Jumbotron là gì?
Jumbotron là một phần không thể thiếu trong giao diện trong Bootstrap, tác dụng chính của Jumbotron làm tạo ra một vùng hiển thị nội dung quan trọng nhất của website như thông báo, giới thiệu, chương trình khuyến mại của doanh nghiệp đó.
Note: Bên trong Jumbotron, bạn có thể đặt hầu như bất kì phần tử hay lớp HTML nào, bao gồm cả các thành phần trong Bootstrap.

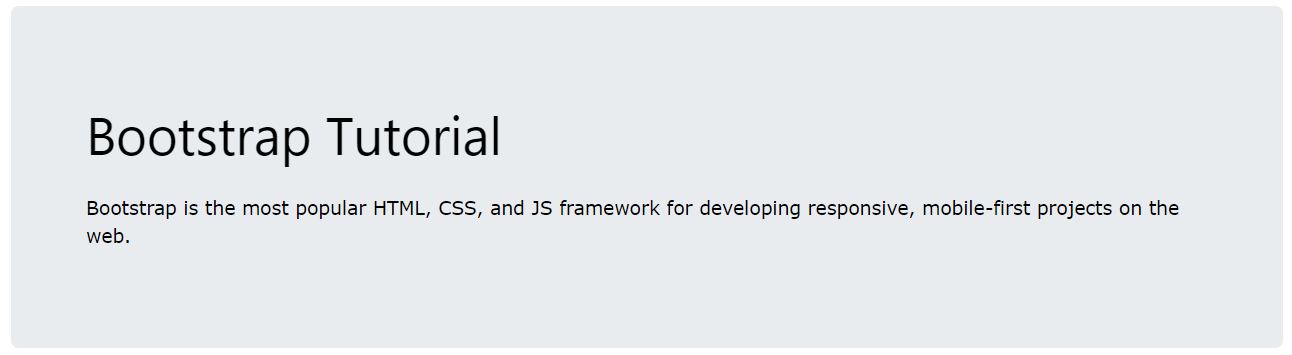
Sử dụng thẻ <div> và lớp .jumbotron để tạo 1 Jumbotron:
<div class="jumbotron"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS...</p> </div>
Jumbotron đầy đủ kích thước
Nếu bạn muốn jumbotron hiển thị đầy đủ kích thước (full-width) mà không có 4 góc bo tròn, bạn có thể thêm lớp .jumbotron-fluid và bên trong jumbotron thêm một lớp .container hoặc .container-fluid nằm trong phần tử div.
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
</div>
Như vậy, qua bài viết này, chúng ta đã biết Jumbotron là gì, cách sử dụng Jumbotron trong Bootstrap 4 để tạo phần nội dung nổi bật. Tuy nhiên, để có thể thiết kế được 1 trang web đẹp, hoàn chỉnh, bạn cần phối hợp sử dụng thêm các lớp khác. Mời các bạn tiếp tục theo dõi series về Bootstrap 4.
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_jumbotron.asp
Đăng ký nhận bộ tài liệu học Java trên 2 trang giấy tại đây
Xem thêm: Java Coding Bootcamp là gì? Tổng quan về Java Coding Bootcamp
















0 Lời bình