Nếu bạn hỏi chúng tôi công nghệ front-end nào sẽ phù hợp nhất để phát triển phần mềm vào năm 2021, tất nhiên chúng tôi sẽ trả lời là React JS! Nó ngang bằng với Angular JS về tốc độ, tính linh hoạt trong phát triển và mức độ phổ biến. Vue JS nhẹ hơn so với React JS, nhưng nó không mang lại lợi ích đáng kể trong cuộc sống thực. Nghe có vẻ tuyệt vời, tuy nhiên, rõ ràng trong React JS còn nhiều điều hơn thế nữa!
Vì vậy, nếu bạn tự hỏi tại sao sử dụng React JS trong dự án tiếp theo của mình, chúng tôi có thể cung cấp cho bạn 7 lý do thuyết phục để vượt qua sự do dự của bạn!
Nội dung
- React JS dễ học
- Lập trình React JS rất linh hoạt
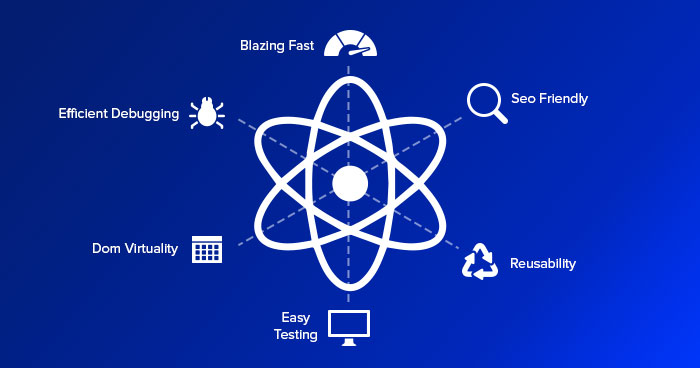
- React JS cung cấp khả năng hiển thị nhanh chóng
- React JS giúp xây dựng các giao diện người dùng phong phú có thể kiểm thử dễ dàng
- Thư viện React JS giúp các nhà phát triển tăng năng suất của họ
- React JS thân thiện với SEO
- Các nhà phát triển React JS nhận được sự hỗ trợ mạnh mẽ của cộng đồng
React JS dễ học
Hầu hết các nhà phát triển yêu thích React JS vì nó hiệu quả, dễ khai báo và linh hoạt. Điều quan trọng và thú vị hơn nữa là học React JS dễ hơn học các framework JavaScript khác.
React JS có dễ hơn Angular JS không? Câu trả lời ngắn gọn là có, và có một lời giải thích khá đơn giản:
- React JS là một thư viện và một giải pháp hoàn chỉnh được xây dựng dựa trên một khái niệm chính, đó là cho phép bạn tự do hơn trong cách bạn sử dụng thư viện để biên soạn và tổ chức kiến trúc dựa trên thành phần của riêng bạn.
- Ngược lại, Angular JS giống như một hàm tạo hoặc một cây các thành phần, vì vậy bạn cần hiểu cách các phần tử của nó hoạt động, và kết hợp với nhau.
Công nghệ càng khó học thì càng mất nhiều thời gian để bắt đầu quá trình phát triển. Do đó, dễ học là một trong những lý do chính tại sao React JS đã đạt được rất nhiều sức hút trong một thời gian ngắn như vậy. Với sự đơn giản của React JS, các doanh nghiệp ngày nay có xu hướng sử dụng nó nhiều hơn, do đó xây dựng các dự án của họ nhanh hơn.
Lập trình React JS rất linh hoạt
Một lý do khác tại sao bạn nên sử dụng React JS là tính linh hoạt của nó. Đặc biệt khi nói đến việc sử dụng React để phát triển web.
Đầu tiên, khi nói về tính linh hoạt của React, chúng ta đề cập đến tính mô đun của thư viện. Kiến trúc của React cho phép đóng gói mã front-end thành các thành phần tùy chỉnh, do đó cung cấp nền tảng vững chắc cho việc tối ưu hóa quy trình phát triển tổng thể. Bằng cách này, React JS cho phép bạn viết mã sạch sẽ, chia dự án thành các thành phần riêng biệt, dễ dàng bảo trì và mở rộng.
Thứ hai, React JS siêu linh hoạt theo nghĩa là nó có thể được tích hợp với các thư viện của bên thứ ba và các MVC Framework. Bạn có thể chọn tạo một dự án React JS từ đầu hoặc dần tích hợp React JS với mã hiện có của bạn. Tạo một ứng dụng React JS mới không quá khó. Nhúng từng thành phần React JS vào mã của bạn được viết bằng các công nghệ khác cũng không phải là vấn đề. Và ngược lại – việc tích hợp các thư viện của bên thứ ba vào các ứng dụng React JS tương đối dễ dàng.
React JS cung cấp khả năng hiển thị nhanh chóng
React JS hiển thị nhanh hơn nên có tác động lớn đến việc giảm thời gian tải và nhanh chóng điều chỉnh hiệu suất trong thời gian thực dựa trên luồng lưu lượng truy cập của người dùng. Thông thường, tốc độ tải trang càng nhanh, thì càng có nhiều người dùng không rời khỏi trang web và sẽ sử dụng dịch vụ của bạn hoặc mua sản phẩm của bạn. Điều này rất quan trọng đối với các doanh nghiệp hoạt động trực tuyến.
