Khi học ReactJS chúng ta sẽ thấy props và state được sử dụng rất nhiều. Với những người mới thường nhầm lẫn về hai khái niệm này.
Cả props và state đều là hình thức lưu giữ data, nhưng dùng ReactJS Props và State thế nào để đúng mục đích đây? Chúng ta cùng tìm hiểu nhé.
Props
Props thực chất là properties.
Trở lại ví dụ ở bài trước, chúng ta sẽ sửa lại Header Component như sau:
function App(){
return (
<div>
<Header name="CODEGYM"/>
<Content/>
</div>
);
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.name}</h1>
</div>
);
}
}
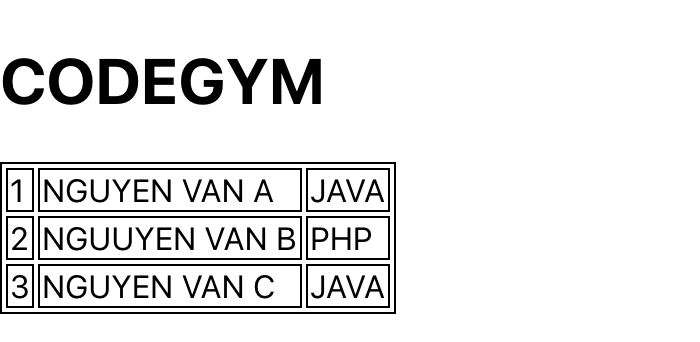
Kết quả nhận được:
Chúng ta thấy <Header name=”CODEGYM”/> sẽ tạo ra thuộc tính name có giá trị là CODEGYM. Nhìn thì giống như cách gọi hàm, đúng như vậy props chuyển đến component tương tự như một đối số chuyển đến hàm.
Ngoài ra props cũng có thể được tạo mặc định như dưới:
function App(){
return (
<div>
<Header/>
<Content/>
</div>
);
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.name}</h1>
</div>
);
}
}
Header.defaultProps = {
name: "CODEGYM"
}
Không nên thay đổi Props
Bạn có thể thay đổi props bằng cách sử dụng setProps hay replaceProps nhưng nó không được khuyến khích (https://reactjs.org/blog/2015/10/07/react-v0.14.html#new-deprecations-introduced-with-a-warning)
Kể từ lúc chúng ta truyền props vào component thì chúng không được thay đổi. Điều này giúp bạn nghĩ đến sẽ sử dụng props cho bất kì component nào mà luôn hiển thị cùng 1 đầu ra cho cùng 1 đầu vào. Điều này giúp chúng ra dễ dàng kiểm soát nó.
State
Giống như props thì state cũng lưu giữ thông tin cho component. Tuy nhiên cách hoạt động khác với props, state là thành phần của component còn props là tham số được truyền từ bên ngoài vào.
Khi nào thì sử dụng state?
Bất kể khi nào dữ liệu thay đổi trong component thì sử dụng state. Có một lưu ý nhỏ là chúng ta không nên cập nhật state bằng cách sử dụng trực tiếp this.state mà luôn sử dụng setState để cập nhật state của các đối tượng. Sử dụng setState để re-renders một component và tất cả các component con.
Chúng ta thêm Form component như dưới:
class Form extends React.Component {
constructor (props) {
super(props)
this.state = {
input: ''
}
}
handleChange = (e) => {
console.log(e);
this.setState({
input: e.target.value
})
}
render () {
const { input } = this.state
return (
<div>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<br/>
<p>{this.state.input}</p>
</div>
)
}
}
Sửa Content component một chút, bằng cách thêm thẻ <Form/> vào render
render() {
return (
<div>
<div>
<table>
<tbody>
{this.state.data.map((person, i) => <ListStudent key = {i}
data = {person} />)}
</tbody>
</table>
</div>
<Form/>
</div>
);
}
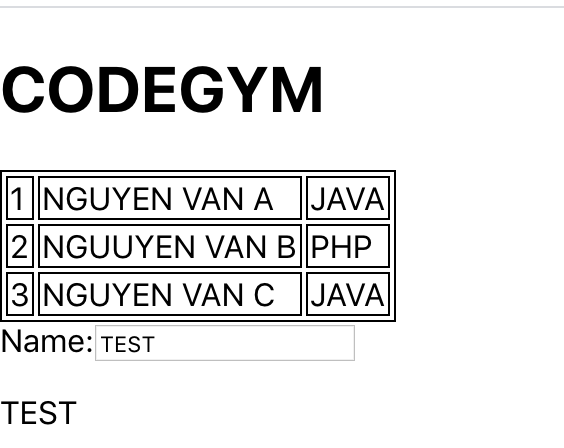
Khi đó kết quả sẽ xuất hiện 1 form input, hãy nhập vào đó SetState kích hoạt re-rendering lại component và in ra màn hình nội dung chúng ta nhập.
Kết luận
Phần giới thiệu về ReactJS Props và State đến đây là hết. Chúng ta cùng chờ đợi phần sau nhé!
Author: Nguyễn Trung Kiên
Xem thêm các bài chia sẻ, hướng dẫn học lập trình khác tại đây.


















0 Lời bình