Khi bắt đầu học React, bạn sẽ thấy rằng JSX (JavaScript XML) chính là một phần quan trọng của quá trình phát triển ứng dụng React. JSX giúp bạn tạo giao diện người dùng một cách dễ dàng và thú vị bằng cách sử dụng cú pháp gần giống HTML trong mã JavaScript. Trong bài viết này, chúng ta sẽ giới thiệu JSX trong React và cách nó hoạt động thế nào nhé!
Nội dung
1. JSX là gì?
JSX là viết tắt của JavaScript XML. Nó là một phần mở rộng của JavaScript cho phép bạn viết mã HTML tương tự trong JavaScript. Điều này giúp bạn dễ dàng tạo giao diện người dùng trong React bằng cách sử dụng các thành phần và props.
Dưới đây là một ví dụ đơn giản về cách JSX hoạt động:
Trong ví dụ trên, chúng ta đã tạo một biến element chứa một phần tử JSX <h1> với nội dung là “Hello, React!”. Điều này rất giống với việc viết mã HTML thông thường.
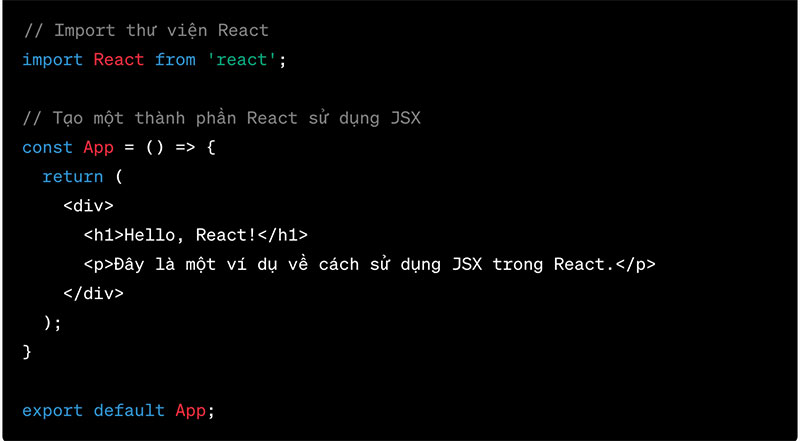
Giới thiệu về JSX
2. Tại sao sử dụng JSX?
JSX có một số lợi ích quan trọng khi làm việc với React:
- Dễ đọc và hiểu: JSX giúp mã của bạn dễ đọc và hiểu hơn, đặc biệt khi bạn làm việc với các giao diện phức tạp.
- Kiểm soát hơn: JSX cho phép bạn sử dụng JavaScript để điều khiển dữ liệu và logic của ứng dụng, giúp bạn quản lý trạng thái và tương tác người dùng một cách dễ dàng hơn.
- Tích hợp tốt với React: JSX là một phần của React, nó được hiểu và biên dịch bởi các trình biên dịch JSX như Babel.
- Hiệu suất: JSX được biên dịch thành mã JavaScript thông qua trình biên dịch (compiler), giúp tối ưu hóa hiệu suất ứng dụng bằng cách tránh việc thao tác trực tiếp trên DOM.
- Tích hợp tốt với JavaScript: JSX cho phép tích hợp các biểu thức JavaScript bên trong mã HTML, giúp quản lý dễ dàng dữ liệu động và tương tác với ứng dụng.
- Cộng đồng mạnh mẽ: JSX được sử dụng rộng rãi trong cộng đồng phát triển web, với nhiều thư viện và framework hỗ trợ, không chỉ trong React mà còn trong Vue.js, Preact và nhiều dự án khác.
3. Cú pháp cơ bản của JSX
Dưới đây là một số điểm quan trọng về cú pháp JSX trong React:
- Bạn có thể sử dụng {} để nhúng biểu thức JavaScript vào trong JSX. Ví dụ: {variable}.
- Mọi phần tử JSX phải được bao bọc trong một phần tử gốc (thường là một thẻ div) hoặc nằm trong một hàm hoặc thành phần React.
- Bạn có thể sử dụng các thuộc tính HTML thông qua JSX, ví dụ: className thay vì class, htmlFor thay vì for,…

Mô tả về cú pháp của JSX
4. Một số lưu ý khi sử dụng JSX
- Mang lại tốc độ nhanh hơn vì nó thực hiện tối ưu hóa khi biên dịch mã sang JavaScript.
- Hầu hết các lỗi đều có thể được phát hiện ngay trong quá trình biên dịch mã.
- Nếu bạn quen thuộc với HTML, JSX sẽ giúp bạn viết các mẫu (templates) nhanh và dễ dàng hơn.
Kết luận
JSX là một phần quan trọng của React và giúp bạn dễ dàng tạo giao diện người dùng. Bằng cách sử dụng cú pháp gần giống HTML trong mã JavaScript, bạn có thể tạo ra các ứng dụng React mạnh mẽ và dễ bảo trì. Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về JSX và cách sử dụng nó trong ứng dụng React của mình.

















0 Lời bình