Có thể bạn đang sử dụng các ứng dụng React hàng ngày, trong khi xem các chương trình TV yêu thích, duyệt mạng xã hội và kiểm tra email của mình. Hãy cùng tìm hiểu những công ty nổi tiếng nào đã xây dựng ứng dụng của họ với ReactJS và lý do tại sao.
Nội dung
1.Facebook
Mặc dù chỉ là một phần, Facebook đang sử dụng ReactJS. Trang web của họ được xây dựng bằng React, là tập lệnh được kết hợp trong mã ứng dụng. Ứng dụng dành cho thiết bị di động cũng được xây dựng với một phiên bản tương tự của React có tên là React Native, mặc dù chịu trách nhiệm hiển thị các thành phần gốc iOS và Android thay vì các phần tử DOM.
Điều thú vị là Facebook là nơi ban đầu tạo ra thư viện ReactJS, đó là lý do tại sao ứng dụng sử dụng nó là điều hiển nhiên. Facebook hiện đã mở bản beta của ReactJS được viết lại hoàn toàn, được gọi là React Fiber.
2.Instagram
Việc sử dụng ReactJS trong Instagram là rất nhiều. Một bằng chứng cho điều đó là nhiều tính năng bao gồm geolocations, Google Maps APIs, search engine đều có trong API của ứng dụng – và thực sự rất ấn tượng.
Instagram hoàn toàn dựa trên thư viện ReactJS và cho phép người dùng trải nghiệm đầy đủ với các tính năng tuyệt vời của nó.
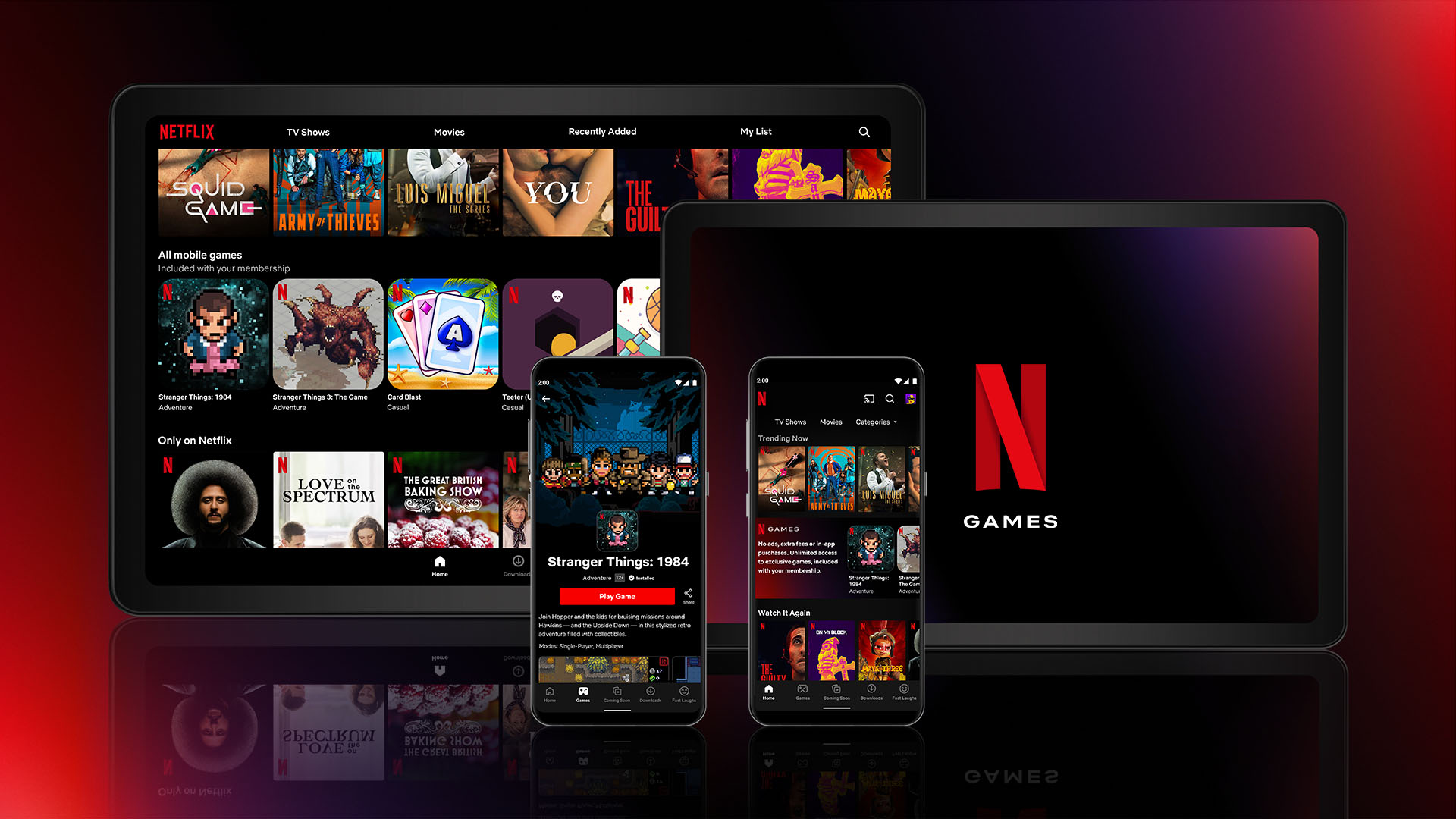
3.Netflix
Phiên bản React cũng hoạt động với Netflix – cụ thể là trên nền tảng của họ có tên là Gibbon, được sử dụng cho các thiết bị TV hiệu suất thấp thay vì DOM được sử dụng trong trình duyệt web. Netflix thậm chí đã xuất bản một bài đăng trên blog chính thức giải thích cách thư viện ReactJS giúp tăng tốc độ khởi động, hiệu suất thời gian chạy, tính mô-đun và nhiều lợi thế khác.
