sử dụng một mảng để thực hiện hoán đổi.

Có vài thứ xảy ra trên cùng một dòng lệnh:
- Đầu tiên, ta khởi tạo một mảng với phần tử đầu là b, phần tử thứ hai là b.
- Gán giá trị phần tử thứ hai, b = a ngay khi vừa khởi tạo mảng.
- Gán giá trị của phần tử đầu trong mảng, tức giá trị của b cho a.
Phương pháp hoán đổi khác
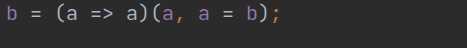
Ở ES6 ta sử dụng self executing arrow function:

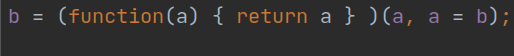
Nếu là ES5 câu lệnh trên được viết là:

Phương pháp sử dụng cho ES6 trở đi
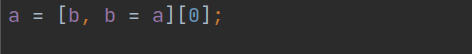
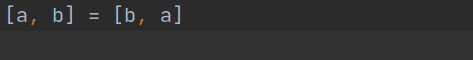
Kể từ ES6, ta có thể hoán đổi hai giá trị một cách đơn giản hơn rất nhiều, sử dụng hai mảng, gọi là destructuring assignment, như sau:

Tham khảo và biên dịch từ https://medium.com/better-programming/how-swap-two-values-without-temporary-variables-using-javascript-8bb28f96b5f6
Author: Lê Bảo Hưng
Xem thêm các hướng dẫn học lập trình khác tại đây.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình