Lập trình viên web cần học những gì? Hiện nay lập trình web đang là một trong những công việc được nhiều người yêu thích lập trình lựa chọn. Bởi nó không chỉ đem lại cơ hội việc làm cao mà nó còn đem lại nguồn thu nhập ổn định cho nhiều người. Nhiều người nghĩ rằng lập trình web là một công việc khô khan và khó nhằn, chắc chỉ dành cho người có năng khiếu bẩm sinh mà thôi. Thực tế thì lại không phải như vậy, hầu như ai cũng có thể học lập trình web được. Miễn là chịu học một cách kiên trì, quyết tâm thực hành, theo đuổi đến cùng. Vậy thì học lập trình web là học những gì?
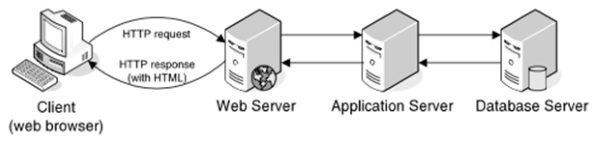
Trước tiên, chúng ta nhìn cái đích mà chúng ta muốn nhắm tới để từ đó hình dung ra cách học. Chúng ta quan sát kiến trúc ứng dụng Web động phổ biến hiện nay như sau:

Theo kiến trúc này và theo góc nhìn của người lập trình thì kiến trúc ứng dụng trên sẽ chia làm Front-end và Back-end (Back End – App và Back End – Database.)
ĐĂNG KÝ NHẬN TÀI LIỆU HỌC LẬP TRÌNH MIỄN PHÍ TẠI ĐÂY
Nội dung
Kỹ năng Web Front-end
Front-end (mặt trước) là phần giao diện giao tiếp với người sử dụng, nó sẽ hiển thị lên trình duyệt của người dùng. Để xây dựng tốt phần này bạn phải nắm vững các kiến thức kỹ năng xây dựng liên quan đến giao diện. Cụ thể ở đây bạn cần nắm:
HTML và CSS
HTML (HyperText Markup Language) và CSS (Cascading Style Sheets) là các khối xây dựng cơ bản nhất của mã hóa web. Nếu không có HTML và CSS, bạn có thể sẽ không tạo ra một trang web. Và tất cả những gì bạn sẽ có là văn bản đơn giản không được định dạng trên màn hình. Bạn thậm chí không thể thêm hình ảnh vào một trang mà không có HTML
Trước khi bạn bắt đầu trên bất kỳ con đường sự nghiệp phát triển web nào. Bạn sẽ phải thành thạo mã hóa với HTML và CSS. Bạn có thể có kiến thức vững chắc về HTML và CSS trong một vài tuần. Tuy nhiên bạn không nên chủ quan với nó và coi nó là dễ dàng.
JavaScript
JavaScript cho phép bạn thêm nhiều chức năng vào trang web của mình. Bạn thậm chí có thể tạo rất nhiều ứng dụng web cơ bản. Bằng cách sử dụng không gì khác hơn HTML, CSS và JavaScript (viết tắt là JS). Ở cấp độ cơ bản nhất, JS cho phép bạn thêm rất nhiều yếu tố tương tác vào trang web của mình. Sử dụng nó để tạo ra những thứ như bản đồ cập nhật theo thời gian thực. Hay phim tương tác và trò chơi trực tuyến. Các trang web như Pinterest sử dụng JavaScript rất nhiều. Để làm cho giao diện người dùng của họ trở nên dễ sử dụng. Thực tế là trang không tải lại bất cứ khi nào bạn ghim một cái gì đó là nhờ JavaScript.
Đây cũng là ngôn ngữ lập trình phổ biến nhất trên thế giới, vì vậy bất kể kế hoạch nghề nghiệp của bạn là gì, đó là một điều siêu giá trị để học hỏi.
WordPress
WordPress một công cụ giúp bạn làm một trang web, blog hoặc tin tức cho riêng bạn. Và đây là một trong những CMS (phần mềm quản lý nội dung) tốt nhất bạn có thể chọn sử dụng để tạo trang web cho riêng mình.
WordPress được phát triển nhằm phục vụ đối tượng người dùng phổ thông. Không cần có quá nhiều kiến thức về lập trình hay website nâng cao. Vì các thao tác trong WordPress rất đơn giản. Giao diện quản trị trực quan, giúp bạn có thể nắm rõ cơ cấu quản lý một website WordPress trong thời gian ngắn. Nhưng WordPress cũng đủ mạnh và linh hoạt để phục vụ cho những ai đã am hiểu công nghệ. Hoặc chạy trang web cho việc kinh doanh. Nếu bạn đang muốn bắt đầu tạo lập một trang Web, hay Blog thì WordPress chính là sự lựa chọn thích hợp. Đây cũng là sự lựa chọn của hơn 25% trong mười triệu trang web hàng đầu hiện nay.
Chuyên gia Web Back-end
Ngôn ngữ lập trình Web
Back-end (mặt sau) là phần xử lý nghiệp vụ (Business Logic), nó thường được đảm nhận bởi các ngôn ngữ lập trình như Java, C#, PHP, Python, Ruby…. Việc chọn sử dụng ngôn ngữ nào phụ thuộc vào sở thích và đặc thù của ứng dụng mà bạn sẽ xây dựng.
