Trong bài viết này, Codegym sẽ hướng dẫn mọi người upload file bằng Firebase.
Bước 1: Vào https://console.firebase.google.com/ chọn thêm dự án
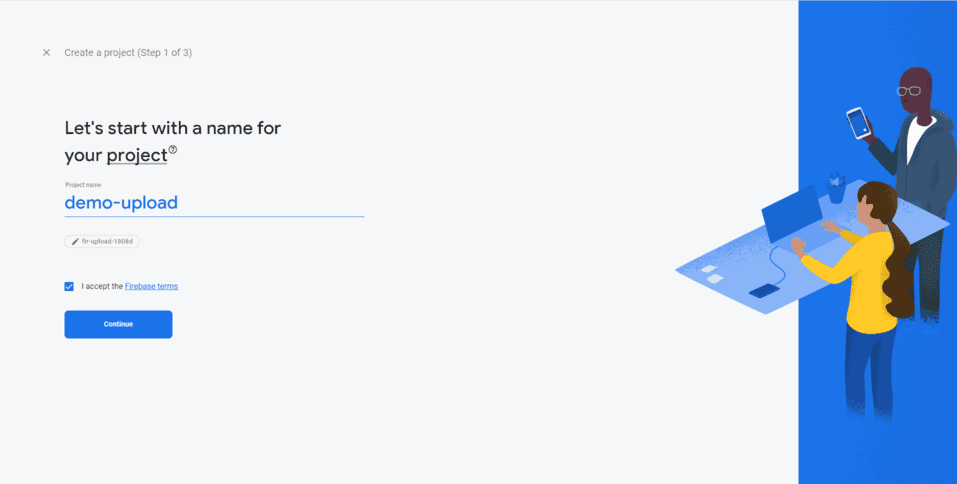
Bước 2: Điền tên dự án, sau đó chọn tiếp tục, cuối cùng, chọn tài khoản mặc định rồi chọn ‘tạo dự án’
