Bài viết này sẽ giới thiệu về Container trong Bootstrap 4, phân biệt các container và cách sử dụng container trong framework này.
Nội dung
Container trong Bootstrap 4
Bạn đã học được từ phần trước rằng Bootstrap yêu cầu một containing element để bọc nội dung trang web.
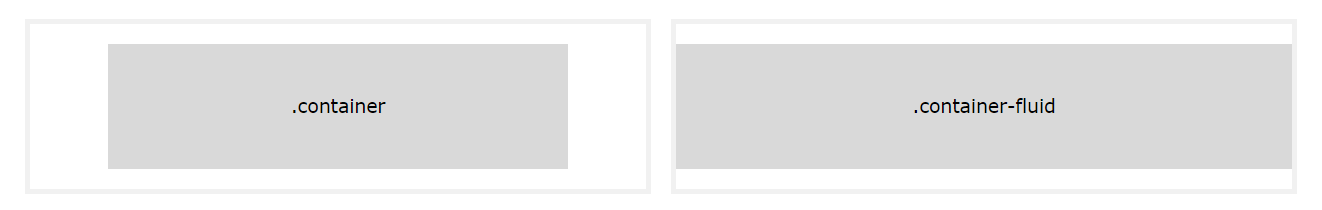
Containers thường được sử dụng để bọc nội dung bên trong chúng và có 2 container class:
1/ .container class cung cấp một container với chiều rộng tương thích (responsive fixed width container).
2/ .container-fluid class cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn (full width container).

Fixed Container
Sử dụng lớp .container để tạo một container có chiều rộng tương thích.
Ghi nhớ rằng chiều rộng của nó (max-width) sẽ thay đổi khi kích thước màn hình khác nhau:
| Rất nhỏ <576px | Nhỏ ≥576px | Vừa ≥768px | Lớn ≥992px | Rất lớn ≥1200px | |
| max-width | 100% | 540px | 720px | 960px | 1140px |
<div class="container"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div>
Fluid Container
Sử dụng lớp .container-fluid để tạo một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn (width luôn là 100%):
<div class="container-fluid"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div>
Container Padding
Theo mặc định, containers có vùng đệm trái và phải là 15px, không có vùng đệm trên và dưới. Do đó, chúng tôi thường sử dụng spacing utilities (tiện ích spacing), như là thêm vùng đệm và khoảng cách lề để giúp trang web nhìn đẹp hơn. Ví dụ, .pt-3 nghĩa là “thêm vào vùng đệm trên 16px”:
<div class="container pt-3"></div>
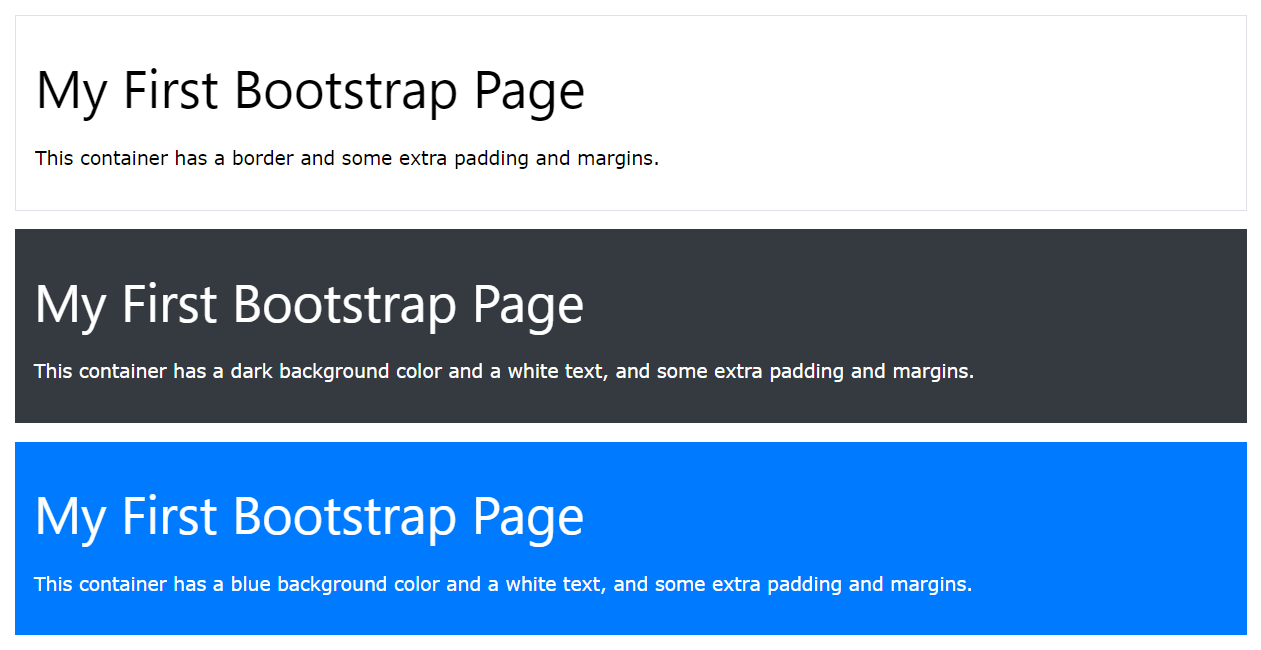
Container Border và Color
Những tiện ích khác, như là đường viền hay màu sắc thường được sử dụng cùng với containers:
<div class="container p-3 my-3 border"></div> <div class="container p-3 my-3 bg-dark text-white"></div> <div class="container p-3 my-3 bg-primary text-white"></div>

Responsive Containers
Bạn có thể sử dụng .container-sm|md|lg|xl class để tạo một container với chiều rộng tương thích.
max-width của container sẽ thay đổi theo kích thước màn hình/góc nhìn khác nhau:
| Class | Rất nhỏ <576px | Nhỏ ≥576px | Vừa ≥768px | Lớn ≥992px | Rất lớn ≥1200px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px |
| .container-md | 100% | 100% | 720px | 960px | 1140px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px |
<div class="container-sm">.container-sm</div> <div class="container-md">.container-md</div> <div class="container-lg">.container-lg</div> <div class="container-xl">.container-xl</div>
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_containers.asp
Xem thêm các tài liệu, hướng dẫn lập trình khác TẠI ĐÂY.




![[Mỗi ngày 1 thuật toán] Kiểm tra chuỗi 1 là chuỗi con của chuỗi 2](https://cdn.codegym.vn/wp-content/uploads/2024/07/Cach-kiem-tra-chuoi-1-co-la-chuoi-con-cua-chuoi-2-khong.jpg)
![[Mỗi ngày 1 thuật toán] Tổng hai số nguyên lớn dạng chuỗi ký tự](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tong-hai-so-nguyen-lon-dang-chuoi-ky-tu.jpg)

![[Mỗi ngày 1 thuật toán] Tính độ dài của đoạn chuỗi chung dài nhất](https://cdn.codegym.vn/wp-content/uploads/2024/07/Tinh-do-dai-doan-chuoi-chung-dai-nhat-.jpg)



0 Lời bình