ES6 là phiên bản nâng cấp lớn của JavaScript, nền tảng cốt lõi giúp ReactJS hoạt động mạnh mẽ. Hiểu ES6 là bước đầu để bạn học ReactJS cơ bản hiệu quả hơn.
Nội dung
ES6 là gì và vì sao quan trọng trong ReactJS?
ES6 (ECMAScript 2015) là phiên bản cải tiến lớn của JavaScript, được phát hành năm 2015 bởi ECMA International.
Phiên bản này mang đến cú pháp mới, tối ưu hiệu năng và giúp code ngắn gọn, dễ hiểu, ít lỗi hơn.
💡 [CẬP NHẬT 2025]: ReactJS 19 và các framework hiện đại như Next.js 15, Remix, Astro đều dựa hoàn toàn trên cú pháp ES6+.
Hiểu ES6 giúp bạn:
-
Viết code ReactJS sạch và dễ bảo trì hơn
-
Hiểu cách hoạt động của class components, arrow functions, destructuring, spread operator…
-
Tăng tốc độ học và làm việc với các thư viện React hiện đại
Video [ReactJs – ES6] Tổng quan về ES6
Ưu và nhược điểm của ES6 trong ReactJS
Ưu điểm:
-
Code dễ đọc hơn: cú pháp gần với ngôn ngữ lập trình hiện đại như Python, C#.
-
Tăng năng suất: viết ít code hơn, tránh lỗi cú pháp.
-
Hiệu năng cao: ReactJS tận dụng ES6 để xử lý state, props hiệu quả hơn.
Nhược điểm:
-
Trình duyệt cũ không hỗ trợ tốt, cần dùng Babel để biên dịch.
-
Người mới dễ bỡ ngỡ với cú pháp mới như arrow function, destructuring, module import/export.
Tại sao ES6 lại quan trọng khi học ReactJS cơ bản?
ReactJS sử dụng rất nhiều cú pháp của ES6.
Nếu không hiểu rõ ES6, bạn sẽ gặp khó khi đọc tài liệu hoặc debug code.
Ví dụ:
const Greeting = ({ name }) => {
return <h1>Hello, {name}</h1>;
};
👉 Dòng trên dùng cả arrow function, destructuring và template literals – 3 tính năng tiêu biểu của ES6.
7 Tính Năng ES6 Cơ Bản Trong ReactJS
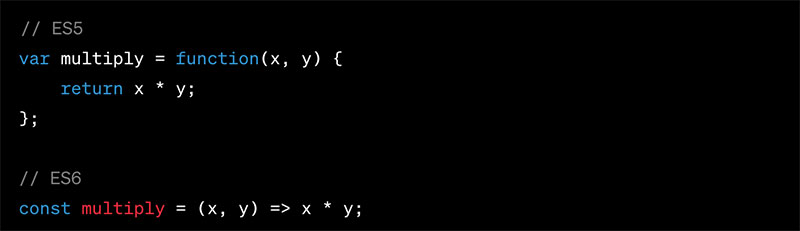
1️⃣ Arrow Function
Cú pháp ngắn gọn cho function, tự động bind this — rất hữu ích trong React.

Mẫu sử dụng Arrows function
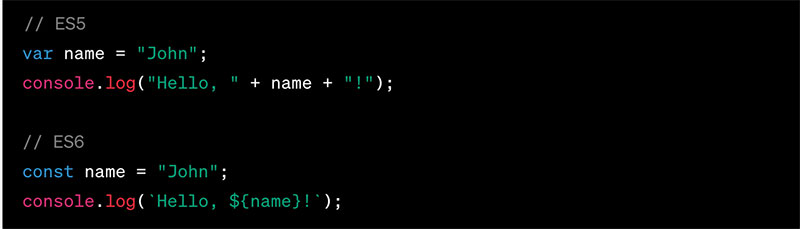
2️⃣ Template Literals
Cho phép nối chuỗi dễ hơn:

Mẫu sử dụng Template literals
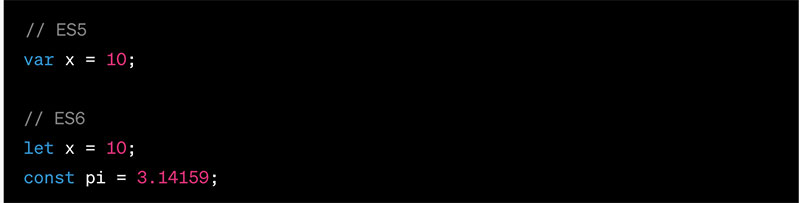
3️⃣ Let & Const
Giúp kiểm soát phạm vi biến tốt hơn, tránh lỗi trùng tên:

