Redux là một thư viện quản lý trạng thái phổ biến trong cộng đồng React. Nó giúp bạn quản lý trạng thái của ứng dụng một cách hiệu quả và dễ dàng theo dõi các thay đổi. Trong bài viết này, chúng ta sẽ tìm hiểu về Redux và sử dụng một ví dụ thực tế để minh họa cách nó hoạt động.
Nội dung
1. Giới thiệu về Redux
1.1. Redux là gì?
Redux là một thư viện quản lý trạng thái cho ứng dụng JavaScript. Nó không đòi hỏi phải sử dụng với React, nhưng thường được sử dụng kết hợp với React để xây dựng ứng dụng web một cách dễ dàng quản lý trạng thái. Redux hoạt động theo cơ chế “store” và “action”, trong đó:
- Store: Là nơi lưu trữ toàn bộ trạng thái của ứng dụng.
- Action: Là một đối tượng chứa thông tin về sự kiện hoặc hành động sẽ thay đổi trạng thái.
- Reducer: Là một hàm xử lý các hành động và trả về trạng thái mới dựa trên trạng thái hiện tại và hành động đó.
1.2. Tại sao lại cần Redux?
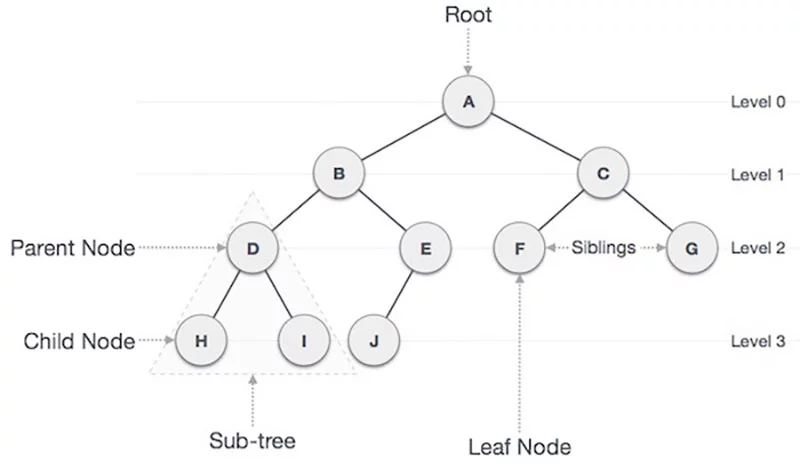
Các bạn hãy tưởng tượng mình có 1 ứng dụng các node như hình dưới.
Có một hành động nào đó được kích hoạt ở node J và ta muốn thay đổi trạng thái (state) ở node F và G thì luồng dữ liệu sẽ được truyền từ node J trở về node A rồi từ node A mới truyền được đến các node F và G.
Nếu chỉ sử dụng ReactJS để cập nhật các trạng thái (state) thì thực sự là một khó khăn rất là lớn.
Với Redux, ta chỉ cần dispatch một hành động (action) từ node J về store rồi node F và G chỉ cần connect tới store và cập nhật data thay đổi, khi đó bài toán trở nên dễ dàng hơn.
1.3. Lợi ích của Redux
Có thể dự đoán trạng thái (State Predictability)
Trong Redux, state luôn có thể được dự đoán trước. Nếu như cùng state và action được truyền vào reducer, chúng ta sẽ nhận được cùng 1 kết quả bởi vì reducer là pure function. State cũng luôn là bất biến (immutable).
Khả năng bảo trì (Maintainability)
- Redux có một hệ thống code cực kỳ nghiêm ngặt, nhưng với những người đã sử dụng và hiểu về Redux sẽ tiếp cận dễ dàng hơn. Cũng chính việc này đã giúp cho Redux có thể được bảo trì một cách dễ dàng.
- Bên cạnh đó, lợi ích này còn góp phần giúp người dùng tách biệt logic nghiệp vụ khỏi sơ đồ thành phần. Trong khi đó, mục tiêu quan trọng của các ứng dụng có quy mô lớn hiện nay đều là hướng cho phần mềm của mình có thể dự đoán cũng như bảo trì được.
Gỡ lỗi dễ dàng (Debugging)
Redux cho phép người dùng gỡ lỗi dễ dàng bằng cách lưu lại những Action và trạng thái để dễ nhận diện đối với những trường hợp lỗi mã hóa, lỗi mạng và một số lỗi khác khi định dạng trong quá trình triển khai chương trình. Việc gỡ lỗi thông thường sẽ cần nhiều thời gian và phức tạp nhưng với Redux DevTools của Redux sẽ hỗ trợ người dùng thực hiện thao tác gỡ lỗi dễ dàng hơn.
Lợi ích về hiệu suất (Performance)
React Redux thực hiện nhiều tối ưu hóa hiệu suất bên trong để thành phần được kết nối của riêng bạn chỉ hiển thị khi thực sự cần.
