Mục đích
Luyện tập sử dụng các thẻ HTML cơ bản <h1>, <p>, <a>, <img>
Mô tả- Sử dụng thẻ HTML cơ bản
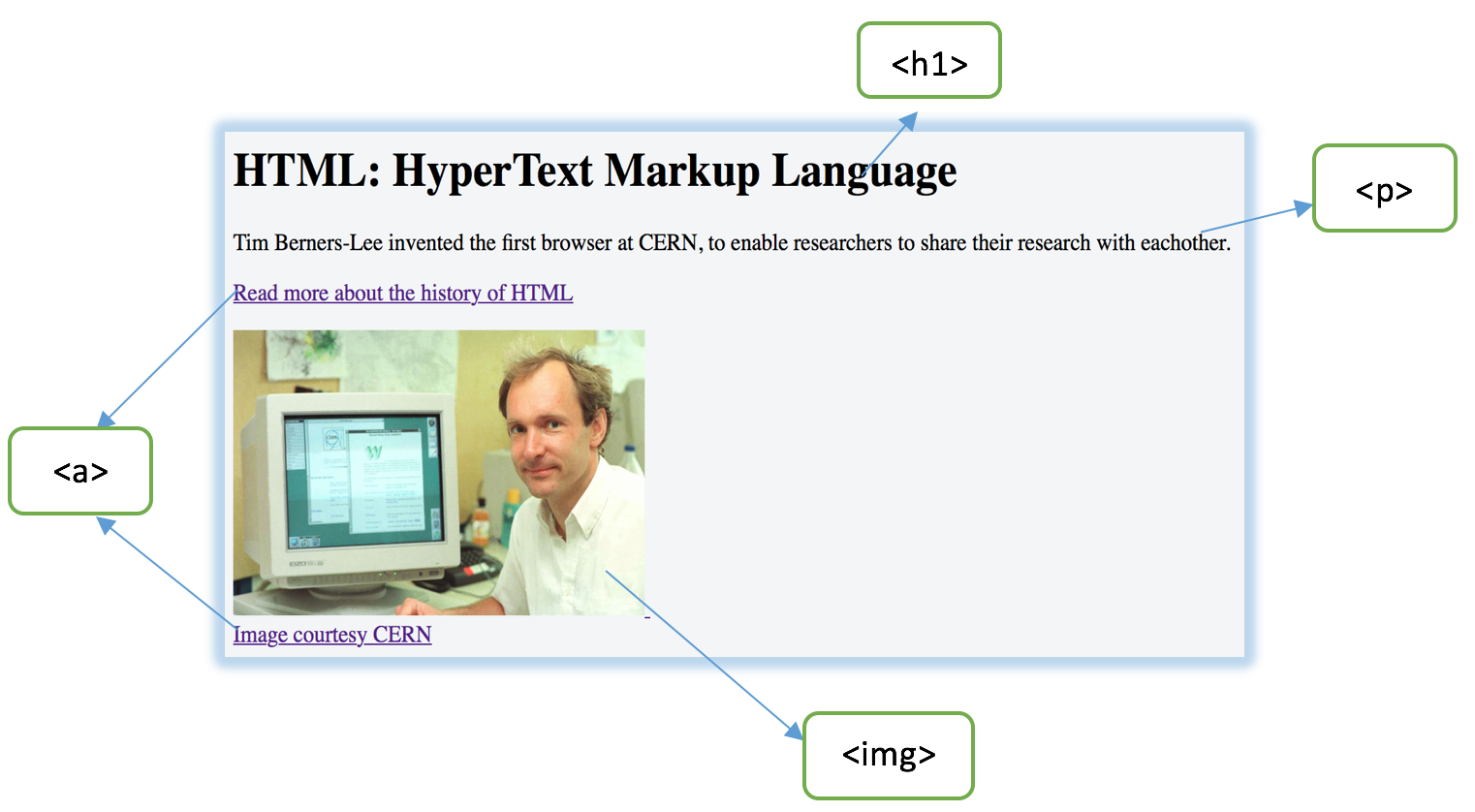
Tạo trang web hiển thị nội dung như sau. Dữ liệu trên trang được định dạng ứng với các thẻ.
Để hoàn thành bài thực hành, học viên cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1: Tạo cấu trúc tài liệu HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML links</title>
</head>
<body>
</body>
</html>
Bước 2: Đưa từng nội dung vào giữa cặp thẻ <body></body>
<h1>HTML: HyperText Markup Language</h1>
Bước 3: Đưa tiếp nội dung vào
<p>Tim Berners-Lee invented the first browser at CERN, to enable researchers to share their research with eachother.</p>
Bước 4: Chèn ảnh tạo liên kết
<a target="_blank" href="http://home.web.cern.ch/topics/birth-web">Read more about the history of HTML
<p>
<img src="https://www.kasandbox.org/programming-images/misc/tim-berners-lee-webpage.png" width="300">
<br/>Image courtesy CERN
</p>
</a>
Bước 5: Chạy chương trình. Xem kết quả hiển thị.
Xem thêm: Trở thành Kỹ sư cầu nối, lương trên 1000$/tháng chỉ sau 4 tháng học lập trình

















0 Lời bình