React JS giúp xây dựng các giao diện người dùng phong phú có thể kiểm thử dễ dàng
Việc phát triển front-end với React JS không chỉ tạo ra các ứng dụng hoạt động hiệu quả mà còn mang lại những ứng dụng có khả năng kiểm thử cao. Bản thân React JS giúp dễ dàng hơn trong việc tạo một kiếntrúc sạch, thân thiện với quá trình kiểm thử và đây là lý do:
- Nếu đang làm việc với React JS, bạn không phải thực hiện thêm bất kỳ cấu hình kiểm tra giao diện người dùng nào. Thay vào đó, bạn có thể sử dụng Jest, trình chạy thử nghiệm JS của Facebook hoạt động trơn tru với các ứng dụng React JS
- Nếu bạn chọn phát triển một ứng dụng mới bằng Create React App, Jest sẽ sử dụng nó theo mặc định, vì vậy bạn sẽ có thể thực hiện các kiểm thử nhanh chóng.
- Khi kiểm thử một ứng dụng React JS, nhà phát triển có thể chạy các kiểm thử đơn vị trong môi trường Node, không phải trong trình duyệt thực, bằng cách bắt chước các thành phần đang kiểm thử
- Việc thực thi kiểm thử giao diện người dùng truyền thống có xu hướng chậm hơn, nhưng với React, các kiểm thử giao diện người dùng được chạy khá nhanh.
- Nếu bạn đang chạy các kiểm thử đơn vị bằng React JS, bạn có thể chắc chắn rằng sẽ không phải là một thách thức lớn khi viết các kiểm thử này một cách nhanh chóng và cập nhật chúng một cách dễ dàng.
Tham khảo thêm: 6 lý do lập trình front-end là lựa chọn nghề nghiệp tuyệt vời
Thư viện React JS giúp các nhà phát triển tăng năng suất của họ
Sẽ không quá lời khi nói rằng mọi người đều muốn có một hoặc hai công cụ có khả năng cải thiện năng suất và hiệu quả của họ trong công việc. React JS là một thư viện có thể tăng hiệu suất của nhà phát triển. Chính xác thì React JS làm gì để giúp đạt được điều này?
Sử dụng React JS trong một dự án, các nhà phát triển có thể tiết kiệm thời gian, cung cấp sản phẩm nhanh hơn và giúp doanh nghiệp bắt đầu thu lợi nhuận mà không bị chậm trễ.
Lợi thế này bắt nguồn từ khả năng hoạt động cùng với JavaScript, TypeScript và JSX của React JS. Viết trên JavaScript, TypeScript hoặc JSX, một người không chỉ sẽ có được sự an toàn hơn và ít lỗi hơn mà còn có thể tạo ra các thành phần có thể tái sử dụng. Cách tiếp cận này, cho phép sử dụng lại mã, thực sự nâng cao năng suất của toàn bộ nhà phát triển.
Ngoài tính năng tái sử dụng thành phần, React JS còn cung cấp một bộ Công cụ dành cho nhà phát triển React hữu ích để tăng năng suất. Các DevTools này có dạng một tiện ích mở rộng trình duyệt có thể được cài đặt trên các trình duyệt Chrome, Edge và Firefox.
React JS thân thiện với SEO
Nếu bạn vẫn còn do dự liệu React JS có phải là tốt nhất hay không, chúng tôi có một lợi ích khác để chia sẻ! Bạn có thể sử dụng React JS để tạo các ứng dụng được tối ưu hóa cho các công cụ tìm kiếm.
Các nhà phát triển React JS nhận được sự hỗ trợ mạnh mẽ của cộng đồng
Cảm giác thuộc về một cộng đồng là cơ sở vững chắc mà một nhà phát triển phần mềm có thể dựa vào khi học công nghệ mới hoặc làm việc trong một dự án phức tạp. Các nhà phát triển React chắc chắn sẽ có được cảm giác này.
Tính đến ngày hôm nay, React JS là kho lưu trữ được xếp hạng hàng đầu trên GitHub với hơn 160 nghìn sao và hơn 5 triệu ứng dụng công khai sử dụng nó. React có một hệ sinh thái phong phú để hưởng lợi hoặc đóng góp. Bên cạnh đó, việc tìm mọi cách giải quyết tất cả thông tin này sẽ không phải là một thách thức lớn vì bạn có thể dễ dàng tìm thấy tài liệu về React trên trang web chính thức.
Cộng đồng đang hoạt động tích cực, vì vậy bạn có thể nhận được phản hồi hoặc phản hồi nhanh chóng cho câu hỏi của mình khi bạn cảm thấy bế tắc. Hiện tại, trên StackOverflow, có hơn 160 nghìn câu hỏi được gắn thẻ react.js có ít nhất một câu trả lời được chấp nhận. Thật không thể tin được là cộng đồng phản hồi nhanh như thế nào! Vì vậy, một khi bạn gặp phải một vấn đề, rất có thể ai đó đã gặp phải vấn đề tương tự và có một giải pháp cho nó để bạn sẽ chỉ phải sao chép-dán nó từ chuỗi thảo luận tương ứng.
Cuối cùng nhưng không kém phần quan trọng, một tính năng đặc biệt khác của React JS là, không giống như một số Framework và thư viện khác, nó có một nhóm phát triển toàn thời gian làm việc hàng ngày để cải tiến công nghệ này, điều này có tác động tích cực trực tiếp đến trải nghiệm viết mã của nhà phát triển React JS.















0 Lời bình