PHP, Python, Ruby: có đặc thù gọn nhẹ, dễ học, dễ sử dụng, chạy nhanh hơn. Nhưng không phù hợp với các ứng dụng có quy mô lớn, mức độ bảo mật phức tạp.
Java, C#: Nặng hơn, phù hợp với các ứng dụng lớn, có độ phức tạp cao.
Máy chủ
Hầu hết các công việc phát triển web cấp nhập cảnh sẽ không yêu cầu bạn xây dựng máy chủ của riêng mình. Nhưng ít nhất bạn sẽ cần hiểu cách chúng hoạt động và cách trang web của bạn tương tác với chúng.
API
Bạn sẽ cần hiểu làm thế nào front-end của trang web của bạn có thể tương tác với cơ sở hạ tầng phía sau. Thông qua Giao diện lập trình ứng dụng (API).
GitHub
Khi các bạn là một lập trình web và làm việc trong một công ty lớn. bạn thường làm việc theo nhóm và thường thì bạn sẽ làm trên GitHub.
GitHub và các phiên bản khác kiểm soát các nền tảng khác của Haiti. Nó cho phép bạn cộng tác chỉnh sửa mã với đồng nghiệp (và những người khác). Trong khi vẫn duy trì tính toàn vẹn của các phiên bản trước theo thời gian.
Về Git đơn giản hơn đó là nó sẽ giúp bạn lưu lại các phiên bản của những lần thay đổi vào mã nguồn. Và có thể dễ dàng khôi phục lại mà không cần copy lại mã nguồn rồi cất vào đâu đó. Và một người khác có thể xem các thay đổi của bạn ở từng phiên bản. Họ cũng có thể đối chiếu các thay đổi của bạn rồi gộp phiên bản của bạn vào phiên bản của họ. Cuối cùng là tất cả có thể đưa các thay đổi vào mã nguồn của mình lên một kho chứa mã nguồn.
SQL và cơ sở dữ liệu
Nhiều trang web và ứng dụng web sử dụng cơ sở dữ liệu để lưu trữ thông tin. Database chịu trách nhiệm lưu trữ và truy xuất dữ liệu phát sinh từ ứng dụng. Để học về Database (chỉ xét CSDL quan hệ) bạn có thể chia làm 2 phần:
- Ngôn ngữ truy vấn dữ liệu: SQL (Structured Query Language)
- Hệ quản trị CSDL: MySQL, SQL Server, DB2, Oracle …
HTTPS & An ninh mạng
An ninh mạng đã trở thành một chủ đề nóng vào cuối năm 2017. Do các vụ hack cao cấp gây thiệt hại hàng tỷ đô la. Và nó khiến 145 triệu người Mỹ phải đối mặt với niềm vui của hành vi trộm cắp danh tính. Nhà tuyển dụng quan tâm đến an ninh mạng hơn bao giờ hết. Nếu bạn có thể hiển thị một sự hiểu biết cơ bản về an ninh mạng. Bạn đã vượt lên đối thủ cạnh tranh. An ninh mạng đang là một vấn đề được rất nhiều các doanh nghiệp Việt Nam quan tâm. Bởi nó ảnh hưởng trực tiếp đến chất lượng và sự phát triển của công ty.
Kỹ năng thiết kế web
Trước khi bạn bắt đầu mã hóa một trang web bạn sẽ cần phải có thiết kế tổng thể về trnag web đó. Mặc dù kỹ năng thiết kế web là nhiệm vụ của một nhà thiết kế web. Tuy nhiên để trở thành một nhà lập trình web bạn cũng nên hiểu các nguyên tắc cơ bản của một nhà thiết kế web.
Responsive & Mobile-First Design
Tất cả các nhà phát triển web muốn được tuyển dụng vào năm 2018. Bạn phải biết cách xây dựng các trang web đầu tiên trên thiết bị di động. Đáp ứng tất cả các hình dạng và kích thước màn hình. Nếu bạn xây dựng một trang web trông tuyệt vời trên màn hình máy tính để bàn HD khổng lồ của bạn. Nhưng trông giống như một đống rác trên iPhone X mới của CEO. Khách hàng của bạn sẽ không hài lòng với công việc của bạn.
Hãy cố gắng để bản thân trở thành một nhà lập trình web toàn diện. Nó sẽ giúp bạn có được nhiều cơ hội hơn trong cuộc sống. Và khi làm việc cơ hội thăng tiến của bạn cũng sẽ cao hơn những người lập trình khác.
Với những chia sẻ về lập trình web cần học những gì mong rằng các bạn sẽ có những cái nhìn tổng quan hơn về lập trình web. Chúc bạn luôn thành công.
ĐĂNG KÝ NHẬN TÀI LIỆU HỌC LẬP TRÌNH MIỄN PHÍ TẠI ĐÂY.
XEM THÊM VỀ KHÓA HỌC LẬP TRÌNH WEB TẠI CODEGYM.
>> Xem ngay Devworld – Cẩm nang giúp lập trình viên phát triển bền vững với nghề lập trình
















đây là những điều quan trọng mà các lập trình cần phải có, cảm ơn bạn rất nhiều, mình đã ngộ ra cảm thấy hay quá