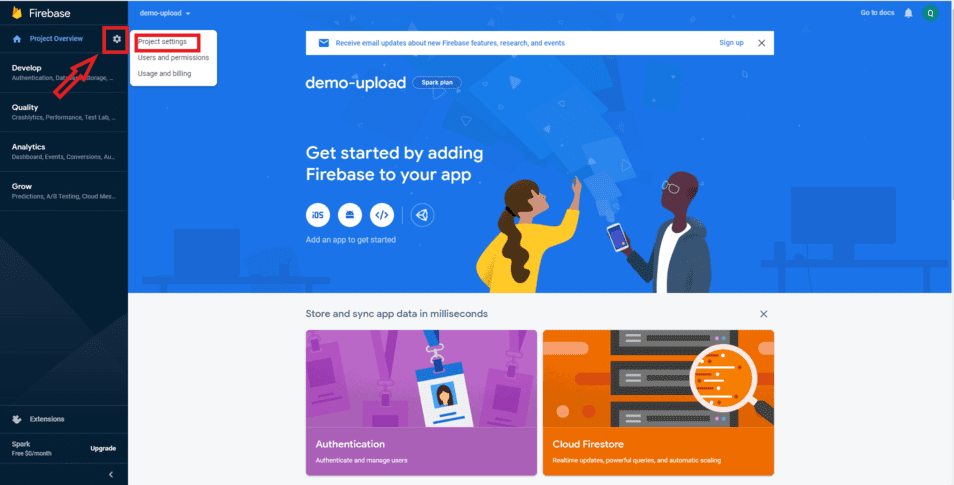
Bước 3: Chọn mục cài đặt dự án
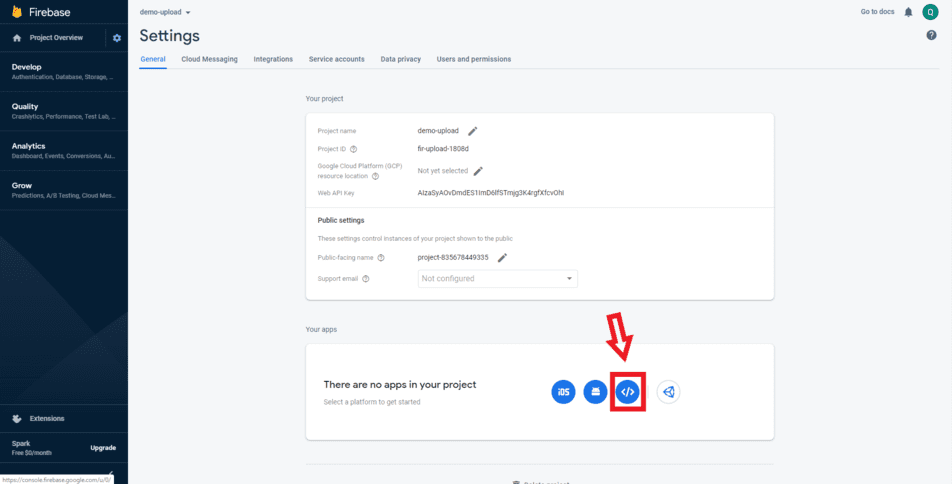
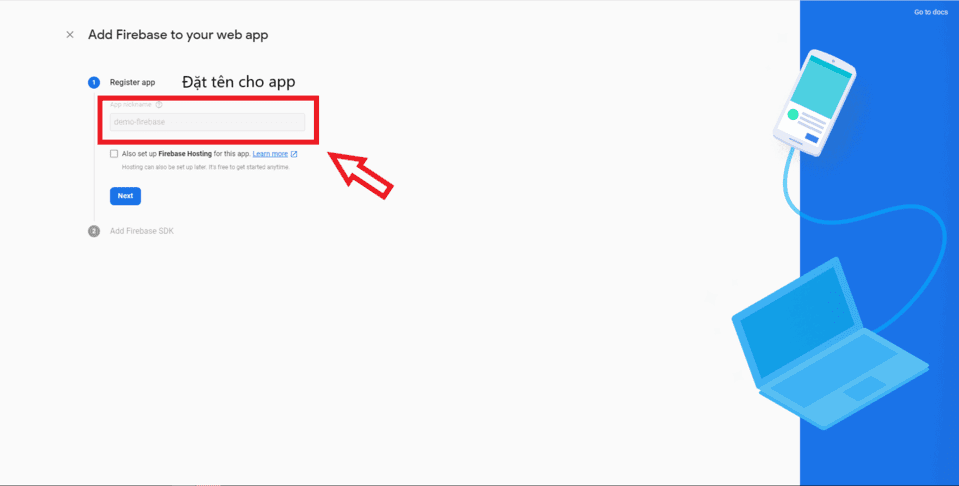
Bước 4: Chọn như hình để tạo ứng dụng web, sau đó điền tên ứng dụng.
Bước 5: Chọn cấu hình của ứng dụng vừa tạo, sau đó copy phần config
