BẠN SẼ ĐẠT ĐƯỢC GÌ SAU KHOÁ HỌC

Kỹ năng chuyên môn
- Sử dụng thành thạo ngôn ngữ JavaScript và TypeScript
- Làm chủ được các kỹ thuật lập trình Hướng đối tượng bằng JavaScript và TypeScript
- Sử dụng các cấu trúc dữ liệu phù hợp trong các tình huống thông dụng
- Tuân thủ tốt các nguyên tắc mã sạch thông dụng
- Xây dựng được các website tĩnh có độ phức tạp thấp
- Tạo được các ứng dụng web sử dụng nền tảng NestJS
- Tạo lập và truy vấn đuợc cơ sở dữ liệu quan hệ MySQL
- Tạo đuợc ứng dụng front-end sử dụng nền tảng ReactJS
- Sử dụng đuợc các công cụ lập trình phần mềm hiện đại (git, linux)
- Tham gia tốt vào nhóm phát triển phần mềm Agile với CI
- Viết đuợc Unit Test cho ứng dụng NestJS
- Nắm chắc kiến thức luyện thi Chứng chỉ Lập trình Quốc tế (OCA)
Kỹ năng học tập, làm việc
- Có năng lực học tập suốt đời
- Có kỹ năng quản lý thời gian công việc hiệu quả
- Giao tiếp và cộng tác hiệu quả trong nhóm sản xuất phần mềm
- Có kỹ năng xây dựng lộ trình nghề nghiệp
- Có kỹ năng viết CV và phỏng vấn tuyển dụng
- Thể hiện thái độ chuyên nghiệp tại môi truờng làm việc
- Thành thạo tiếng Anh chuyên ngành IT.


Việc làm
Bạn sẽ được đào tạo toàn diện các kỹ năng nghề nghiệp và sẵn sàng làm việc ngay khi học xong.
CodeGym cam kết học viên của chương trình CGC JavaScript sẽ nhận được việc làm trong 90 ngày sau khi kết thúc khoá học.
Các vị trí lập trình bạn có thể đảm nhiệm:
- LTV back-end
- LTV front-end
- LTV full-stack
Tiếng Anh & Chứng chỉ quốc tế
Sau khi tốt nghiệp chương trình đào tạo nghề lập trình viên chuyên nghiệp theo mô hình Coding Bootcamp, học viên sẽ được đăng ký học thêm miễn phí:
- Khóa tiếng Anh chuyên ngành IT
- Khoá luyện thi chứng chỉ lập trình quốc tế OCA.
Đây là hai kỹ năng quan trọng giúp tăng lợi thế cạnh tranh, tạo đòn bẩy, mở rộng cơ hội thăng tiến, nâng cao thu nhập cho các bạn học viên CodeGym.

