Nội dung
Bootstrap là gì?
- Bootstrap là một framework front-end miễn phí giúp phát triển các ứng dụng web nhanh và dễ dàng hơn.
- Bootstrap bao gồm các mẫu thiết kế dựa trên HTML và CSS như typography, form, button, table, navigation, modal, image carousels cũng như các plugins JavaScript tuỳ ý.
- Bootstrap cung cấp cho bạn khả năng thiết kế web responsive một cách dễ dàng.
Responsive Web Design là gì?
Responsive web design là phong cách thiết kế trang web có thể tự động điều chỉnh để hiển thị vừa vặn trên tất cả thiết bị, từ điện thoại di động đến máy tính desktops kích thước lớn.
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
So sánh Bootstrap 3 và Bootstrap 4
Bootstrap 4 là phiên bản Bootstrap mới nhất hiện nay, với nhiều component mới, stylesheet nhanh hơn và responsive hơn.
Bootstrap 4 hỗ trợ các bản phát hành ổn định, mới nhất của tất cả các trình duyệt và nền tảng chính. Tuy nhiên, Internet Explorer 9 trở xuống không được hỗ trợ.
Nếu bạn yêu cầu hỗ trợ IE8-9, hãy sử dụng Bootstrap 3. Nó là phiên bản ổn định nhất của Bootstrap và nó vẫn được hỗ trợ bởi đội ngũ phát triển cho các lỗi nghiêm trọng và sự thay đổi tài liệu. Tuy nhiên, sẽ không có các tính năng mới được thêm vào.
Ngừng hỗ trợ icon: Bootstrap 4 không hỗ trợ BS3 Glyphicons. Hãy sử dụng Font-Awesome hoặc các thư viện icon khác để thay thế.
Tại sao lại sử dụng Bootstrap?
Lợi ích của Bootstrap:
- Dễ dàng sử dụng: Chỉ cần lượng kiến thức cơ bản về HTML và CSS, bất cứ ai cũng có thể sử dụng Bootstrap.
- Các tính năng đáp ứng: Responsive CSS của Bootstrap điều chỉnh cho điện thoại, máy tính bảng và máy tính để bàn.
- Cách tiếp cận Mobile-first: Trong Bootstrap, mobile-first styles là một phần của core framework.
- Khả năng tương thích trình duyệt: Bootstrap 4 tương thích với tất cả các trình duyệt hiện nay (Chrome, Firefox, Internet Explorer 10+, Edge, Safari và Opera).
Lấy Bootstrap 4 ở đâu?
Có 2 cách để sử dụng Bootstrap 4 trên trang web của riêng bạn:
- Dẫn Bootstrap 4 từ CDN
- Tải xuống Bootstrap 4 từ getbootstrap.com
Bootstrap 4 CDN
Nếu bạn không muốn tự mình tải xuống và lưu trữ Bootstrap 4, bạn có thể dẫn nó từ CDN (Mạng giao dịch nội dung).
MaxCDN cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap. Bạn cũng phải dẫn jQuery:
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Popper JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
Một lợi thế của việc sử dụng Bootstrap 4 CDN:
Nhiều người dùng đã tải xuống Bootstrap 4 từ MaxCDN khi truy cập một trang web khác. Do đó, nó sẽ được tải từ bộ đệm cache khi họ truy cập trang web của bạn, điều này dẫn đến thời gian tải nhanh hơn. Ngoài ra, hầu hết các CDN sẽ đảm bảo rằng một khi người dùng yêu cầu một tệp từ nó, nó sẽ được phục vụ từ máy chủ gần hộ nhất, điều này cũng dẫn đến thời gian tải nhanh hơn.
jQuery và Popper?
Bootstrap 4 sử dụng jQuery và Popper.js cho các component JavaScript (như modals, tooltips, popovers,…). Tuy nhiên, nếu bạn chỉ sử dụng phần CSS của Bootstrap, bạn không cần chúng.
Tải xuống Bootstrap 4
Nếu bạn muốn tự mình tải xuống và lưu trữ Bootstrap 4, hãy vào trang https://getbootstrap.com/ và theo hướng dẫn dưới đây.
Tạo trang web đầu tiên với Bootstrap 4
1/ Thêm HTML5 doctype
Bootstrap 4 sử dụng các yếu tố HTML và các thuộc tính CSS yêu cầu loại tài liệu HTML5.
Luôn bao gồm loại tài liệu HTML5 ở đầu trang, cùng với thuộc tính lang và bộ ký tự chính xác:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
</html>2/ Bootstrap 4 là mobile-first
Bootstrap 4 được thiết kế để đáp ứng cho các thiết bị di động. Phong cách mobile-first là một phần của core framework.
Để đảm bảo hiển thị đúng và thu phóng cảm ứng, hãy thêm thẻ <meta> sau vào trong phần tử <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Phần width=device-width đặt chiều rộng của trang theo chiều rộng màn hình của thiết bị (sẽ thay đổi tuỳ theo thiết bị).
Phần initial-scale=1 đặt mức thu phóng ban đầu khi trình duyệt được tải lần đầu tiên.
3/ Containers
Bootstrap 4 yêu cầu một containing element để bọc nội dung trang web.
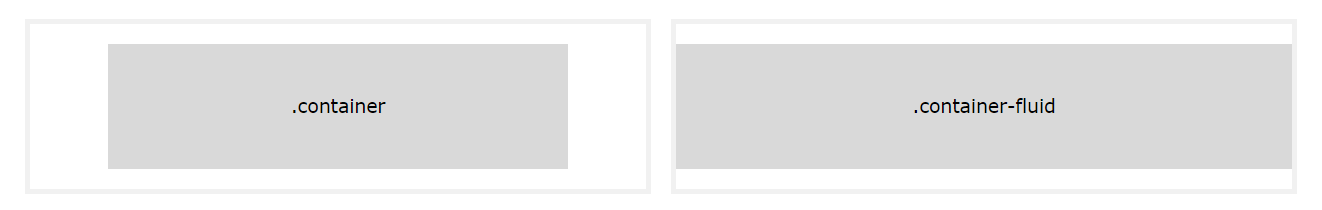
Có hai lớp container để lựa chọn:
- Lớp .container cung cấp một container có chiều rộng tương thích.
- Lớp .container-fluid cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung hình.

Bootstrap 4 class container cơ bản
Ví dụ dưới đây cho thấy đoạn code của 1 trang Bootstrap 4 cơ bản (với container có chiều rộng tương thích):
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div> </body> </html>
Ví dụ dưới đây cho thấy đoạn code của 1 trang Bootstrap 4 cơ bản (với container-fluid có chiều rộng đầy đủ):
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div> </body> </html>
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_get_started.asp
Xem thêm các tài liệu, hướng dẫn học lập trình khác TẠI ĐÂY.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình