Bài viết này sẽ chia sẻ một số nguyên tắc cơ bản nhằm giúp mọi người có thể hiểu được cách hoạt động của đồng bộ và bất đồng bộ trong Javascript.
Hiểu một cách đơn giản thì đồng bộ hay chính xác là xử lý đồng bộ là code sẽ được chạy tuần tự theo trình tự đã viết sẵn từ trên xuống dưới, code bên dưới chỉ chạy khi code ở bên trên đã chạy xong và trả về kết quả, còn bất đồng bộ là các đoạn code ở phía dưới có thể chạy dù code bên trên chưa thực thi và trả về kết quả .
Nếu học về Javascrip cơ bản, giải các phương trình, làm các bài toán, vòng lặp, cấu trúc điều kiện … ban đầu bạn sẽ thấy rằng nó là đồng bộ, có nghĩa là tại một thời điểm sẽ chỉ có một hoạt động được diễn ra.
Tuy nhiên trong thực tế, bạn bạn sẽ cần giải quyết nhiều vấn đề phức tạp, như thời gian load trang web, dữ liệu chẳng hạn, sẽ ra sao khi bạn cần tải một số lượng lớn các bản ghi hay up một file dung lượng lớn, chờ thực thi từng hành động mới xử lý tiếp sẽ mất rất nhiều thời gian,… xử lý đồng bộ sẽ rất khó để đưa ra giải pháp tối ưu hơn. Và Javascrip đã phát triển để đưa ra cách thực thi bất đồng bộ để giải quyết các bài toán như vậy.