SẢN PHẨM BẠN CÓ THỂ LÀM ĐƯỢC
CHƯƠNG TRÌNH BOOTCAMP JAVASCRIPT

Đăng ký
BẠN KHÔNG PHẢI LÀ NGƯỜI ĐẦU TIÊN
Hàng nghìn học viên trên cả nước đã tốt nghiệp tại CodeGym và hiện đang làm việc tại các công ty phần mềm.
Bạn vừa mới tốt nghiệp cấp 3, hoặc đang là công nhân, hay đang đi học hoặc đi làm các ngành nghề khác không liên quan đến công nghệ, hay là đang thất nghiệp… đều có thể bắt đầu tại CodeGym.
Học viên CodeGym bao gồm cả công nhân, kỹ sư xây dựng, nhân viên văn phòng, nhân viên kinh doanh, sinh viên báo chí, sinh viên kinh tế, bộ đội xuất ngũ…
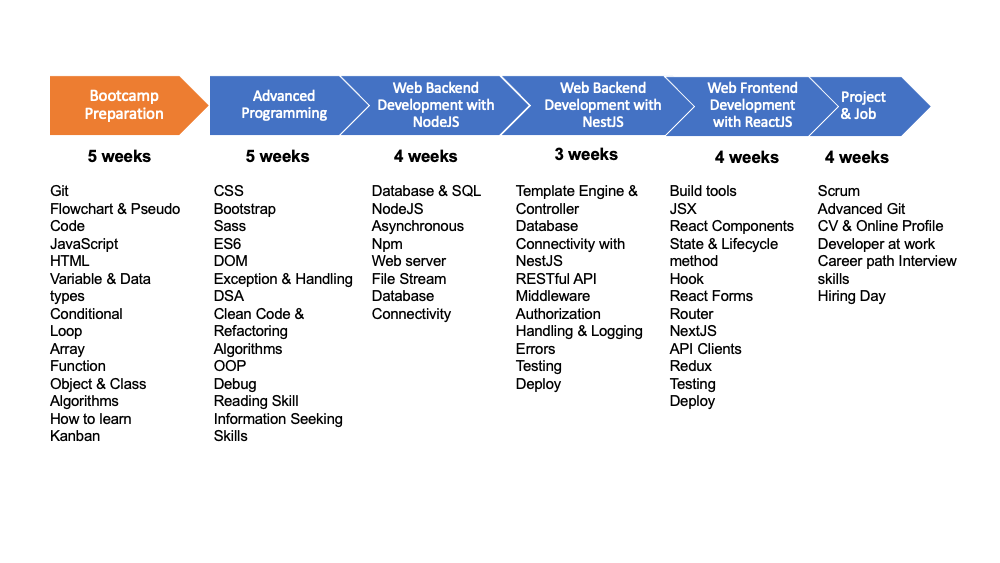
MODULE 1: BOOTCAMP PREPARATION
● Git và GitHub
● Giải quyết vấn đề và thuật toán
● Biến, kiểu dữ liệu và toán tử
● Cấu trúc điều kiện
● Cấu trúc lặp
● Mảng
● Hàm
● Lập trình Hướng Đối tượng
● HTML cơ bản
● Kanban
● Học cách học
MODULE 2: ADVANCED PROGRAMMING
- Ngôn ngữ lập trình Typescript
- Mảng và phương thức trong Typescript
- Lớp và đối tượng trong Typescript
- Access modifier, static method, static property
- Kế thừa
- Abstract Class & Interface
- Clean Code & Refactoring
- Automation Test & TDD
- DSA: Danh sách
● DSA: Stack, Queue, Map
● Thuật toán tìm kiếm
● Thuật toán sắp xếp
● Xử lý ngoại lệ & Debug
● String & Regex
● DOM
● CSS Layout
● Bootstrap
● Sass
MODULE 3: WEB BACK-END DEVELOPMENT WITH NODEJS
MODULE 4: WEB BACK-END DEVELOPMENT WITH NESTJS
● Cơ sở dữ liệu quan hệ
● Web & HTTP
● Node.js & Express.js
● MVC Model
● Kết nối cơ sở dữ liệu trong ứng dụng Node.js
● NestJS
● Exception Handling
● Session & Cookie
● Webservice & RESTful API
● AJAX
● Bảo mật ứng dụng web
● Deployment & CI/CD
MODULE 5: WEB FRONT-END DEVELOPMENT WITH REACTJS
● UX/UI
● Tạo ứng dụng ReactJS
● Xây dựng Component tuỳ biến
● Tạo Service
● Xây dựng Form
● Điều hướng
● Sử dụng RESTful API từ back-end
MODULE 6: PROJECT & JOB
1. Dự án Full-Stack
- Đào tạo quy trình dự án
- Vẽ prototype
- Thiết kế kiến trúc
- Thiết kế giao diện
- RESTful API
- Thiết kế front-end
- Điều hướng
- Sử dụng RESTful API
- Triển khai Json Web Token
- Phát triển nghề nghiệp
- Đọc sách
- Đánh giá Project
2. Interview Preparation
- CV & Online Profile
- Company Visit & Developer at work
- Lộ trình nghề nghiệp & Xu hướng công nghệ
- Kỹ năng phỏng vấn
- Hiring Day
THỜI GIAN HỌC
Lớp Bootcamp JavaScript
Thời gian: 6 tháng (960 giờ)
Từ thứ 2 đến thứ 6
8 giờ/ngày (từ 8h00 – 17h30)