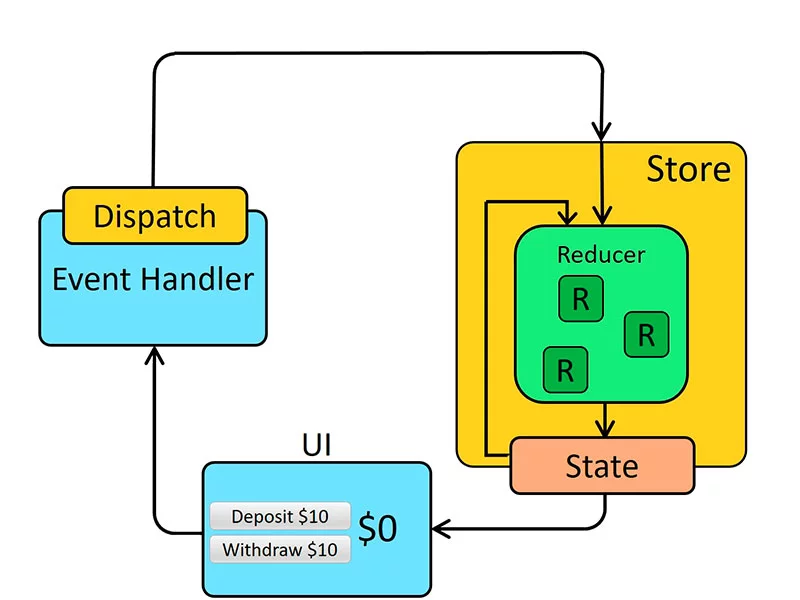
Luồng dữ liệu
Redux tuân theo luồng dữ liệu một chiều, giảm độ phức tạp của mã bằng cách thực thi hạn chế về cách thức và thời điểm cập nhật trạng thái có thể xảy ra.
- Người dùng click button “Deposit” trên UI để thực hiện gửi 10$ vào hệ thống.
- Một action tương ứng với sự kiện “Deposit” được gửi tới Reducer để xử lý.
- Store chạy function Reducer để tính toán State mới.
- UI đọc giá trị State mới và hiển thị giá trị trên giao diện
Giới thiệu về Redux
2. Hướng dẫn triển khai Redux vào trong ứng dụng React
2.1. Cách Cài Đặt Redux
Để bắt đầu sử dụng Redux trong ứng dụng React, bạn cần cài đặt các gói sau đây:
2.2. Ví dụ thực tế
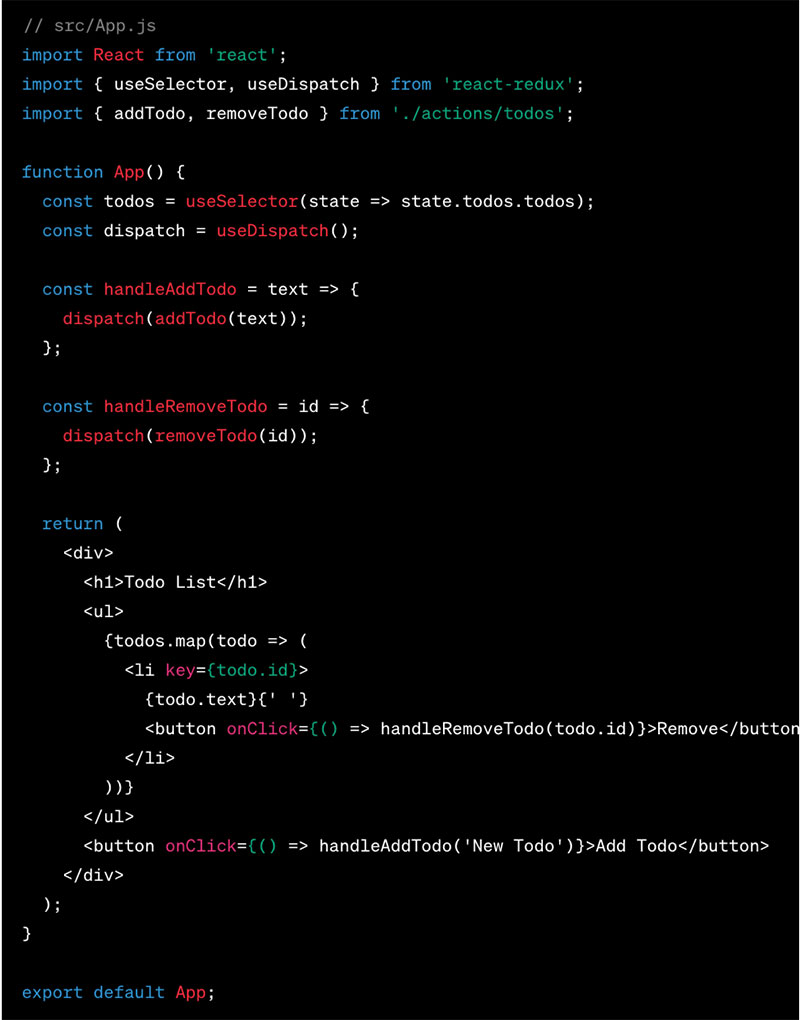
Giả sử chúng ta xây dựng một ứng dụng todo list đơn giản. Redux sẽ giúp chúng ta quản lý danh sách công việc và trạng thái của từng công việc một cách dễ dàng.
