Như đã nói ở phần trước thì trong Flutter thì mọi thứ đều là Widget. Chúng ta quan tâm đến StatefulWidget và StatelessWidget. Khi tạo mới một StatefulWidget, có 2 cái cần quan tâm là StatefulWidget và State của Widget đó.
StatefulWidget
StatefulWidget là phần không thay đổi trong Widget Tree, thay vào đó, State là phần được thay đổi.
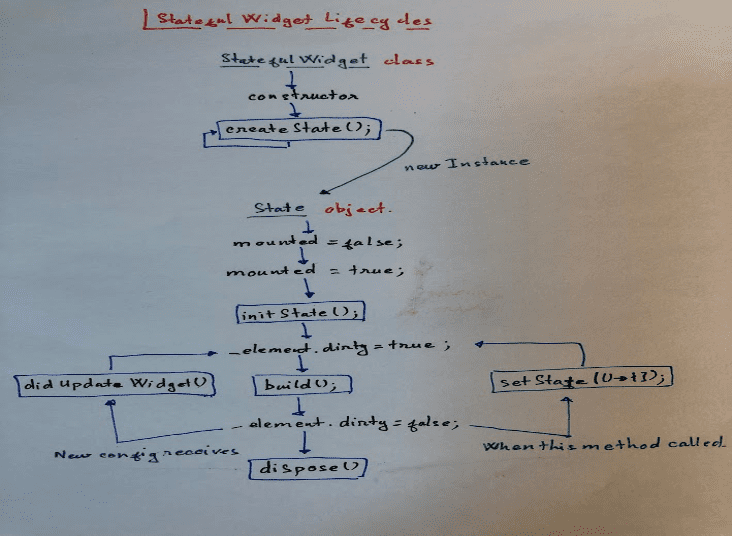
Chúng ta hãy xem vòng đời của một StatefulWidget:

Vòng đời của một StatefulWidget.

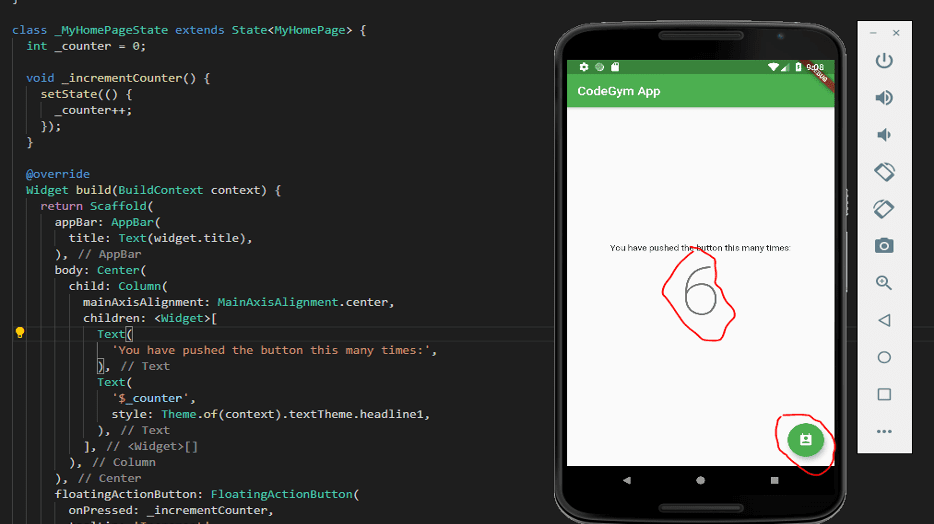
Khi thực hiện click icon bên góc dưới thì giá trị của biến counter được tăng lên 1, khi có sự thay đổi chúng ta tiến hành setState lại counter.
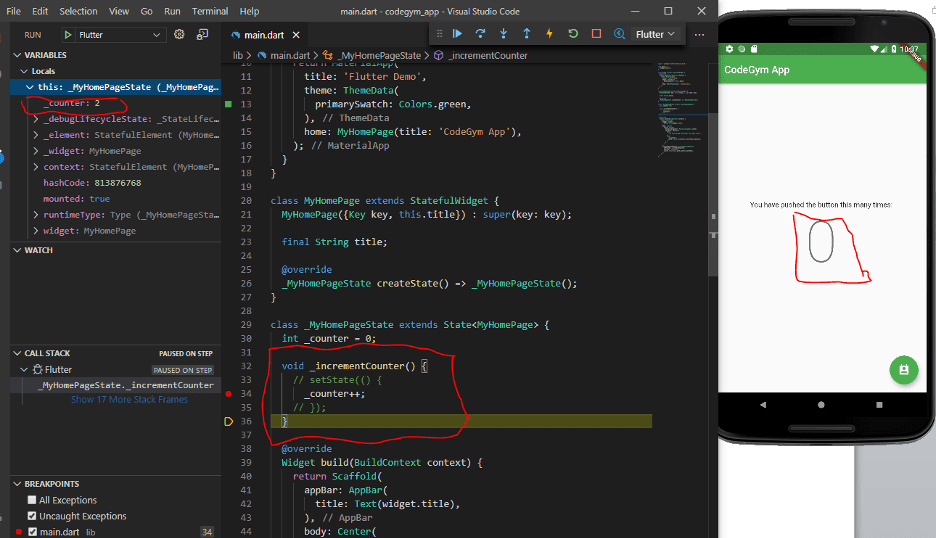
Ok giờ chúng ta thử tắt setState xem điều gì xẽ xảy ra, sử dụng mode debug để kiểm tra counter.

Chúng ta để ý thấy biến counter vẫn tăng lên khi chúng ta click vào icon tuy nhiên nó sẽ không được cập nhật lên screen.
Vì vậy khi có sự thay đổi về state các bạn nhớ sử dụng useState để tiến hành cập nhật nhé.
StatelessWidget
StatelessWidget không có state. Nó không chấp nhận sự thay đổi bên trong nó. Còn đối với sự thay đổi từ bên ngoài (widget cha) thì nó sẽ thụ động thay đổi theo. Vậy nên, nó không có liên quan gì đến State cả.
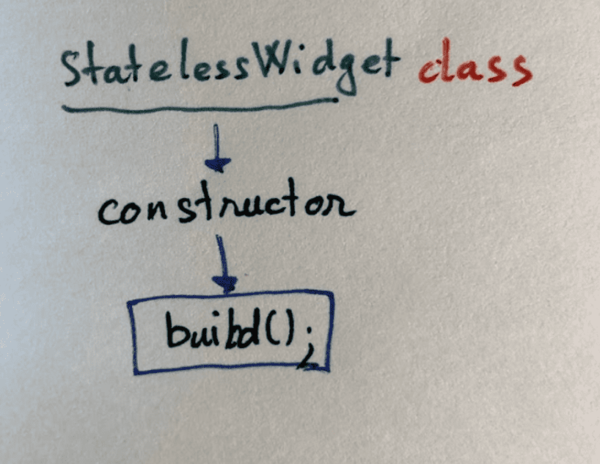
Vòng đời của StatelessWidget:

Vòng đời của một StatelessWidget
Ví dụ:
Như vậy là chúng ta đã tìm hiểu về Stateless & Stateful Widgets.
Hẹn gặp các bạn ở phần tiếp theo cùng tìm hiểu cách hiển thị message với ListView.
Thanks!
Author: Lê Quốc Khánh
Xem thêm các bài viết chia sẻ, hướng dẫn học lập trình tại đây.
Đăng ký nhận bộ tài liệu kỹ năng dành cho lập trình viên (video hướng dẫn + slide) tại đây
















0 Lời bình