Khi bạn nghe nói Javascript là một ngôn ngữ bất đồng bộ, nó có nghĩa là bạn có thể điều khiển để chương trình hoạt động như là bất đồng bộ nhưng thực ra về bản chất, các hoạt động vẫn diễn ra tuần tự chứ không phải đồng thời. Nghe có vẻ khó hiểu nhưng đó là vì các ngôn ngữ lập trình như C/C++, Java,… để thực thi bất đồng bộ sẽ sử dụng cơ chế đa luồng tức là có nhiều luồng thực thi đồng thời, mỗi luồng thực hiện các công việc khác nhau. Nhưng Javascript lại có nền tảng là đơn luồng, nên không thể thực thi đồng thời, bất đồng bộ theo cách trên. Vậy nên để xử lý bất đồng bộ, Javascritp đã phát triển một sô cách đó là: Callback, Promise và Async/await.
Nội dung
Async Callback

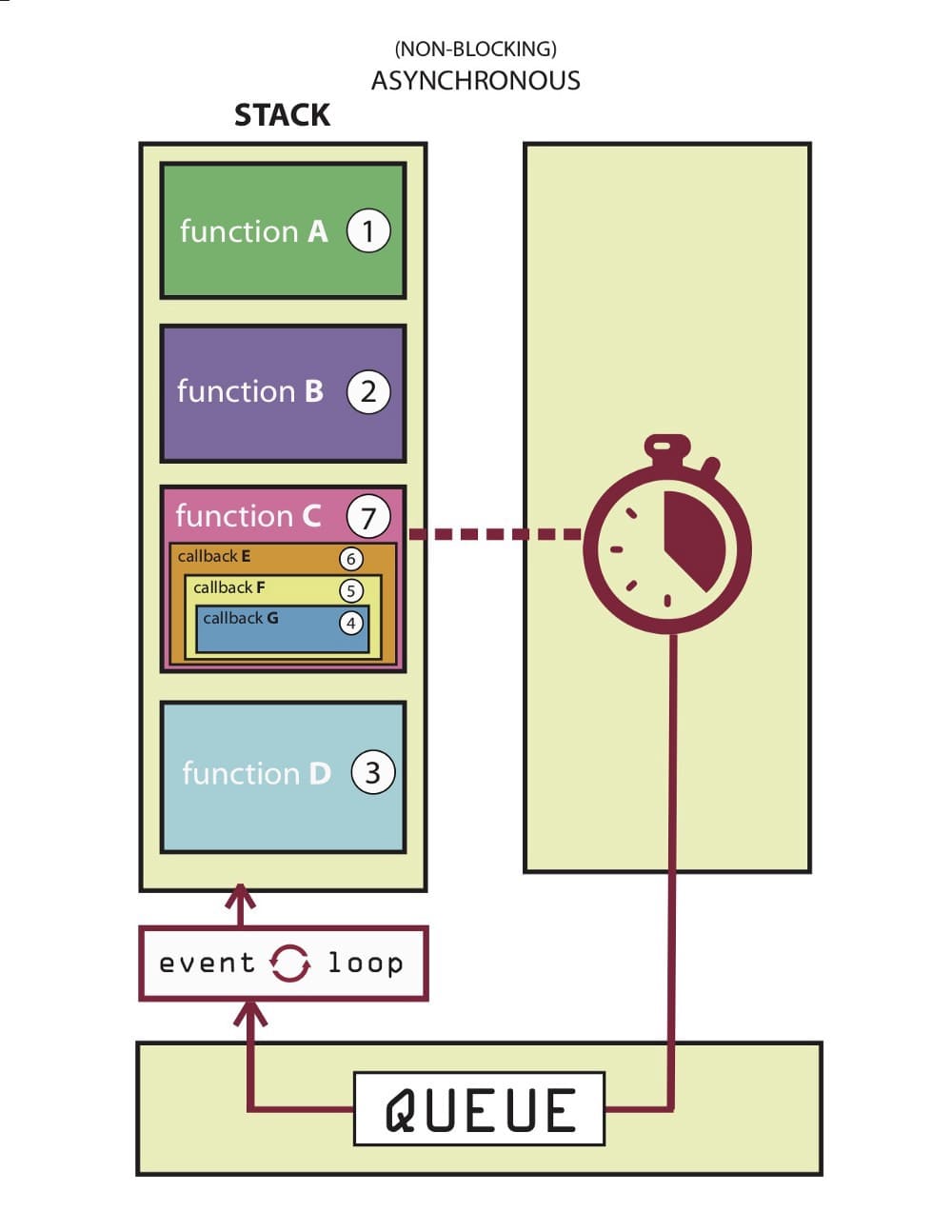
Async Callback là cách thực thi bất đồng bộ , ví dụ như các request lấy dữ liệu từ cơ sở dữ liệu có thể mất nhiều thời gian, thì trong khi chờ request có phản hồi, javascript vẫn tiếp tục thực thi bình thường, còn request bất đồng bộ trên , nó sẽ gọi một hàm để được đưa vào tiếp tục thực thi khi có kết quả trả về, hàm này là callback .
Như sơ đồ bên, có thể các function C, E, F, G, đều là bất đồng bộ và được gửi tới hàng đợi, để lần lượt thực thi trong khi vẫn thực thi function D.
Tuy nhiên vấn đề là không thể biết khi nào function C thực thi xong, để rồi tới lượt các function E, F, G thực thi. Bạn sẽ cần xây dựng các ràng buộc để lần lượt thực thi chúng , vậy nên càng nhiều function, request thì code sẽ càng rối. Để giải quyết vấn đề này, javascrip đã đưa ra Promise.