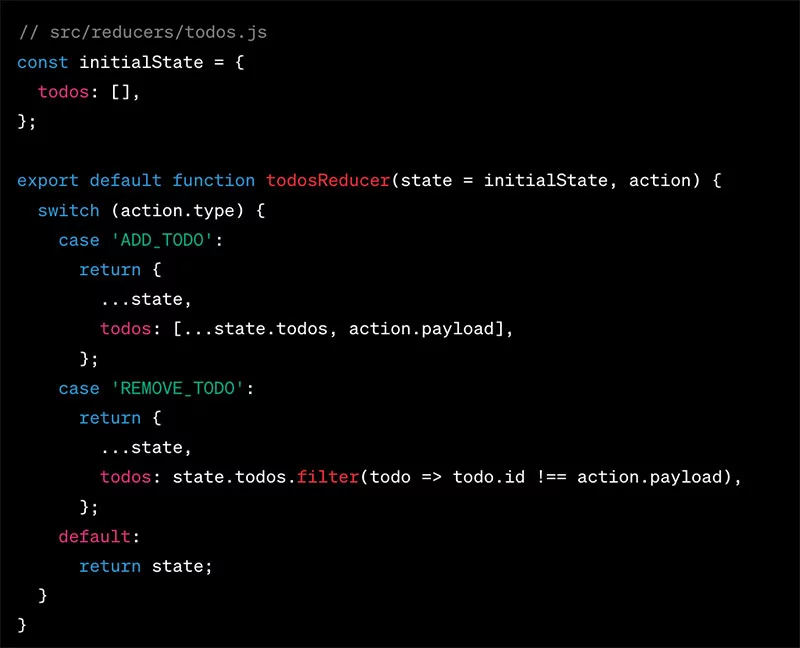
Đầu tiên, chúng ta cần định nghĩa trạng thái ban đầu trong Redux:
Tiếp theo, chúng ta tạo một hàm để tạo action:
Sau đó, chúng ta kết nối Redux với ứng dụng React bằng react-redux:
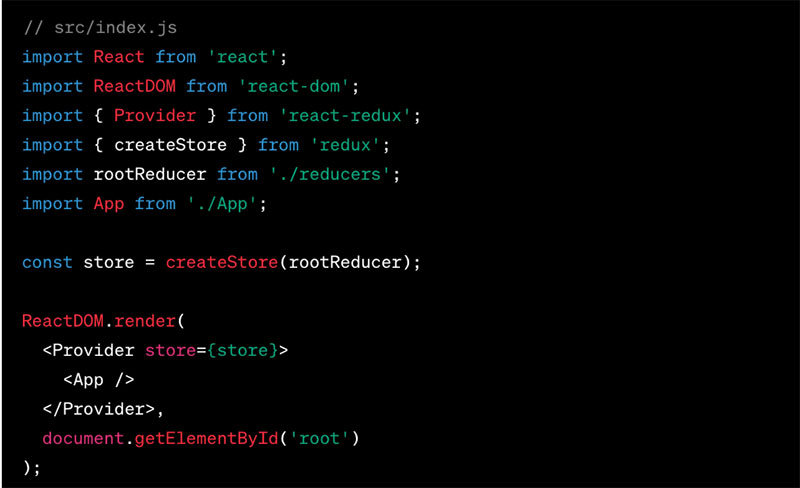
Cuối cùng, chúng ta tạo store và kết nối nó với ứng dụng React:
Bây giờ, Redux đã được tích hợp vào ứng dụng React của chúng ta. Chúng ta có thể quản lý danh sách công việc một cách dễ dàng thông qua store Redux.
3. Giới thiệu về Redux Thunk và Redux Saga
3.1. Redux Thunk
Redux Thunk là một middleware cho Redux, cho phép bạn xử lý các tác vụ bất đồng bộ trong Redux. Nó cho phép bạn trả về một hàm từ action creator thay vì một đối tượng action thông thường. Hàm này có thể chứa logic bất đồng bộ và có thể gọi dispatch để thay đổi trạng thái Redux khi công việc bất đồng bộ hoàn thành.
