Next.js – một trong những framework phát triển ứng dụng web phía trước (frontend) phổ biến nhất trong cộng đồng phát triển web ngày nay. Được phát triển bởi Vercel, Next.js đã thu hút sự quan tâm của rất nhiều nhà phát triển bởi tích hợp nhiều tính năng tiện ích và khả năng tối ưu hóa ứng dụng web. Trong bài viết này, chúng ta sẽ khám phá khái niệm cơ bản và các chức năng quan trọng của Next.js.
Nội dung
1. Tổng quan về Next.js
Next.js là một framework React, nhưng điểm khác biệt quan trọng của nó so với React là khả năng Server-Side Rendering (SSR). Trong React truyền thống, ứng dụng thường được render hoàn toàn trên phía máy khách (Client-Side Rendering – CSR), điều này có nghĩa là máy chủ chỉ cung cấp dữ liệu và giao diện người dùng được render trên trình duyệt. Next.js cho phép bạn render trang web trên phía máy chủ trước (SSR), giúp tăng tốc độ tải trang và cải thiện SEO.
Pre-rendering – Next.js cung cấp hai loại pre-rendering: Static Generation (SG) và Server-side Rendering (SSR). SG cho phép bạn tạo trước HTML tĩnh cho các trang web không thay đổi dựa trên dữ liệu, trong khi SSR tạo trước HTML cho mỗi yêu cầu. Điều này giúp ứng dụng của bạn hiệu quả về tốc độ và dễ dàng quản lý.
1.1. Các Chức Năng Quan Trọng
1.1.1. Routing Tích Hợp
Next.js đi kèm với một hệ thống định tuyến tích hợp mạnh mẽ, giúp bạn dễ dàng quản lý các tuyến đường trong ứng dụng của mình. Bạn có thể tạo các trang và định tuyến giữa chúng một cách dễ dàng bằng cách tạo các tệp trong thư mục “pages”.
1.1.2. API Routes
Bạn có thể tạo các API routes đơn giản bằng cách tạo các tệp trong thư mục “pages/api”. Điều này giúp bạn xây dựng các dịch vụ web hoặc lấy dữ liệu từ máy chủ một cách dễ dàng và hiệu quả.
1.1.3. Tối ưu hóa Tải Trang
Next.js hỗ trợ tối ưu hóa tải trang thông qua các tính năng như Code Splitting và Prefetching. Điều này giúp ứng dụng của bạn tải nhanh hơn và giảm tải cho máy chủ.
1.1.4. Hỗ Trợ CSS
Next.js cho phép bạn sử dụng nhiều phương thức để quản lý CSS trong ứng dụng của bạn, bao gồm CSS Modules, styled-jsx, hoặc tích hợp với các thư viện CSS như Tailwind CSS hoặc SCSS.
1.1.5. Hệ Thống Plugin Mạnh Mẽ
Với hệ thống plugin phong phú, bạn có thể mở rộng khả năng của Next.js theo cách riêng của bạn. Cộng đồng Next.js đã tạo ra nhiều plugin hữu ích cho việc phát triển web.
1.2. Routing
1.2.1. Index routes
- pages/index.js → /
- pages/blog/index.js → /blog
1.2.2. Nested routes
- pages/blog/first-post.js → /blog/first-post
- pages/dashboard/settings/username.js → /dashboard/settings/username
1.2.3. Dynamic route segments
- pages/blog/[slug].js → /blog/:slug (/blog/hello-world)
- pages/[username]/settings.js → /:username/settings (/foo/settings)
- pages/post/[…all].js → /post/* (/post/2020/id/title)
1.3. Data Fetching
Data Fetching là một phần quan trọng của việc phát triển ứng dụng web hiện đại. Trong Next.js, việc lấy dữ liệu có thể được thực hiện bằng nhiều cách khác nhau, và tùy thuộc vào nhu cầu của bạn, bạn có thể sử dụng các phương pháp khác nhau như Server-side Rendering (SSR), Static Site Generation (SSG), hoặc Client-side Rendering (CSR). Trong bài viết này, chúng ta sẽ khám phá các cách để thực hiện Data Fetching trong Next.js và cung cấp mã minh hoạ để bạn có thể hiểu rõ hơn.
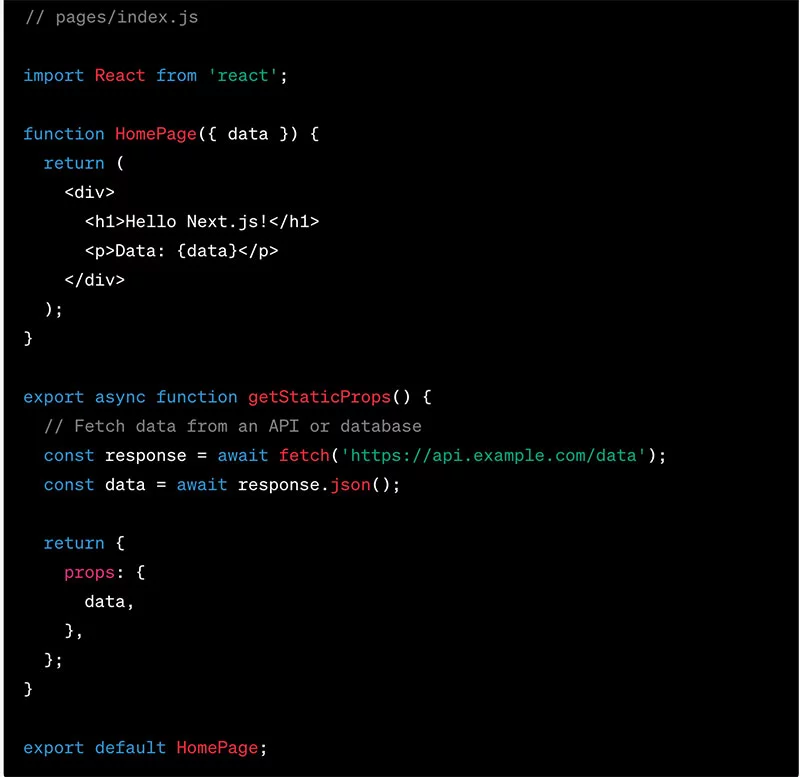
1.3.1. Static Site Generation (SSG)
SSG là một trong những phương pháp phổ biến để tạo ra trang tĩnh trong Next.js. Nó cho phép bạn tạo ra các trang tĩnh tại thời điểm xây dựng và chỉ cần fetch dữ liệu một lần trong quá trình xây dựng.
