React là một thư viện JavaScript phổ biến được sử dụng rộng rãi trong phát triển ứng dụng web hiện đại. Trong React, “Hooks” là một tính năng quan trọng giúp bạn quản lý trạng thái và tương tác với vòng đời của các thành phần một cách dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về React Hooks là gì và cung cấp một số ví dụ cụ thể để hiểu rõ hơn cách chúng hoạt động.
Nội dung
1. React Hooks là gì?
Hooks là một tập hợp các hàm có sẵn trong thư viện React giúp bạn sử dụng trạng thái (state) và các tính năng khác của React trong các thành phần không phải là lớp (functional components). Những hàm này giúp bạn viết code dễ đọc hơn, tái sử dụng dễ dàng hơn và giảm thiểu sự phức tạp trong việc quản lý trạng thái của ứng dụng.
Giới thiệu về React Hooks (Phần 1)
Giới thiệu về React Hooks (Phần 2)
2. Tại sao cần sử dụng React Hooks?
Lifecycle có thể là trở ngại khi gặp một số component có độ phức tạp cao
- Ở tác vụ lấy dữ liệu bằng AJAX trong React là gửi request trong componentDidMount(). Khi props thay đổi, chúng ta sẽ dùng giá trị mới và gọi lại hàm gửi request, nhưng lần này lại làm nó trong hàm componentDidUpdate(). Giả sử trong componentDidMount() bạn gọi setInterval() thì bạn phải gọi đến clearInterval(id) bên trong lifecycle componentWillUnmount() nếu không muốn ứng dụng bị rò rỉ bộ nhớ. Việc phải nhớ chức năng của từng lifecycle có thể gây khó khăn và tạo bẫy cho những người mới làm quen với React.
- Lập trình viên kỳ cựu chắc không ít lần dính lỗi Error: ‘this’ is undefined.
3. Giới thiệu một số Hooks hay sử dụng
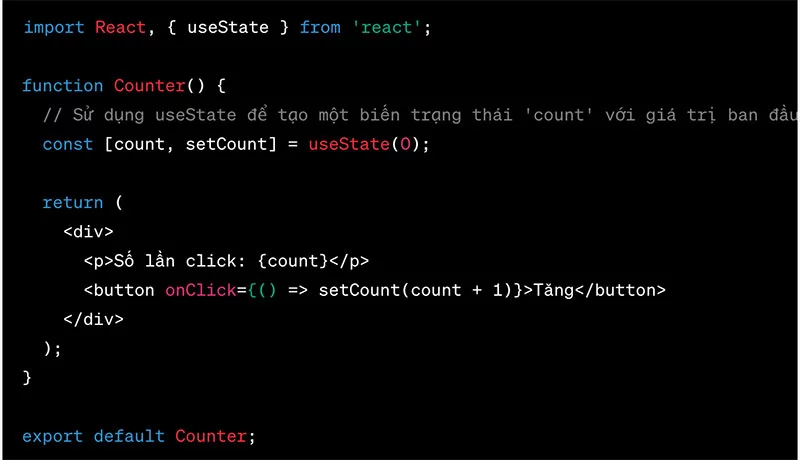
3.1. useState
- Cho phép bạn thêm React state vào function components.
- useState() khai báo một “state variable”
- Tham số duy nhất được truyền vào hook useState() là state ban đầu. Không giống như class, state không nhất thiết phải là object mà có thể là số hoặc chuỗi.
- useState() trả về một cặp giá trị dưới dạng mảng: state hiện tại và một hàm để update nó.
Trong ví dụ này, chúng ta sử dụng useState để tạo một biến trạng thái count và một hàm setCount để cập nhật giá trị của count khi người dùng click vào nút “Tăng”.
3.2. useEffect
useEffect() là một Hook mạnh mẽ cho phép bạn thực hiện các tác vụ như gọi API, quản lý side-effects và theo dõi vòng đời của các thành phần functional.
