Ajax là một thuật ngữ quen thuộc trong ngành lập trình. Chính vì vậy, hiểu về Ajax là điều cần thiết nếu bạn đang muốn học về lập trình. Mời bạn cùng CodeGym tìm hiểu thông tin về Ajax là gì, cách thức hoạt động và ưu nhược điểm qua bài viết!
1. Giải đáp Ajax là gì?
Ajax được viết đầy đủ là Asynchronous Javascript and XML. Ajax có ý nghĩa chỉ phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Ajax là gì? Đây là công nghệ giúp hỗ trợ lập trình viên tạo nên web động mà không cần reload lại toàn bộ trang. Các chữ trong Ajax có ý nghĩa:
- Asynchronous: Viết tắt là Async, có ý nghĩa là bất đồng bộ. Điều này đồng nghĩa với việc một chương trình có thể xử lý mà không theo tuần tự của các hàm. Bất đồng bộ mang lại lợi ích về việc xử lý nhiều việc một lúc nhưng không theo một quy trình cụ thể.
- JavaScript: Là một loại ngôn ngữ lập trình nổi tiếng. Một trong những chức năng của JavaScript là hỗ trợ tương tác người dùng và quản lý nội dung động của website.
- XML: Là một dạng ngôn ngữ tương tự HTML. Nếu như HTML để hiển thị dữ liệu thì XML dùng để chứa dữ liệu.
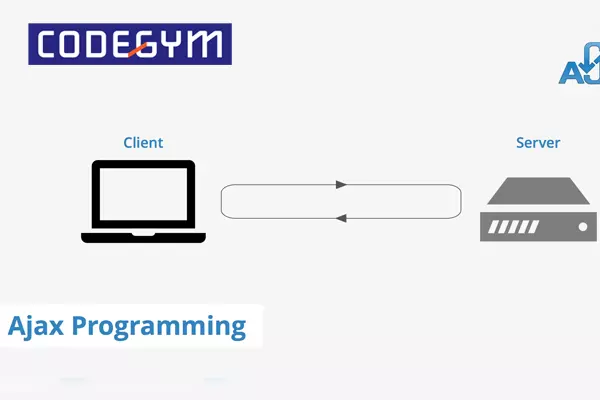
Ajax được viết bằng Javascript trên client, do đó mỗi browser sẽ hoạt động độc lập mà không ảnh hưởng lẫn nhau. Trong Ajax, cả JavaScript và XML đều hoạt động bất đồng bộ. Nhờ đó, Ajax được ứng dụng trong nhiều ứng dụng web để gửi và nhận data từ server mà không yêu cầu tải lại toàn bộ trang.

Ajax là gì? Đây là công nghệ giúp hỗ trợ lập trình viên tạo nên web động
2. Ưu và nhược điểm của Ajax
Ưu điểm của Ajax là gì?
Trải nghiệm người dùng được cải thiện hơn
Ajax giúp tăng trải nghiệm người dùng do cho phép các trang web cập nhật thông tin thông qua trao đổi dữ liệu với máy chủ. Nhờ đó giúp người dùng không cần tải lại toàn bộ trang một cách “cồng kềnh” như website truyền thống. Điều này giúp tốc độ duyệt web của người dùng nhanh hơn, tăng trải nghiệm người dùng tốt hơn.
Tăng tốc độ và giảm mức sử dụng băng thông
Sử dụng Ajax giúp giảm tải mạng và sử dụng băng thông do chỉ truy xuất dữ liệu yêu cầu. Nhờ đó, giao diện truy cập website sẽ nhanh hơn với thời gian đáp ứng tốt hơn và tốc độ website cũng được cải thiện đáng kể.
Tăng khả năng tương thích
Ajax có thể tương thích với nhiều loại ngôn ngữ như: ASP.NET, J2EE, PHP,… Thêm vào đó, Ajax còn hỗ trợ tất cả các trình duyệt phổ biến như Mozilla Firefox 1.0 trở lên, Internet Explorer 5 trở lên, Apple Safari 1.2 trở lên, Opera 7.6 trở lên, RockMelt, Windows,…
Hỗ trợ xử lý không đồng bộ
Có thể thực hiện truy xuất dữ liệu không đồng bộ bằng cách sử dụng XmlHttpRequest. Nhờ đó giúp các yêu cầu được xử lý nhanh và hiệu quả hơn.
Điều hướng dễ dàng hơn
Nhờ có Ajax giúp người dùng dễ dàng chuyển đổi giữa các webpages thay vì lựa chọn nút quay lại hay chuyển tiếp thông thường.

Ajax giúp người dùng dễ dàng chuyển đổi giữa các webpages
Nhược điểm của Ajax
Tính không tương thích của trình duyệt
Ajax phụ thuộc nhiều vào JavaScript và thông qua nhiều trình duyệt khác nhau. Do đó, Ajax phải hoạt động trên nhiều trình duyệt và trở thành một trở ngại lớn khi dùng. Bởi khi các trình duyệt tắt hoặc không dùng JavaScript sẽ không thể dùng chức năng của Ajax.
Đe dọa bảo mật
Website tích hợp Ajax có thể khó gỡ lỗi, tăng kích thước mã của trang web đồng thời dễ bị đe dọa bảo mật nghiêm trọng.
Không thể sử dụng nút Back và gửi link
Người dùng không thể sử dụng nút Back như thói quen vì Back cũng chính là bản thân nó. Ngoài ra, bạn cũng không thể lưu link hay gửi link vì nó được thực hiện ngầm và không hiển thị address.
3. Ajax hoạt động như thế nào?
Ajax là một bộ kỹ thuật phát triển web, không dùng một công nghệ duy nhất và cũng không phải là ngôn ngữ lập trình. Bộ kỹ thuật phát triển web Ajax bao gồm:
- HTML/XHTML làm ngôn ngữ chính đồng thời CSS để tạo phong cách.
- The Document Object Model (DOM) sử dụng nhằm hiển thị dữ liệu động và tạo tương tác.
- XML dùng trao đổi dữ liệu nội bộ và XSLT nhằm xử lý nó. Hoặc sử dụng JSON vì gần với JavaScript hơn.
- XMLHttpRequest object hỗ trợ giao tiếp bất đồng bộ.
- JavaScript như ngôn ngữ lập trình nhằm kết nối toàn bộ các công nghệ trên lại.

So với mô hình thông thường, Ajax hoạt động hiệu quả hơn
Để hiểu rõ hơn về sự khác biệt giữa Ajax và mô hình thông thường, mời bạn tìm hiểu bảng so sánh dưới đây:
| Mô hình thông thường | Mô hình AJAX |
|
|
Trên đây là những thông tin về Ajax là gì và hoạt động như thế nào. Nhờ có Ajax giúp hỗ trợ tăng trải nghiệm người dùng và tối ưu hóa tài nguyên trên server hiệu quả. Hãy kết hợp Ajax để giúp tối ưu website được tốt nhất. Mời bạn truy cập Codegym.vn để đọc thêm nhiều bài viết hữu ích. Đồng thời bạn có thể tham khảo các khóa học lập trình từ xa, miễn phí… từ cơ bản, chuyên sâu để nâng cao kỹ năng lập trình.













0 Lời bình