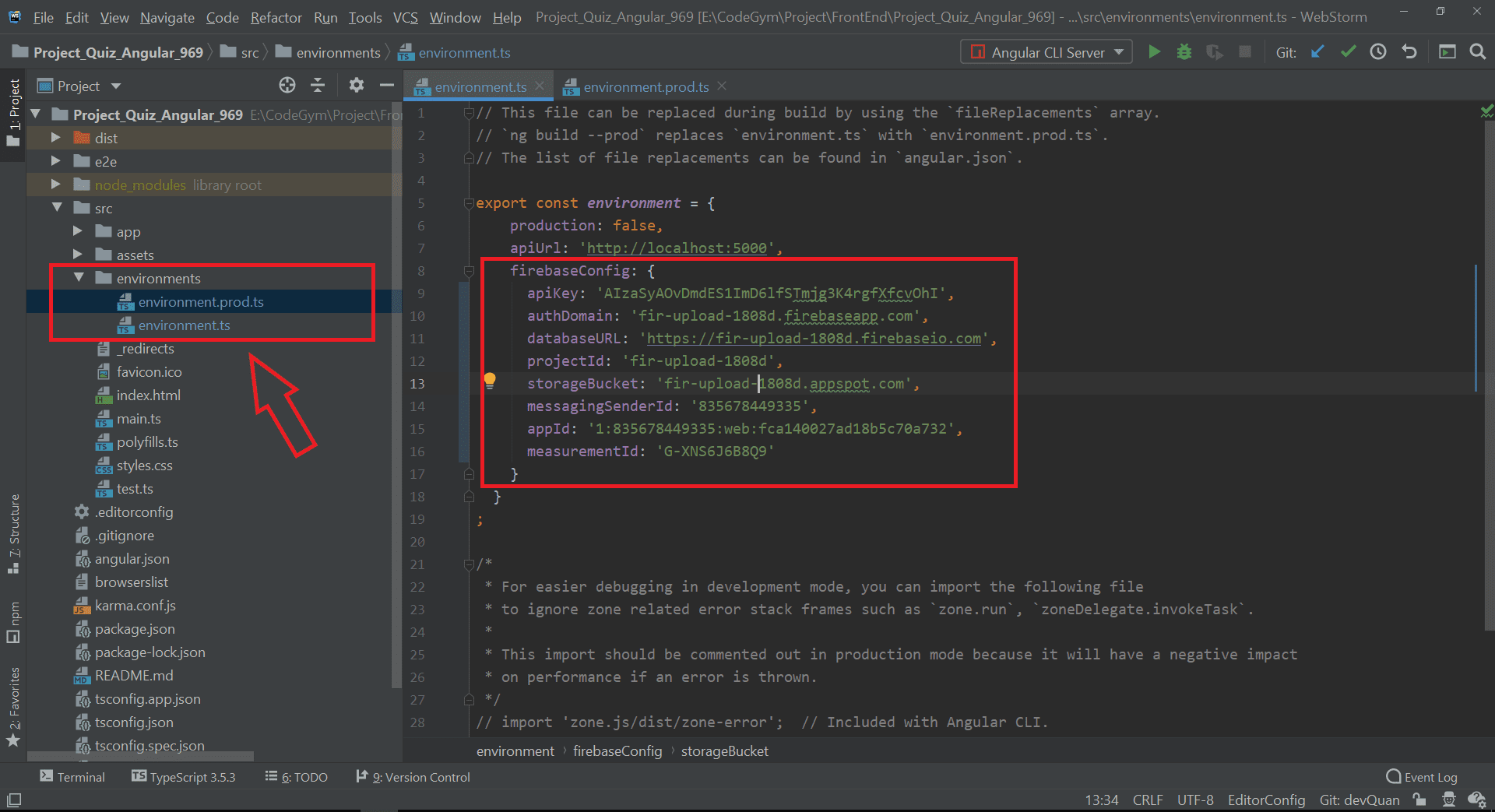
Bước 6: Vào ứng dụng Angular, chọn mục environments, sau đó điền các thông tin từ ứng dụng trên firebase vào file enviroment.ts như hình.
Bước 7: Install @angular/fire và firebase vào ứng dụng Angular bằng terminal
npm install firebase @angular/fire
