JavaScript là ngôn ngữ lập trình mạnh mẽ đã tồn tại hơn 20 năm và dùng phổ biến cho các web tương tác. Nhiều thư viện JavaScript cung cấp bộ tính năng được viết sẵn sẽ giúp ích hiệu quả cho lập trình viên khi viết code. Hãy cùng CodeGym điểm danh ngay qua bài viết!
Nội dung
1. Thư viện Javascript Anime.js
Thư viện Javascript Anime.js cho phép người dùng tạo hoạt họa và tương tác vi mô. Nhờ sử dụng Anime.js, người dùng có thể dễ dàng thêm các đoạn chuyển động vào trang web của mình. Việc thư viện này hoạt động với các thuộc tính CSS, Individual Transforms, SVG, DOM và JavaScript Objects làm nó trở nên thích ứng một cách hoàn hảo với hầu hết mọi dự án mà bạn cần.

Thư viện Javascript Anime.js
2. Thư viện Javascript Bideo.js
Bideo.js là thư viện trong JavaScript ít nổi tiếng với mục đích để thêm các video toàn màn hình đáp ứng để làm nền của các trang web. Thư viện Bideo.js giúp tạo ra hiệu ứng hình nền đẹp, thích ứng mọi kích thước hình nền.
3. Thư viện của Javascript Chart.js
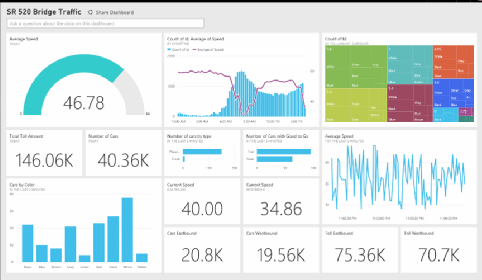
Chart.js là một thư viện JavaScript thích hợp với các nhà thiết kế và lập trình viên khi muốn thêm các biểu đồ đẹp mắt vào trang web. Thư viện này cung cấp rất nhiều dạng biểu đồ khác nhau, người dùng dễ dàng kết hợp chúng vào một không gian duy nhất để tăng khả năng biểu đạt dữ liệu tới người dùng. Chart.js còn giúp biểu đồ thêm sinh động bằng cách thêm các hiệu ứng động, hoạt ảnh.
=>>> Xem ngay khoá học Bootcamp JavaScrpit tại CodeGym
4. Thư viện của Javascript Cleave.js
Thư viện Cleave.js cho phép việc thay đổi format trường dữ liệu ngay khi đang nhập. Tiêu biểu như khi nhập 1234567890 cho số điện thoại, thì lập tức dữ liệu sẽ hiển thị theo format điện thoại với mặc định sẵn là (123) 456-789. Sử dụng thư viện Cleave.js sẽ giúp người dùng thêm chức năng tương tự vào website.
Thư viện Cleave.js có chức năng đơn giản nhưng giúp tạo nên trải nghiệm hiệu quả cho người dùng. Ngoài ra, nhờ Cleave.js giúp các dữ liệu được nhập đảm bảo tính đồng nhất trên website.

Thư viện của Javascript Cleave.js
5. Thư viện Javascript D3.js
Thư viện JavaScript đặc biệt phù hợp với những người thích dữ liệu. Thư viện D3.js giúp xử lý dữ liệu dựa trên nội dung và làm sống động dữ liệu nhờ sử dụng HTML, SVG và CSS. Thông qua thư viện này, người dùng có thể tạo bảng HTML hay biểu đồ SVG tương tác dễ dàng, giúp trang web của bạn hiển thị dữ liệu đơn giản.
=>>> Xem thêm bài viết: TOP 5 ứng dụng học lập trình cho người mới bắt đầu
6. Thư viện Granim.js
Nếu bạn đang muốn tìm thư viện có khả năng chuyển màu phông nền, làm nổi bật website, hãy lựa chọn Granim.js. Đây là một thư viện giúp hỗ trợ các hiệu ứng fluid và chuyển màu có tương tác. Người dùng có thể sử dụng thư viện Granim.js một mình hoặc kết hợp với các lớp hình ảnh khác để tạo nên bất cứ trải nghiệm nào bạn muốn. Nhờ đó, mọi sáng tạo đều không có giới hạn.
7. Thư viện Parsley
Nếu bạn đang muốn thêm các biểu mẫu trong dự án, hãy lựa chọn ngay thư viện Parsley. Đây là một loại thư viện JavaScript tập trung vào việc xác thực biểu mẫu. Thư viện này kết hợp tuyệt vời với Garlic để lưu các trường dữ liệu cho đến khi người dùng submit form. Loại thư viện này cũng hỗ trợ người dùng kiểm tra tính hợp lệ của form, giúp việc thống kê biểu mẫu trở nên đơn giản hơn.
8. Thư viện Popper.js
Popper.js hỗ trợ người dùng tạo các Popper thú vị trên website. Popper được ví như một bong bóng suy nghĩ ở trong thành phần website. Thông qua thư viện Popper.js giúp người dùng dễ dàng sắp xếp các suy nghĩ này để chúng hoạt động tốt trên mọi kích thước màn hình.

Thư viện Javascript Popper.js
9. Thư viện ReactJS
ReactJS là một thư viện JavaScript giúp xây dựng giao diện người dùng. Nói cách khác, ReactJS đóng vai trò quan trọng trong trải nghiệm của khách hàng trên website. Do đó, bắt đầu sử dụng ReactJS giúp bạn có những lợi thế đáng kể khi lập trình.
10. Thư viện Slick
Thư viện Slick có vai trò giải quyết tất cả các nhu cầu về hiệu ứng carousel của người dùng. Nó tùy chỉnh, nhiều lựa chọn và đáp ứng tốt với các thao tác vuốt cho thiết bị di động với nhiều điểm nổi bật. Người dùng thậm chí có thể đồng bộ hai carousel khác nhau nếu muốn, để tạo hiệu ứng xếp chồng lên nhau.
Bên cạnh các tài liệu thư viện Javascript, để hiểu hơn về Javascript, lập trình web từ Zero (bắt đầu tìm hiểu lập trình) bao gồm học cả khóa học về Front End và khóa học về Back End theo phương pháp đào tạo Bootcamp mới nhất hiện nay, mời bạn tham khảo thông tin khóa học tại CodeGym.
Không chỉ hiểu các kiến thức trong khóa học, sẵn sàng làm việc theo các yêu cầu ở doanh nghiệp, mà sau khi kết thúc khóa học, học viên tại CodeGym còn được cấp chứng chỉ chứng nhận hoàn thành khóa học được giới thiệu việc làm và hoàn phí 100% nếu không tìm được việc làm sau 45 ngày.
Thư viện Javascript và lập trình viên Javascript là sự lựa chọn hàng đầu cho người muốn theo nghề lập trình lâu dài và muốn tăng thu nhập với nghề. Do đó, bạn cần là một người thực sự nỗ lực, chăm chỉ và cố gắng để có thể hoàn thành tốt khóa học và công việc này. Chúc bạn thành công trên con đường trở thành lập trình viên chuyên sâu.














0 Lời bình