Web app và Website là hai khái niệm khác biệt nhau nhưng khiến nhiều người dễ nhầm lẫn. Tuy nhiên, nếu bạn đang theo nghề lập trình viên, việc hiểu web app là gì, khác gì so với website rất cần thiết cho công việc. Để hiểu sâu hơn, mời bạn cùng CodeGym tìm hiểu chi tiết qua bài viết!
Nội dung
1. Web app là gì?
Web app (viết đầy đủ là Web Application), là ứng dụng web sử dụng công nghệ và trình duyệt web để thực hiện các tác vụ trực tiếp qua internet. Nói cách khác, bất kỳ thành phần nào ở website có thể thực hiện chức năng thì đều là web app.
Các web app sử dụng kết hợp các server-side scripts (PHP và ASP) để xử lý việc lưu trữ và truy xuất thông tin, đồng thời client-side scripts (JavaScript và HTML) để trình bày thông tin cho người dùng. Nhờ đó, người dùng có thể tương tác qua website bằng các biểu mẫu trực tuyến, giỏ hàng mua sắm, quản lý nội dung,… Ngoài ra, những web app này còn giúp chia sẻ thông tin, tạo tài liệu, làm việc chung,…

Web app là ứng dụng web sử dụng công nghệ và trình duyệt web
Một số web app phổ biến hiện nay là: Facebook, Twitter, Gmail, Adobe CC, Youtube,… Đặc điểm chung của các web application là:
- Khả năng tương tác cao, đa dạng chức năng như xuất báo cáo, đăng thông tin, tải ảnh,…
- Đa nền tảng sử dụng như: mobile, pc,…
- Dễ dàng test với các bài kiểm tra automated.
- Dùng để thực hiện một chức năng hoặc công việc của một ứng dụng cụ thể.
- Được lưu trữ trên đám mây.
2. Web app hoạt động như thế nào?
Các web application thường được mã hóa bằng ngôn ngữ được trình duyệt hỗ trợ như JavaScript và HTML bởi đây là các ngôn ngữ dựa trên trình duyệt để render chương trình thực thi. Trong đó, một số ứng dụng động yêu cầu quá trình xử lý phía máy chủ, ngược lại các ứng dụng tĩnh sẽ hoàn toàn không cần xử lý ở phía máy chủ.

Web app được mã hóa bằng ngôn ngữ được trình duyệt hỗ trợ như JavaScript và HTML
Web app yêu cầu một web server để quản lý các yêu cầu từ máy khách, một application server để thực hiện các tác vụ được yêu cầu và đôi khi, một database để lưu trữ thông tin. Công nghệ application server có các loại từ ASP.NET, ASP và ColdFusion, đến PHP và JSP.
=>>> Xem thêm bài viết: Xcode là gì? Cách sử dụng Xcode hiệu quả cho lập trình viên
Người dùng không cần tải xuống các ứng dụng web bởi chúng được truy cập qua internet. Do đó, người dùng có thể sử dụng các trình duyệt web thông thường như: Mozilla Firefox, Google Chrome, Safari… để sử dụng web app.
Dưới đây là quy trình hoạt động của web app:
- Thông qua internet, yêu cầu truy cập của người dùng được gửi đến máy chủ web từ ứng dụng hoặc thông qua trình duyệt web.
- Máy chủ web (web server) sẽ chuyển tiếp yêu cầu này đến với máy chủ ứng dụng web thích hợp.
- Máy chủ ứng dụng web (Web application server) thực hiện hiện các tác vụ được yêu cầu. Ví dụ như: xử lý các dữ liệu, truy vấn cơ sở dữ liệu… sau đó tạo nên kết quả cho dữ liệu được yêu cầu.
- Máy chủ ứng dụng web gửi kết quả đến máy chủ web bằng những thông tin hoặc dữ liệu đã được xử lý.
- Máy chủ web phản hồi lại máy khách, các thông tin được xuất hiện trên màn hình của người dùng.
=>>> Xem thêm: Khoá học lập trình Web Front – End tại CodeGym
3. 5 sự khác biệt giữa Web app và Website
Tính xác thực
- Website: Không phải lúc nào cũng cần thiết. Vì vậy, người dùng truy cập website chỉ có yêu cầu về việc đăng ký nhận các bản cập nhật thường xuyên, ngoài ra rất ít thông tin xác thực khác.
- Web app: Luôn luôn cần xác thực bởi chúng cung cấp chức năng và tương tác nhiều hơn website. Do đó, web app đòi hỏi người dùng cần có tên đăng nhập và mật khẩu để truy cập vào tài khoản.
Tasks và tính linh hoạt
- Website: Một website sẽ chỉ hiển thị dữ liệu và thông tin được thu thập trên một trang cụ thể khi người dùng đã tìm kiếm.
- Web app: Trong một web app, các chức năng cao hơn và phức tạp hơn so với các chức năng của một trang web.
Tính sáng tạo
- Website: Chủ yếu bao gồm nội dung tĩnh. Điều này có nghĩa là thông tin có thể truy cập công khai cho tất cả khách truy cập.
- Web app: Được thiết kế để tương tác với người dùng cuối. Điều này có nghĩa là nếu không có thông tin đăng nhập bắt buộc, bạn có thể không truy cập được vào bất kỳ dữ liệu nào.
Tương tác người dùng
- Website: Người dùng có thể đọc văn bản và xem hình ảnh nhưng không thể thực hiện các thao tác ảnh hưởng đến hoạt động của web.
- Web Application: Người dùng không chỉ xem nội dung, hình ảnh trên trang mà còn thao tác dữ liệu. Các thao tác tương tác này là: điền biểu mẫu, dữ liệu, thực hiện các tác vụ,…