3.2. Redux Saga
Redux Saga là một thư viện middleware mạnh mẽ hơn, cho phép bạn quản lý tác vụ bất đồng bộ bằng cách sử dụng các generator function. Redux Saga sử dụng một cú pháp đơn giản để theo dõi và xử lý các tác vụ bất đồng bộ, giúp bạn kiểm soát chính xác quy trình xử lý và xử lý các lỗi.
3.3. Phân biệt Redux Thunk và Redux Saga
Redux Thunk
- Sử dụng dễ dàng: Redux Thunk dễ học và sử dụng, đặc biệt là cho các dự án nhỏ và trung bình.
- Thích hợp cho các tác vụ đơn giản: Nếu bạn chỉ cần xử lý các tác vụ bất đồng bộ cơ bản như gọi API, Redux Thunk là lựa chọn tốt.
- Ít boilerplate code: Redux Thunk không yêu cầu nhiều boilerplate code, giúp giảm độ phức tạp của ứng dụng.
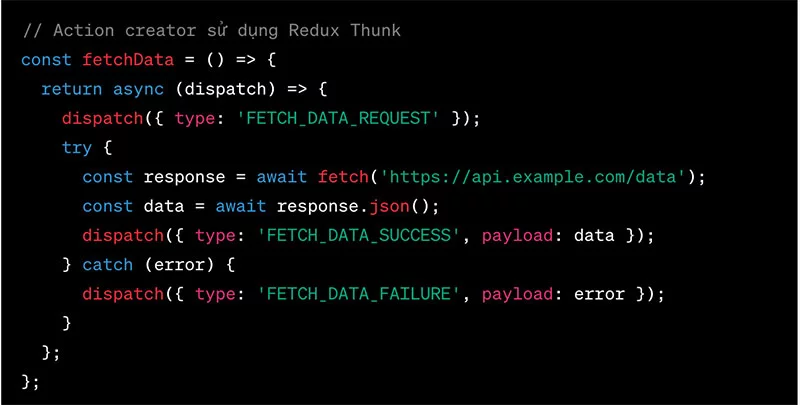
Ví dụ sử dụng Redux Thunk:
Redux Saga
- Mạnh mẽ và linh hoạt: Redux Saga mạnh mẽ hơn và cho phép bạn kiểm soát tốt hơn quy trình xử lý bất đồng bộ.
- Thích hợp cho các tác vụ phức tạp: Nếu bạn cần xử lý các tác vụ phức tạp như xử lý nhiều tác vụ song song hoặc theo dõi liên tục các sự kiện, Redux Saga là lựa chọn tốt.
- Nhiều tính năng mạnh mẽ: Redux Saga cung cấp nhiều tính năng như debounce, throttle, delay, fork, và takeLatest để xử lý các tình huống đặc biệt.
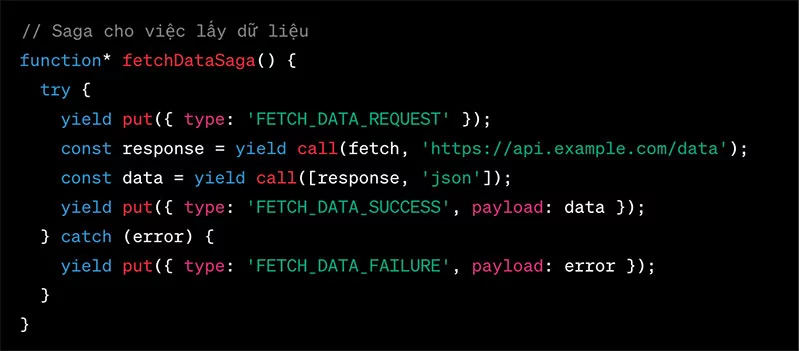
Ví dụ sử dụng Redux Saga:
Kết Luận
Redux là một công cụ mạnh mẽ để quản lý trạng thái ứng dụng. Trong bài viết này, chúng ta đã tìm hiểu cách sử dụng Redux thông qua ví dụ một ứng dụng todo list đơn giản. Bằng cách sử dụng Redux, bạn có thể quản lý trạng thái của ứng dụng một cách hiệu quả và dễ dàng theo dõi các thay đổi.
Redux Thunk và Redux Saga là hai công cụ mạnh mẽ giúp quản lý tác vụ bất đồng bộ trong ứng dụng React. Lựa chọn giữa chúng phụ thuộc vào tính chất của dự án và yêu cầu cụ thể của bạn. Redux Thunk thích hợp cho các tác vụ đơn giản và dự án nhỏ, trong khi Redux Saga mạnh mẽ hơn và thích hợp cho các tác vụ phức tạp và dự án lớn hơn. Bằng cách hiểu cách sử dụng cả hai, bạn có thể tận dụng lợi ích của chúng trong phát triển ứng dụng React của mình.

























0 Lời bình