Nội dung
Grid cơ bản trong Bootstrap 4
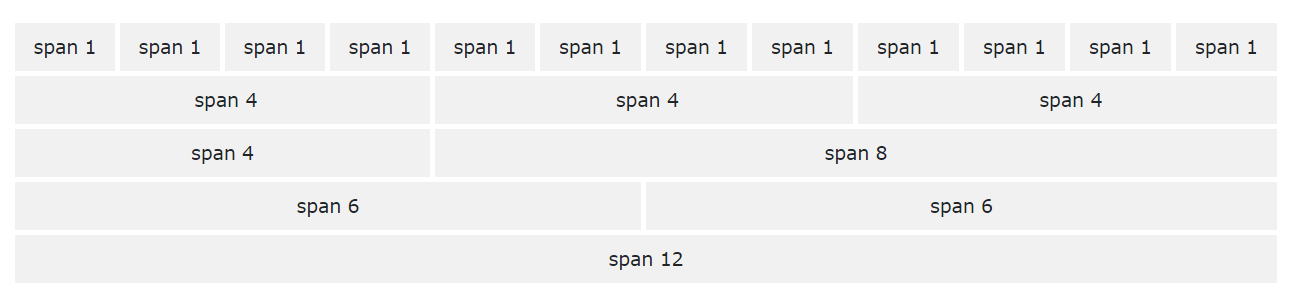
Grid System (Hệ thống lưới Grid) được thiết kế theo kiểu flexbox và cho phép sử dụng tới 12 cột trong một trang.
Nếu bạn không sử dụng hết 12 cột thì bạn có thể nhóm các cột lại với nhau để tạo cột rộng hơn.

Grid System (Hệ thống lưới) cố định là 12 cột và các cột được sắp xếp dựa vào kích thước màn hình,…
Đảm bảo rằng tổng bằng 12 hoặc ít hơn (Không nhất thiết phải sử dụng hết 12 cột có sẵn)
Grid Classes
Hệ thống lưới Bootstrap 4 có 5 class:
- .col- (thiết bị rất nhỏ – chiều rộng màn hình ít hơn 576px)
- .col-sm (thiết bị nhỏ – chiều rộng màn hình lớn hơn hoặc bằng 576px)
- .col-md- (thiết bị trung bình- chiều rộng màn hình lớn hơn hoặc bằng 768px)
- .col-lg. (thiết bị lớn – chiều rộng màn hình lớn hơn hoặc bằng 992px)
- .col-x1- (thiết bị rất lớn – chiều rộng màn hình lớn hơn hoặc bằng 1200px)
Mẹo: Mỗi lớp chiều rộng sẽ tăng thêm, vì vậy nếu bạn muốn đặt cùng chiều rộng cho sm và md, bạn chỉ cần xác định sm.
Cấu trúc cơ bản của Bootstrap 4 Grid
Dưới đây là cấu trúc của Bootstrap 4 Grid:
<!-- Control the column width, and how they should appear on different devices --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- Or let Bootstrap automatically handle the layout --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
Ví dụ 1: tạo 1 hàng (<div class=”row”>). Sau đó, thêm số lượng cột mong muốn (gắn .col-*-* class thích hợp). Sao đầu tiên (*) diễn tả tính responsive: sm, md, lg hoặc xl, trong khi đó sao thứ hai diễn tả số cột cho mỗi dòng.
Ví dụ 2: thay vì thêm số vào mỗi col, hãy để bootstrap xử lý layout, tạo các cột có kích thước bằng nhau: 2 “col” = 50% chiều rộng cho mỗi cột, 3 “col” = 33.33% chiều rộng cho mỗi cột, 4 “col” = 25% chiều rộng cho mỗi cột,…. Bạn cũng có thể sử dụng .col-sm|md|lg|xl để tạo tính responsive cho cột.
Phía dưới là các ví dụ mà mình đã sưu tầm được về Bootstrap 4 Grid layout cơ bản.
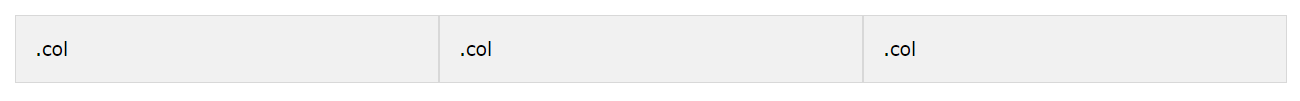
Three Equal Columns
Cách tạo 3 cột có chiều rộng bằng nhau trên tất cả các thiết bị và chiều rộng màn hình:
<div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div>
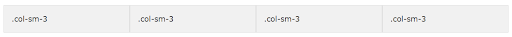
Responsive Columns
Cách tạo 4 cột có chiều rộng bằng nhau từ điện thoại đến máy tính lớn. Nếu điện thoại hay màn hình có chiều rộng nhỏ hơn 576px, các cột sẽ tự động xếp chồng lên nhau.
<div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> </div>
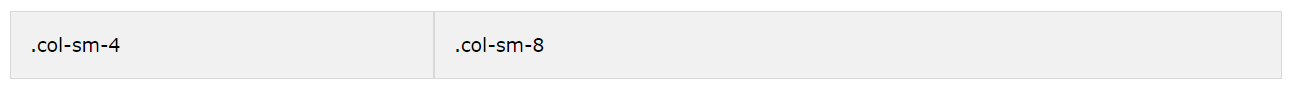
Two Unequal Responsive Columns
Cách tạo 2 cột có chiều rộng khác nhau từ điện thoại đến máy tính lớn.
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div>
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_typography.asp
Xem thêm các tài liệu, hướng dẫn lập trình khác TẠI ĐÂY.



















0 Lời bình