AI CÓ THỂ HỌC
Các bạn chưa học lập trình hoặc đã có kiến thức lập trình nền tảng đều có thể tham gia chương trình sau khi đạt yêu cầu kiểm tra năng lực đầu vào:
- Các bạn chưa có nền tảng lập trình cơ bản sẽ làm bài kiểm tra GMAT và phỏng vấn.
- Các bạn đã có nền tảng lập trình cơ bản sẽ làm bài kiểm tra gồm các câu hỏi về lập trình và IT nói chung để đánh giá năng lực lập trình đang có. Nếu kết quả kiểm tra đạt tiêu chuẩn, bạn sẽ được miễn module Lập trình cơ bản và bắt đầu học từ module Web Back-end Development.

HƯỚNG DẪN XÉT TUYỂN
Bước 1: Đăng ký tư vấn và xét tuyển
– Đăng ký trực tiếp ngay tại đây
– Gọi đến số hotline: 02462538829
– Inbox qua Facebook: https://www.facebook.com/codegym.vn/
– Gửi email đến info@codegym.vn
Bước 2: Nhận lịch hẹn xét tuyển
Sau khi nhận được đăng ký xét tuyển và tư vấn cho bạn khoá học phù hợp, bộ phận Tuyển sinh của CodeGym sẽ liên hệ đặt lịch hẹn mời bạn đến tham dự phiên xét tuyển tại các cơ sở đào tạo của CodeGym Việt Nam.
Bước 3: Thi tuyển và phỏng vấn
– Vòng làm bài thi đánh giá năng lực: Có 2 loại bài thi đánh giá năng lực dành riêng cho 2 đối tượng khác nhau. Bài thi đánh giá năng lực không chỉ là để làm căn cứ xét tuyển mà còn là để giáo viên giảng dạy có thêm thông tin về học viên để xếp lớp và hỗ trợ phù hợp trong quá trình học.
- Bạn là người mới bắt đầu, chưa có nền tảng lập trình: Bạn cần trải qua 1 bài thi GMAT, bao gồm các câu hỏi toán học và tư duy cơ bản.
- Bạn đã có nền tảng lập trình: Bạn cần trải qua 1 bài thi Lập trình căn bản bao gồm các nội dung như: câu lệnh điều kiện, câu lệnh lặp, hàm, các thuật toán đơn giản.
Vòng phỏng vấn chuyên môn với các nội dung:
- Khả năng tiếp thu, tư duy, khả năng giao tiếp của ứng viên.
- Mong muốn của ứng viên với việc làm trong ngành IT, đánh giá động lực và khả năng theo đuổi quá trình học tập cường độ cao tại CodeGym.
- Giải đáp các câu hỏi liên quan đến ngành nghề IT.
- Giải đáp các câu hỏi liên quan đến chương trình đào tạo của CodeGym.
Cả 2 vòng đều diễn ra cùng ngày bạn đến tham dự xét tuyển.
Bước 4: Nhận kết quả xét tuyển
Ngay sau khi hoàn thành bài xét tuyển, bộ phận Tuyển sinh sẽ thông báo với bạn kết quả xét tuyển và hướng dẫn bạn các thủ tục đăng ký nhập học nếu trúng tuyển.
Bước 5: Đăng ký nhập học và nộp học phí
Bạn sẽ được mời đến các cơ sở đào tạo của CodeGym để nộp Đơn đăng ký nhập học và cùng đại diện CodeGym ký Thoả thuận cam kết việc làm.