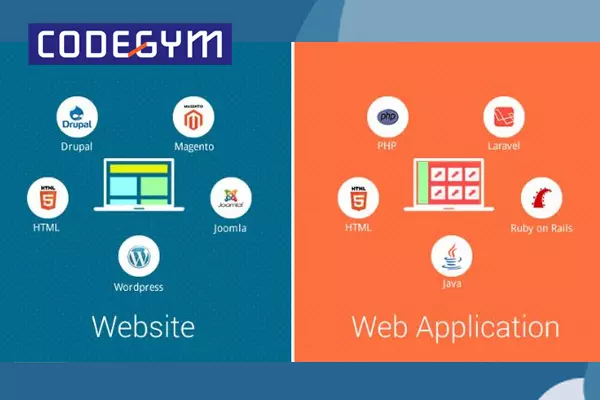
5 sự khác biệt giữa web app và website
Deployment – Triển khai
- Website: Không cần thực hiện biên dịch với các thay đổi nhỏ. Lập trình viên chỉ cần nhập mã HTML và mọi thứ sẽ được cập nhật.
- Web app: Cần thực hiện biên dịch lại và triển khai mỗi khi có thay đổi.
Phát triển một website là một quá trình tương đối đơn giản. Nhưng việc tạo một web app đòi hỏi kiến thức sâu hơn, nhiều kinh nghiệm hơn và lập kế hoạch nhiều hơn. Do đó, nắm rõ sự khác biệt của chúng giúp bạn hiểu rõ mình cần làm gì và phát triển như thế nào.
Website và Web app có nhiều điểm khác biệt. Điều này đồng nghĩa với việc khi thiết kế và lập trình web app, lập trình viên cần có trình độ chuyên môn kỹ thuật cao và thời gian dài hơn so với việc xây dựng website thông thường.
Như vậy, web app là sự kết hợp giữa website và ứng dụng cho phép người dùng đăng nhập vào web và thực hiện nhiều tác vụ như: quản trị kho, nhân viên, sản phẩm,… tương tự như một ứng dụng tải về máy thông thường. Có thể thấy, web app vô cùng tiện lợi với cả người dùng và lập trình viên.
Để hiểu hơn về web app nói riêng và lập trình Backend nói chung, mời bạn truy cập codegym.vn để được tư vấn về các thông tin và học khóa học ngắn hạn với ứng dụng thực tế cao. Hy vọng những thông tin Web app là gì trên hữu ích với bạn!














0 Lời bình