Promise
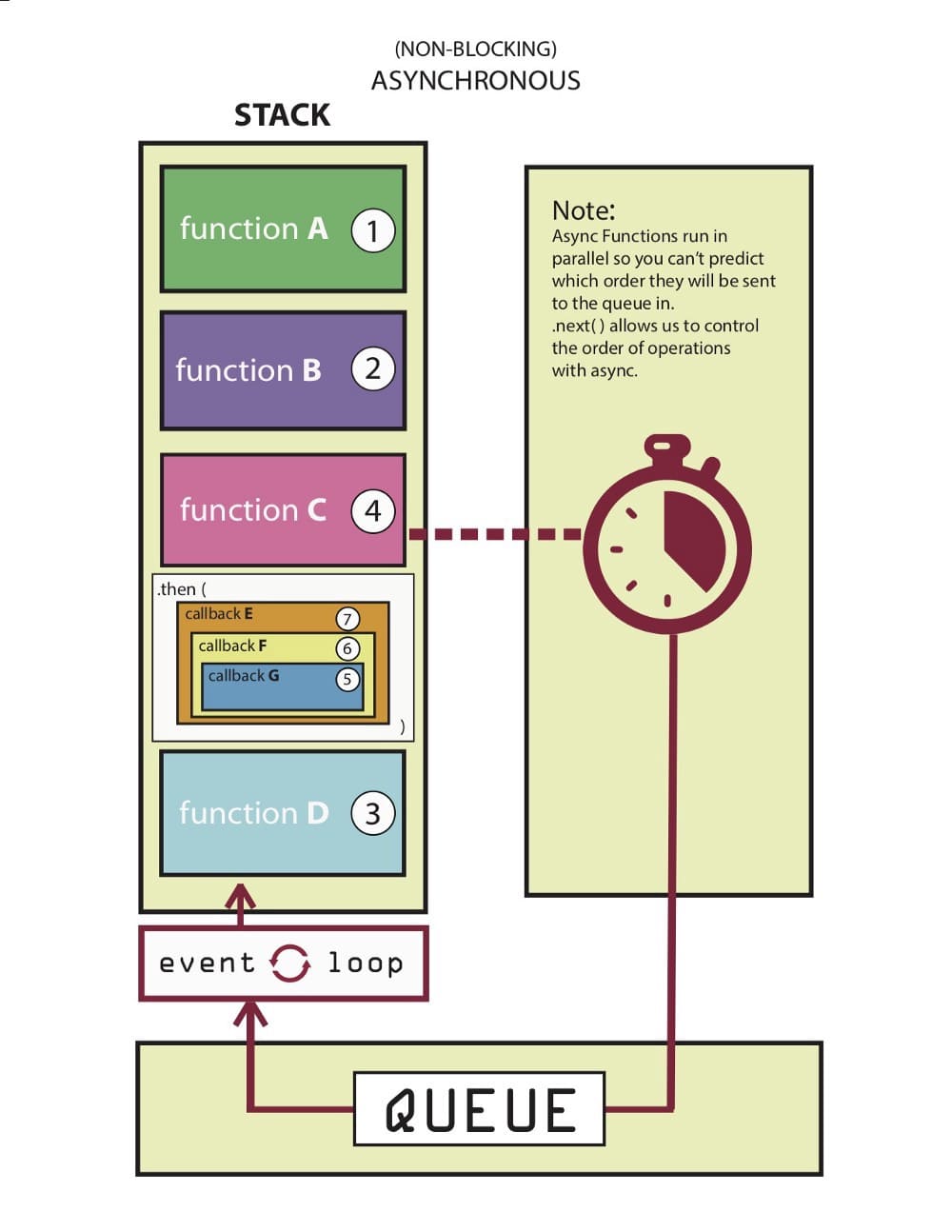
Promise là cách xử lý bất đồng bộ, , thay vì gộp tất cả các function phụ thuộc vào một đoạn code, dễ gẫy ra rối rắm, promise nó sẽ tách nó ra.
Khi gửi một request bất đồng bộ từ function, nó sẽ thêm một ràng buộc .then( ) để gộp tất cả các function phụ thuộc khác như E, F, G lại để chỉ chạy chúng khi function C đã có trả về và chạy.
Promise sẽ giúp viết mã modul dễ đọc, quản lý hơn.
Async/await
Promises có thể hơi khó nhằn, nên ES2017 giới thiệu async và await, nó giúp Promise trông đơn giản hơn, tránh được chain .then() dài dằng dặc.
Async/Await là bước kế tiếp trong công cuộc xử lý thao tác bất đông bộ trong JavaScript. Nó cho bạn 2 từ khóa mới là: async và await. Async sẽ thông báo rằng function sẽ xử lý bất đồng bộ, và await sẽ được dùng để báo chúng ta muốn đợi kết quả của thao tác bất đồng bộ trong một function có đánh dấu async.
Trên đây là nguyên tắc cơ bản thôi, để giúp mọi người có thể hiểu được cách hoạt động của đồng bộ và bất đồng bộ trong Javascript.
Chúc mọi người có thể sử dụng đồng bộ và bất đồng bộ trong javascript mượt mà nhé!
Author: Phạm Ngọc Diệu
>> Xem ngay Devworld – Cẩm nang giúp lập trình viên phát triển bền vững với nghề lập trình
















0 Lời bình