Xem thêm: 7 lý do để chọn lập trình React JS cho dự án của bạn
4.New York Times
Cách đây vài tháng, tờ New York Times đã thiết kế một dự án mới tuyệt vời mô phỏng các ngoại hình khác nhau của các ngôi sao trên thảm đỏ Oscar. Rõ ràng, giao diện của dự án này được xây dựng trong React và cho phép người dùng lọc thư viện các bức ảnh khác nhau theo cách tuyệt vời. Kết xuất trên dự án này chỉ là một trong những tính năng ấn tượng mà chúng tôi có thể làm với ReactJS.
5.Yahoo! Mail
Đáng ngạc nhiên là ứng dụng mail của Yahoo! cũng sử dụng React. Kể từ khi Facebook sở hữu Yahoo!, ý tưởng về một kiến trúc thống nhất và vững chắc đã có, và đó là lý do tại sao React được kết hợp nhiều nhất có thể.
6.Khan Academy
Hiện tại, rất nhiều phần của Khan Academy được phát triển dựa trên React. Một trong những nhà phát triển của họ, Joel Burget, đã chia sẻ kinh nghiệm cá nhân của mình với thư viện ReactJS và cách nó khác biệt với tập lệnh Backbone truyền thống mà họ đang sử dụng trước đây.
Họ xác định nó là một bản nâng cấp xứng đáng và cẩn thận xem xét hầu hết các tính năng quan trọng – bao gồm cả yếu tố thay đổi theo cách hiệu quả và loại bỏ các kết xuất không cần thiết.
7.WhatsApp
Mặc dù đã có một số bản beta trước khi chính thức ra mắt, WhatsApp sử dụng ReactJS để xây dựng giao diện người dùng từ Facebook, giống như sử dụng Underscore.js và Velocity.js như một số công cụ hiệu quả nhất.
Gần đây, ứng dụng Web WhatsApp hoàn toàn mới cũng đã sử dụng React, giống như trải nghiệm web Facebook đã đề cập ở trên.
8.Vivaldi Browser
Một trong những công nghệ đằng sau Trình duyệt Vivaldi phổ biến là thư viện ReactJS. Công cụ mà trình duyệt này đang sử dụng có tên là ‘Blink’ và khá giống với Chrome của Google, được xây dựng trên HTML5, ReactJS, JS, CSS3 và nhiều công cụ khác.
9.Codecademy
Kể từ tháng 8 năm 2014, Codecademy đã quyết định kết hợp đầy đủ thư viện của Facebook. ReactJS rõ ràng là một phần của nó – và vẫn là một trong những tập lệnh quan trọng dựa trên ứng dụng.
Từ tiêu đề đến menu và thậm chí cả điều hướng, việc sử dụng ReactJS đều có trên Codeacademy, được tạo ra như một giải pháp hợp lý bao gồm tất cả các thành phần cho các phần khác nhau.
Theo Codecademy, một số khía cạnh của React mà họ đánh giá cao bao gồm tập lệnh đã được thử nghiệm thực chiến, dễ bảo trì, giúp SEO dễ dàng và tương thích với mã kế thừa và đủ linh hoạt cho tương lai.
10.Dropbox
Dropbox đã chuyển sang ReactJS hơn một năm trước. Đúng vào thời điểm React trở nên rất phổ biến trong số các nhà phát triển ứng dụng.
Rất nhiều tài nguyên thuộc framework này cũng được Dropbox sử dụng một cách hiệu quả – góp phần rộng rãi vào sự thành công của dịch vụ lưu trữ dựa trên đám mây và giải pháp sao lưu trực tuyến tuyệt vời này.
Bài viết được tham khảo tại: https://brainhub.eu/library/famous-apps-using-reactjs/


















0 Lời bình