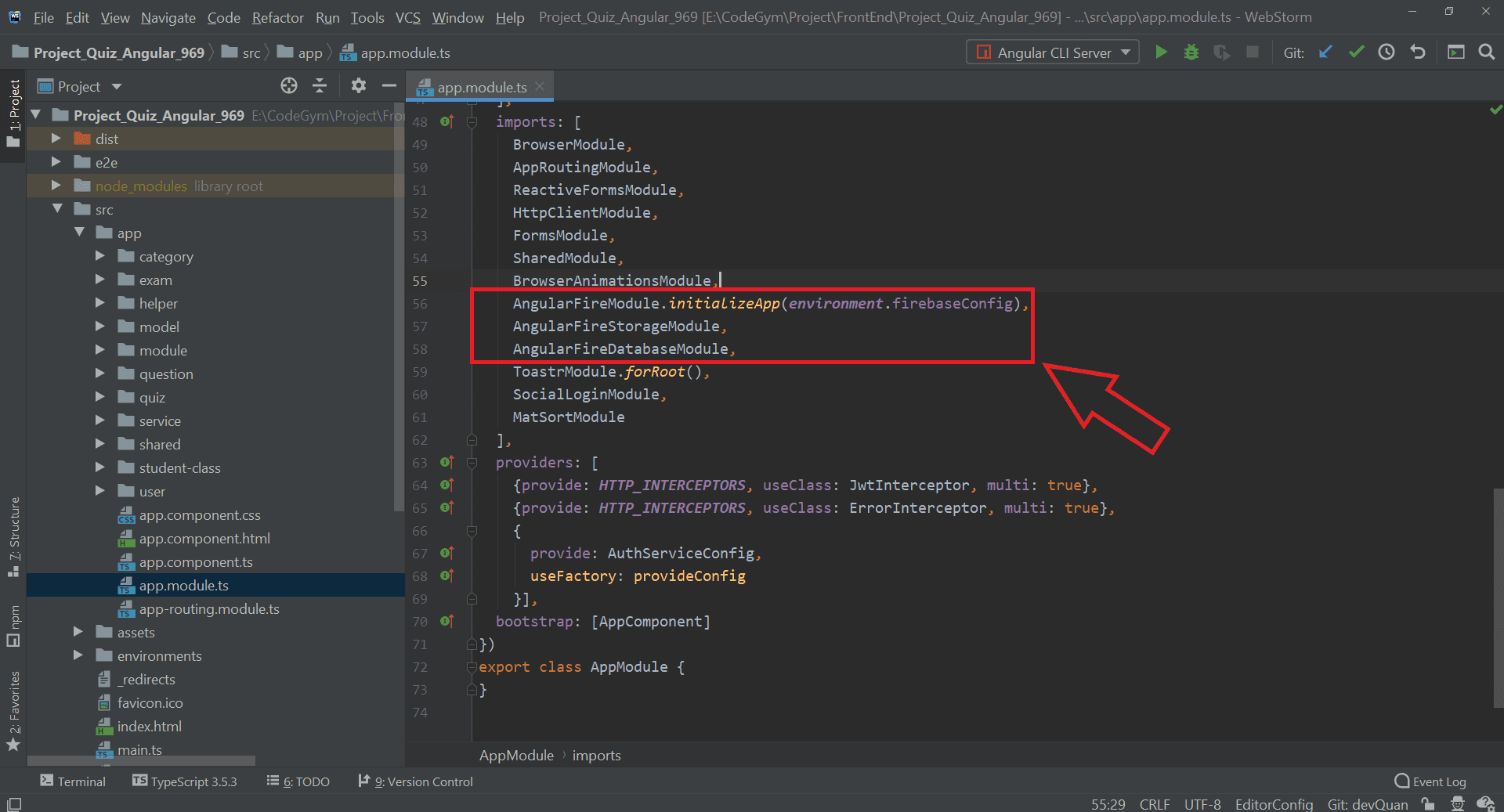
Bước 8: Import AngularFireModule với cấu hình trong file environment vừa điền
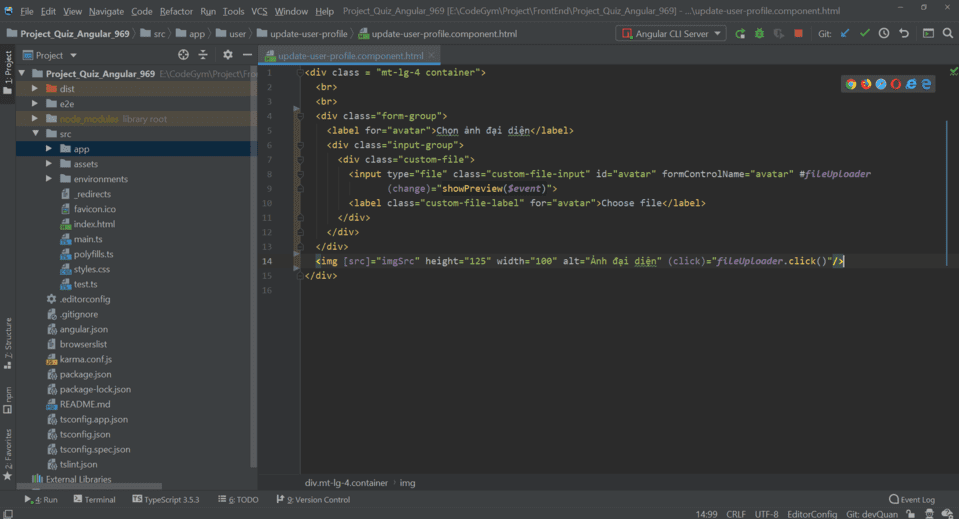
Bước 9: Tạo thẻ input để upload file và hiển thị ảnh vừa upload được
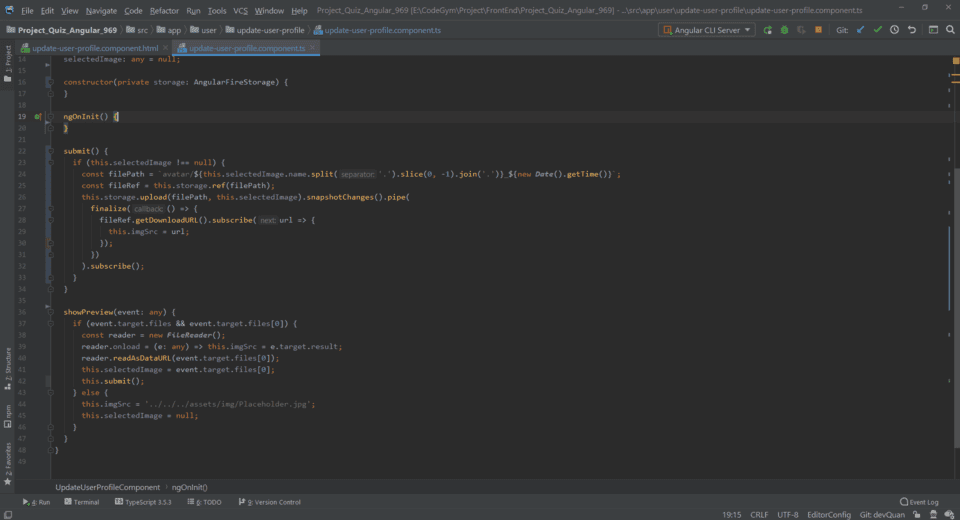