Mẫu sử dụng let and const
4️⃣ Default Parameters
Đặt giá trị mặc định cho tham số hàm:

Mẫu sử dụng Default Parameters
5️⃣ Destructuring Assignment
Trích xuất dữ liệu từ object hoặc array nhanh chóng:

Mẫu sử dụng Destructuring Assignment
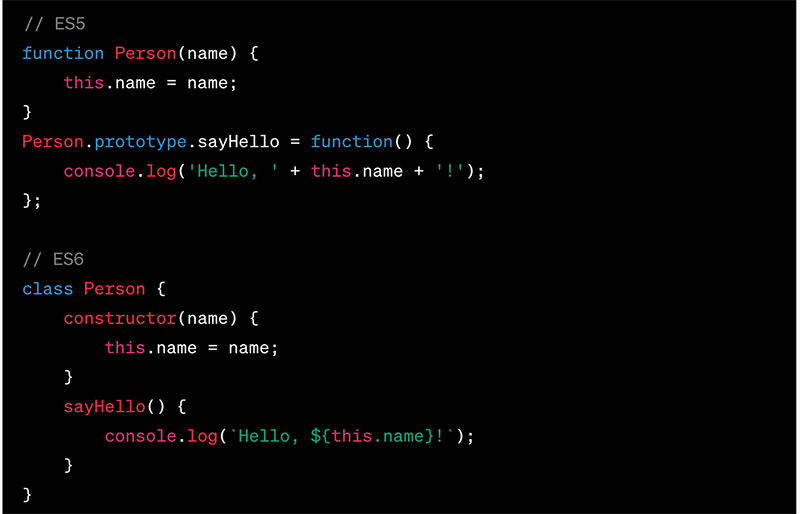
6️⃣ Classes
Giúp định nghĩa component ReactJS dạng class:

Mẫu sử dụng Classes
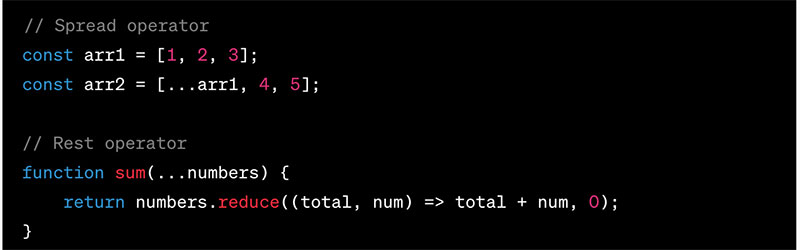
7️⃣ Spread & Rest Operators
Hữu ích khi xử lý props, state:

Mẫu sử dụng Spread and Rest Operators
Cập nhật mới năm 2025: ES6+ trong React hiện đại
-
React 19 hỗ trợ arrow function components tối ưu hiệu năng render.
-
Destructuring props trở thành chuẩn mặc định trong hooks.
-
Các công cụ build (Vite, Next.js) tự động biên dịch ES6 → ES5 để đảm bảo tương thích trình duyệt.
FAQ – Câu hỏi thường gặp về ES6 và ReactJS
1. Có bắt buộc học ES6 trước khi học ReactJS không?
➡️ Có. Hầu hết tài liệu ReactJS hiện nay đều dùng cú pháp ES6.
2. ES6 có tương thích với mọi trình duyệt không?
➡️ Có, nếu bạn sử dụng Babel hoặc Vite để biên dịch sang ES5.
3. ES6 có khác gì với ES5 không?
➡️ ES6 cải thiện cú pháp, thêm class, module, arrow function, template string,…
4. Nên học ES6 trong bao lâu để bắt đầu ReactJS?
➡️ Chỉ cần 1–2 tuần thực hành để nắm 7 tính năng cốt lõi nêu trên.
Kết luận
ES6 mang đến nhiều cải tiến quan trọng cho JavaScript, giúp bạn tạo ra mã nguồn hiệu quả hơn và tương thích với các trình duyệt mới. Việc nắm vững ES6 là một phần quan trọng để phát triển web tốt hơn và chuẩn SEO trong thời đại kỹ thuật số ngày nay. Hãy cập nhật thêm những nội dung về ReactJS tại danh sách phát của Youtube về ReactJS cơ bản nhé!
Thời gian đọc: 3 phút
Tác giả: CodeGym Việt Nam














0 Lời bình