Tự động hiển thị nội dung trên ứng dụng web của bạn dựa trên điều kiện là một khía cạnh quan trọng của phát triển ứng dụng ReactJS. Điều này thường được gọi là “conditional rendering“. Trong bài viết này, chúng ta sẽ khám phá cách sử dụng conditional rendering trong ReactJS và cung cấp ví dụ cụ thể.
Nội dung
Conditional Rendering là gì?
Conditional rendering cho phép bạn kiểm tra một điều kiện và dựa trên kết quả của điều kiện đó, bạn có thể hiển thị hoặc ẩn một phần nội dung trên trang web của bạn. Điều này rất hữu ích khi bạn muốn thay đổi giao diện hoặc hiển thị dữ liệu dựa trên tình huống cụ thể.
Conditional Rendering là gì?
Trong ReactJS, bạn có thể thực hiện conditional rendering bằng cách sử dụng các cấu trúc điều kiện như if, else, và ternary operator. Dưới đây là một số cách bạn có thể sử dụng chúng:
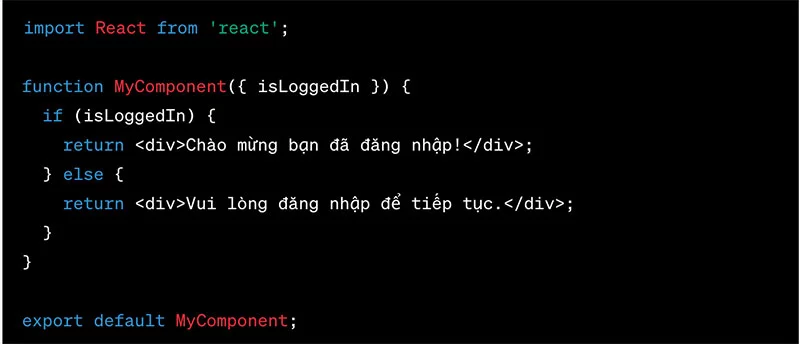
1. Sử dụng if và else
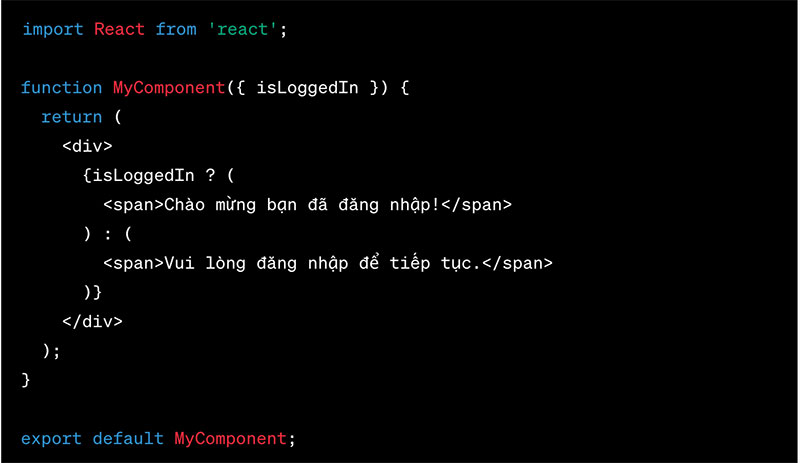
2. Sử dụng Ternary Operator (toán tử 3 ngôi)
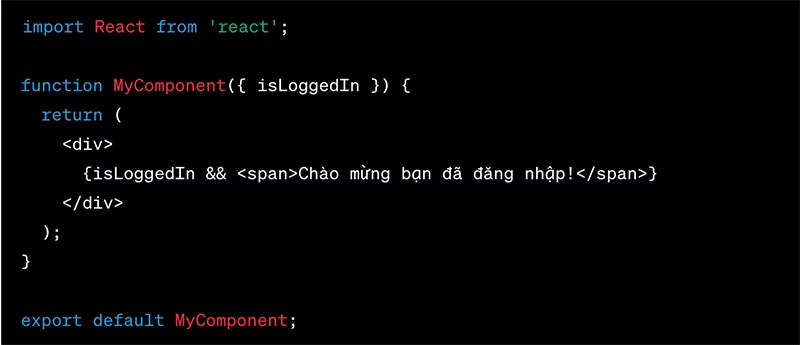
3. Sử dụng Logical & Operator
Kết luận
Conditional rendering là một khía cạnh quan trọng của ReactJS, cho phép bạn điều chỉnh hiển thị nội dung dựa trên điều kiện cụ thể. Bằng cách sử dụng các cấu trúc điều kiện như if, else, và ternary operator, bạn có thể tạo ra các giao diện động và linh hoạt trong ứng dụng React của mình.



















0 Lời bình