Dưới đây là một ví dụ:
useEffect() là sự kết hợp của 3 phương thức lifecycle:
- componentDidMount()
- componentDidUpdate()
- componentWillUnmount()
Các trường hợp sử dụng:
- useEffect(callback)
- useEffect(callback, [])
- useEffect(callback, [dependencies])
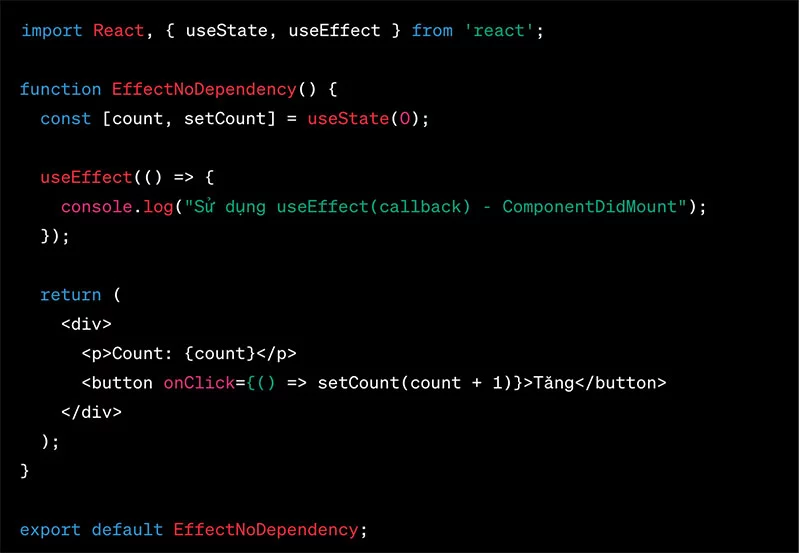
useEffect(callback) – ví dụ
Trong trường hợp này, useEffect() sẽ được gọi mỗi khi thành phần được cập nhật, bất kể bất kì dependency nào. Điều này tương đương với componentDidMount và componentDidUpdate trong các thành phần lớp.
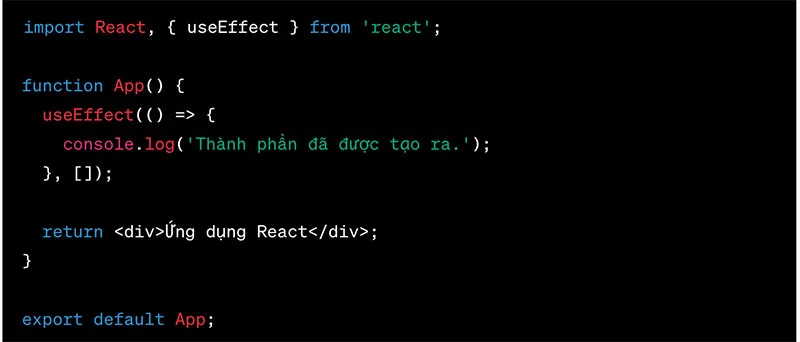
useEffect(callback, []) – ví dụ
Trong trường hợp này, useEffect() chỉ được gọi sau khi thành phần được tạo ra (tương đương với componentDidMount trong thành phần lớp), và không bao giờ được gọi lại sau mỗi lần cập nhật. Dependency array [] đảm bảo rằng không có phụ thuộc nào, vì vậy useEffect() không cần gọi lại.
useEffect(callback, [dependencies]) – Ví dụ
Trong trường hợp này, useEffect() sẽ được gọi sau khi thành phần được tạo ra và mỗi khi count (dependency) thay đổi. Điều này tương đương với cả componentDidMount và componentDidUpdate và sẽ giúp bạn theo dõi và xử lý các thay đổi trong count hoặc bất kỳ phụ thuộc nào khác.
Kết luận
Như vậy, Hooks là một phần quan trọng trong React và giúp bạn viết code dễ đọc và dễ quản lý hơn. Với các ví dụ trên, bạn có thể bắt đầu sử dụng React Hooks trong ứng dụng React của mình để tận dụng sức mạnh của chúng.




![useEffect(callback, [])](https://cdn-codegym.cdn.vccloud.vn/wp-content/uploads/2023/11/useeffect-callback-.jpg)
![useEffect(callback, [dependencies])](https://cdn-codegym.cdn.vccloud.vn/wp-content/uploads/2023/11/useeffect-callback-dependencies.jpg)















0 Lời bình