Trong bài ReactJs này sẽ thực hiện tìm hiểu 3 phương thức phổ biến nhất trong React: setState(), forceUpdate() và ReactDOM.findDOMNode().
SetState
setState dùng để thay đổi các state trong component, method này sẽ không tạo state mới mà chỉ update 1 state cũ có sẵn.
Trở lại bài trước các bạn xem ví dụ sau:
class Form extends React.Component {
constructor (props) {
super(props)
this.state = {
input: ''
}
}
handleChange = (e) => {
console.log(e);
this.setState({
input: e.target.value
})
}
render () {
const { input } = this.state
return (
<div>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<br/>
<p>{this.state.input}</p>
</div>
)
}
}
Ở trên chúng ta thấy state: input khi khởi tạo ra rỗng, sau khi được nhập sẽ được update bằng phương thức setState.
Force Update
Thông thường React sẽ render lại component khi chúng ta update state của nó, nhưng đôi lúc chúng ta muốn thay đổi nó mà không thông qua state, khi đó ta cần đến Force Update.
Ví dụ:
class Form extends React.Component {
constructor (props) {
super(props)
this.state = {
input: ''
}
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
}
handleChange = (e) => {
console.log(e);
this.setState({
input: e.target.value
})
}
forceUpdateHandler(){
this.forceUpdate();
}
render () {
const { input } = this.state
return (
<div>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<br/>
<p>{this.state.input}</p>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
)
}
}
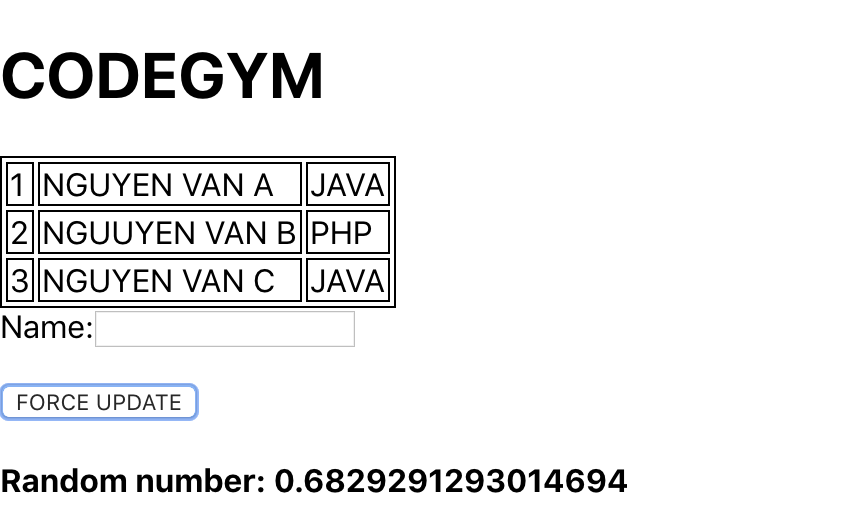
Khi click vào button FORCE UPDATE thì React sẽ render lại component và hiển thị giá trị của hàm Math.random, kết quả nhận được sẽ như sau:

Find Dom Node
Như bạn đã biết, một component là một lớp, khi component được render tạo nên giao diện sẽ hình thành mô hình DOM. ReactDOM cung cấp cho phương thức ReactDOM.findDOMNode(param) để tìm Node tương ứng với tham số của phương thức.
Như ví dụ dưới, chúng ta tạo một thẻ div, sau đó sử dụng phương thức findDOMNode để lấy thẻ div vừa tạo, cuối cùng ta sẽ thay đổi color chữ thành màu đỏ.
class Form extends React.Component {
constructor (props) {
super(props)
this.state = {
input: ''
}
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
}
handleChange = (e) => {
console.log(e);
this.setState({
input: e.target.value
})
}
forceUpdateHandler(){
this.forceUpdate();
}
findDomNodeHandler(){
var myMode = document.getElementById('myNode');
ReactDOM.findDOMNode(myMode).style.color = "red";
}
render () {
const { input } = this.state
return (
<div>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<br/>
<p>{this.state.input}</p>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
<br/>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myNode">Tô màu ở đây</div>
</div>
)
}
}
export default App;
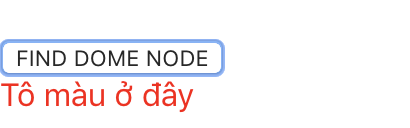
Kết quả:

Chúng ta kết thúc phần này ở đây, các bạn chờ phần ReactJS tiếp theo nhé!
Author: Nguyễn Trung Kiên
Đăng ký nhận bộ tài liệu học Java trên 2 trang giấy tại đây
Xem thêm: Java Coding Bootcamp là gì? Tổng quan về Java Coding Bootcamp















0 Lời bình