Coding Bootcamp Việt Nam và Đại học đều là con đường học lập trình phổ biến....
Blog
Coding Bootcamp Việt Nam 2025: Học nhanh, làm thật
25/09/2025
Coding Bootcamp Việt Nam là chương trình đào tạo lập trình chuyên sâu, rút...
Phương pháp học lập trình hiệu quả cho người mới
25/09/2025
Người mới học lập trình nên áp dụng phương pháp học kết hợp: hiểu lý thuyết – làm bài tập nhỏ – tham gia cộng đồng – luyện project thực tế. Cách học này giúp nắm chắc kiến thức, cải thiện kỹ năng nhanh chóng và duy trì động lực lâu dài.
Học lập trình cho người mới: Ebook + Checklist
25/09/2025
Người mới học lập trình nên bắt đầu bằng tài liệu có hệ thống, kết hợp ebook và checklist hành động để vừa học, vừa thực hành. Tải ngay ebook miễn phí kèm checklist tại CodeGym.
Học lập trình cho người mới với 7 Project cơ bản
25/09/2025
Học lập trình cho người mới nên bắt đầu bằng mini-project để rèn tư duy, làm quen cú pháp và có repo mẫu đưa vào CV. Bài viết gợi ý 7 project cơ bản kèm lời giải và hướng dẫn trình bày trong CV.
Học lập trình cho người mới: Bắt đầu từ đâu?
25/09/2025
Bạn muốn học lập trình nhưng không biết bắt đầu từ đâu? Đây là câu hỏi hàng...
JavaScript Fullstack Course: Tối ưu Node.js cho Fullstack Dev
24/09/2025
Để xây dựng ứng dụng web ổn định và an toàn, lập trình viên Fullstack cần nắm vững cách tối ưu performance và security trong Node.js. Bài viết này hướng dẫn các bước từ caching, rate limit đến secure coding.
JavaScript Fullstack Course: 5 Project Demo cho Beginner
23/09/2025
Nếu bạn đang học JavaScript Fullstack Course, việc làm dự án demo là cách...
JavaScript Fullstack Course: Node.js + React mới nhất
23/09/2025
Fullstack JavaScript là lựa chọn hàng đầu để xây dựng web hiện đại. Với Node.js (backend) và React (frontend), bạn có thể phát triển ứng dụng hoàn chỉnh. Bài viết này sẽ giới thiệu stack công nghệ, lộ trình học và kinh nghiệm thực tế cho người mới bắt đầu.
Học Django: Xây dựng Blog Project trong 7 Ngày
23/09/2025
Bạn muốn học Django qua project thực tế? Bài viết này hướng dẫn chi tiết cách xây dựng một Django blog project chỉ trong 7 ngày, từ setup model, views, template cho đến triển khai hosting miễn phí.
Học Django: Django là gì? Hướng dẫn cơ bản cho Beginner
23/09/2025
Bạn mới bắt đầu học lập trình web và đang băn khoăn chọn framework? Django là...
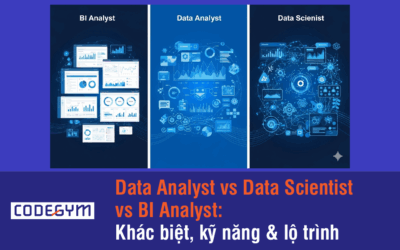
Học phân tích dữ liệu: Data Analyst, Data Scientist hay BI Analyst?
23/09/2025
Học phân tích dữ liệu: Bạn băn khoăn không biết nên theo đuổi Data Analyst, Data Scientist hay BI Analyst?
Bài viết này sẽ so sánh chi tiết 3 vai trò, từ kỹ năng, lộ trình học đến mức lương, giúp bạn chọn đúng hướng đi trong ngành dữ liệu.
Học phân tích dữ liệu: Dashboard Power BI từ A–Z
23/09/2025
Học phân tích dữ liệu bằng Power BI giúp bạn biến dữ liệu thô thành báo cáo trực quan và dễ hiểu. Chỉ với vài bước, bạn có thể nhập liệu, tạo visual, thiết lập KPI và chia sẻ dashboard chuyên nghiệp. Đây là kỹ năng bắt buộc với mọi Data Analyst hiện đại.
5 dự án phân tích dữ liệu thực tế để làm nổi bật CV Data Analyst
22/09/2025
Học Data Analyst: 5 dự án phân tích dữ liệu thực tế giúp xây dựng portfolio ấn tượng, từ ý tưởng, nguồn dữ liệu đến báo cáo mẫu cho CV.
Data Analyst: Kỹ năng, Công cụ & Lộ trình học tập chi tiết
22/09/2025
Muốn trở thành Data Analyst 2025, bạn cần nắm chắc SQL, Power BI, Python, hiểu vai trò của phân tích dữ liệu trong doanh nghiệp, thành thạo công cụ BI, và xây dựng portfolio từ dự án thực tế. Bài viết này sẽ hướng dẫn chi tiết kỹ năng – công cụ – lộ trình để bắt đầu.
Học Java Backend: Tối ưu API & Transaction với Spring Boot
22/09/2025
Học Java Backend: Tối ưu API & transaction trong Spring giúp ứng dụng chạy nhanh, ổn định và an toàn dữ liệu.
Học Spring Boot: Từ cài đặt đến REST API (Java Backend Tutorial)
22/09/2025
Spring Boot giúp lập trình Java Backend nhanh chóng nhờ cấu hình tối giản. Bạn chỉ cần vài bước: cài đặt môi trường, hiểu annotation cơ bản, tạo REST API với Spring MVC, và kết nối database qua JPA/Hibernate.
Java Backend là gì? Lộ trình học Java Backend chi tiết cho người mới
22/09/2025
Học Java Backend giúp bạn trở thành backend developer – người xây dựng logic, xử lý dữ liệu và API cho ứng dụng. Lộ trình học gồm: Java Core → Spring Framework → Database → REST API, kết hợp thực hành dự án thực tế.
Nhận tư vấn, định hướng 1-1
Điền và gửi thông tin cá nhân để được tư vấn miễn phí về các chương trình học.