ReactJS đã trở thành một trong những thư viện JavaScript phổ biến nhất và mạnh mẽ nhất để xây dựng các ứng dụng web động và tương tác. Nếu bạn đang tìm cách học ReactJS một cách thú vị và thực hành, thì việc làm việc với API Clients và json-server có thể là một lựa chọn tuyệt vời. Trong bài viết này, chúng ta sẽ giới thiệu về cách sử dụng API Clients và cách sử dụng json-server để xây dựng ứng dụng web đơn giản bằng ReactJS.
API Clients
API Clients là gì?
Trước khi chúng ta bắt đầu, hãy hiểu rõ API Clients là gì. API Clients là các công cụ hoặc thư viện dùng để giao tiếp với các dịch vụ web, hay cụ thể hơn, là các API (Application Programming Interface). Trong ngữ cảnh của ReactJS, API Clients thường được sử dụng để truy xuất dữ liệu từ máy chủ và hiển thị nó trên giao diện người dùng.
Giới thiệu về API Clients
Sử dụng json-server
Json-server là một công cụ giả lập máy chủ dành riêng cho dữ liệu JSON. Nó cho phép bạn tạo một máy chủ ảo đơn giản để phục vụ dữ liệu giả lập. Điều này rất hữu ích khi bạn đang phát triển và kiểm tra ứng dụng mà không cần một máy chủ thực tế.
Đầu tiên, bạn cần cài đặt json-server bằng cách sử dụng npm (Node Package Manager):
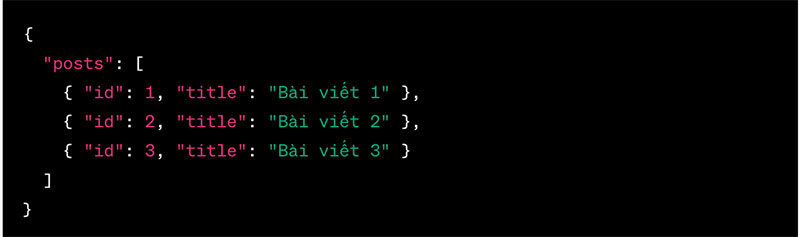
Sau khi cài đặt xong, bạn có thể tạo một tệp JSON để lưu trữ dữ liệu giả lập. Ví dụ, hãy tạo một tệp có tên “db.json” với nội dung sau:
Bây giờ, bạn có thể khởi động json-server với tệp JSON này bằng cách chạy lệnh sau:
Như bạn có thể thấy, json-server đã tạo một máy chủ ảo tại cổng 3001 và sẵn sàng phục vụ dữ liệu từ tệp “db.json”.
Bây giờ, chúng ta sẽ tạo một ứng dụng ReactJS đơn giản để hiển thị danh sách các bài viết từ máy chủ json-server.
Tiếp theo, chúng ta sẽ sử dụng thư viện Axios để giao tiếp với json-server. Cài đặt Axios bằng lệnh:
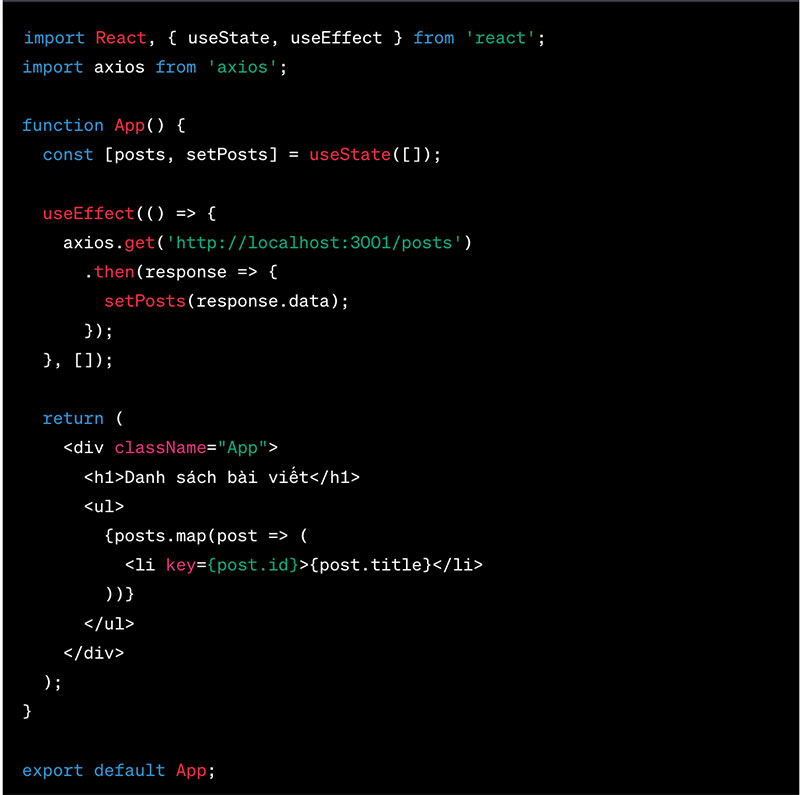
Bây giờ, hãy sửa tệp “src/App.js” trong ứng dụng React của bạn với nội dung sau:
Ứng dụng này sử dụng Axios để gửi một yêu cầu GET đến máy chủ json-server và hiển thị danh sách các bài viết trên giao diện người dùng của bạn.
Cuối cùng, hãy khởi động ứng dụng React của bạn bằng lệnh:
Ứng dụng của bạn sẽ chạy tại địa chỉ http://localhost:3000 và hiển thị danh sách các bài viết từ máy chủ json-server tại địa chỉ http://localhost:3001/posts.
Kết luận
API Clients và json-server là hai công cụ quan trọng khi bạn học ReactJS và muốn tạo các ứng dụng web tương tác với dữ liệu từ máy chủ. Chúng tạo điều kiện tốt để bạn thực hành và xây dựng ứng dụng thực tế. Hy vọng rằng bài viết này đã giúp bạn hiểu cách sử dụng chúng để bắt đầu học ReactJS một cách thú vị.






















0 Lời bình