Trong thế giới lập trình ứng dụng web hiện đại, React đã trở thành một trong những thư viện JavaScript phổ biến nhất để xây dựng giao diện người dùng tương tác. React cho phép bạn tạo ra các thành phần UI riêng biệt và tái sử dụng chúng trong toàn bộ ứng dụng. Trong React, có hai loại thành phần chính: Class Component và Function Component. Trong bài viết này, chúng ta sẽ tìm hiểu về cả hai loại thành phần này, phân biệt chúng và xem khi nào nên sử dụng từng loại.
Nội dung
1. Giới thiệu Class component và Function component
1.1. Class Component
- Class Component được viết bằng cú pháp của ES6 class.
- Yêu cầu phải kế thừa từ lớp React.Component.
- Sử dụng phương thức render() để trả về các phần tử JSX.
- Có thể sử dụng các tính năng bổ sung như state và lifecycle methods.
- Thường được sử dụng cho các thành phần có trạng thái phức tạp và cần quản lý nhiều logic.
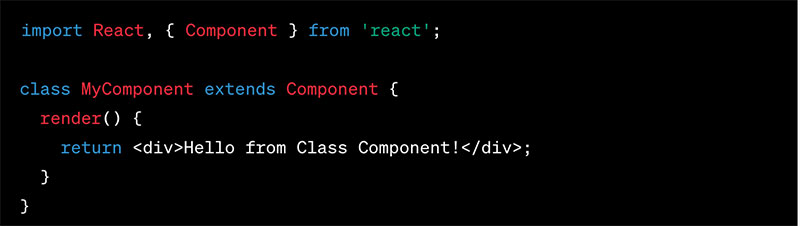
Ví dụ về Class Component:

Ví dụ minh họa về Class Component
1.2. Function Component
- Function Component được viết bằng cú pháp hàm thông thường của JavaScript.
- Là một hàm JavaScript thông thường, không có this.
- Trả về các phần tử JSX ngay từ bên trong hàm.
- Không có state mặc định, nhưng có thể sử dụng useState từ React Hooks để quản lý trạng thái.
- Thường được sử dụng cho các thành phần đơn giản, không có nhiều logic.
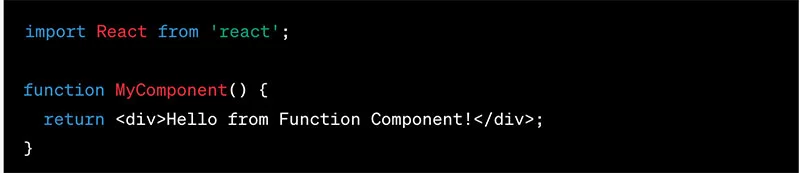
Ví dụ về Function Component:

Ví dụ về Function Component
Class Component và Function Component
2. Khi nào sử dụng Class Component và Function Component
Sử dụng Class Component khi:
- Cần quản lý trạng thái phức tạp của thành phần.
- Cần sử dụng các lifecycle methods như componentDidMount, componentDidUpdate,…
- Thành phần có nhiều logic xử lý khác nhau.
- Dễ dàng triển khai tính kế thừa của lập trình hướng đối tượng (OOP)
Sử dụng Function Component khi:
- Thành phần đơn giản và không cần quản lý trạng thái phức tạp.
- Muốn viết mã ngắn gọn và dễ đọc hơn.
- Ưu tiên sử dụng React Hooks để quản lý trạng thái và lifecycle thay vì các lifecycle methods của Class Component.
Kết luận
Tóm lại, Class Component và Function Component là hai cách để tạo các thành phần giao diện người dùng. Lựa chọn giữa chúng phụ thuộc vào độ phức tạp của thành phần và yêu cầu của dự án. Hãy chọn phù hợp với từng tình huống để tận dụng tối đa sức mạnh của React và làm cho mã nguồn dễ bảo trì và phát triển hơn.
















0 Lời bình