Bước 10: Xử lý upload.
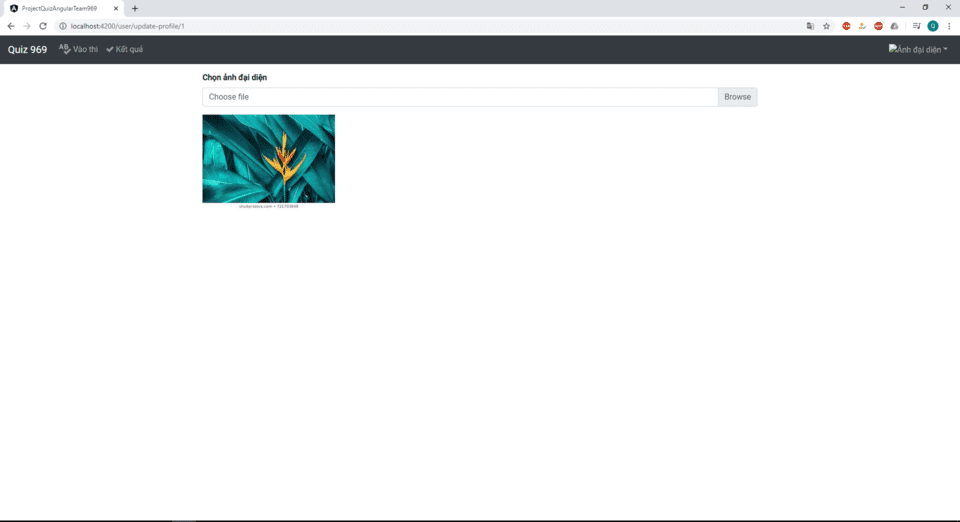
Bước 11: Chạy project và kiểm tra
Vậy là đã xong. Chúc các bạn thành công!
Author: Nguyễn Minh Quân
Đăng ký nhận bộ tài liệu kỹ năng dành cho lập trình viên (video hướng dẫn + slide) tại đây


























0 Lời bình