Trong ví dụ trên, chúng ta sử dụng getStaticProps để fetch dữ liệu và truyền nó vào HomePage component.
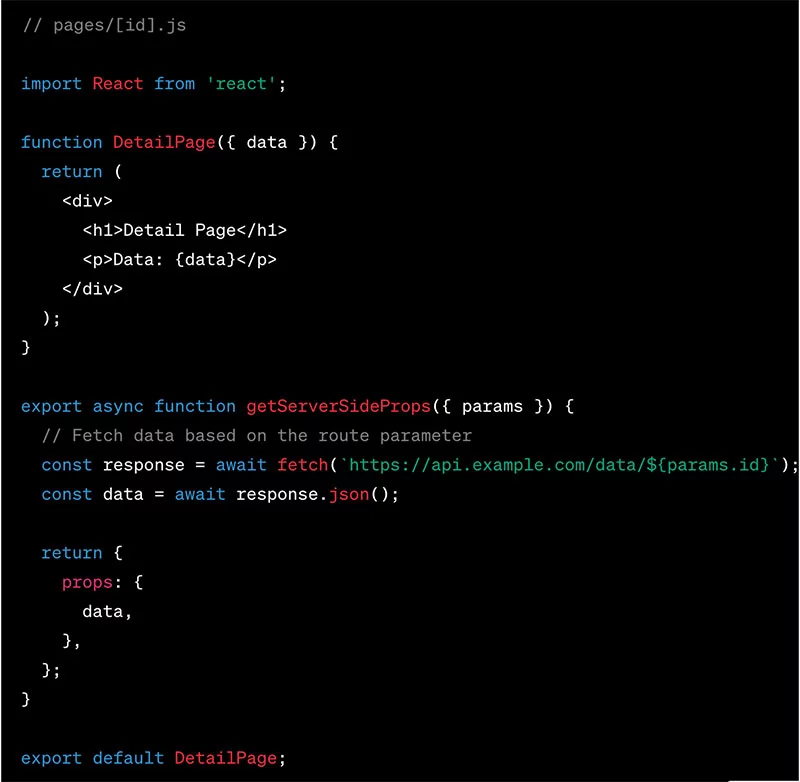
1.3.2. Server-side Rendering (SSR)
Nếu bạn cần cập nhật dữ liệu mỗi khi có yêu cầu từ phía người dùng, bạn có thể sử dụng SSR.
Ở đây, chúng ta sử dụng getServerSideProps để fetch dữ liệu dựa trên tham số của đường dẫn.
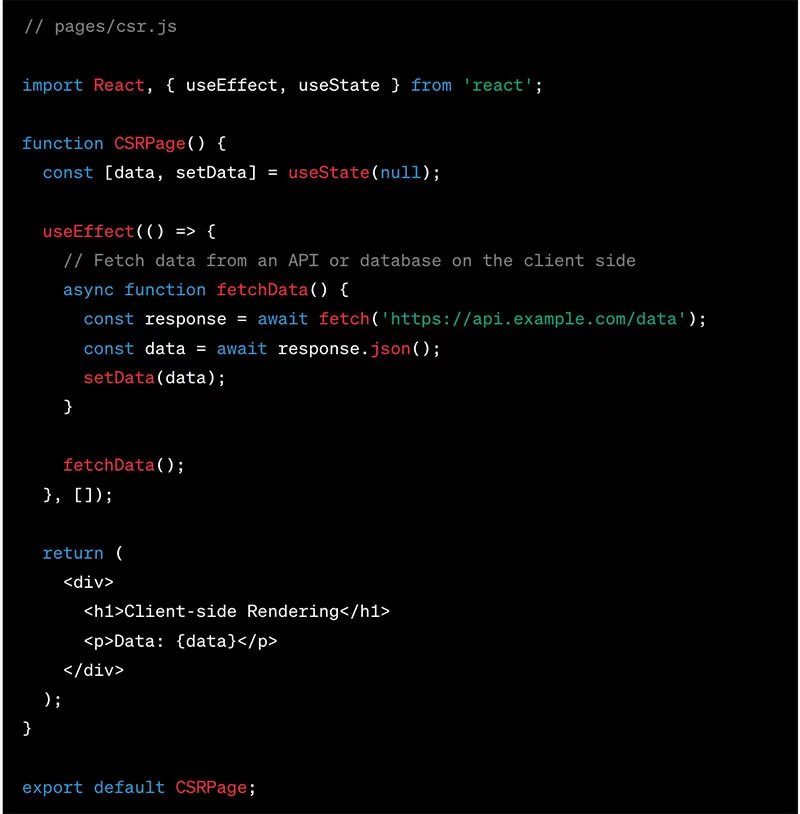
1.3.3. Client-side Rendering (CSR)
Nếu bạn muốn trang của mình tải nhanh và lấy dữ liệu từ máy khách sau khi tải trang ban đầu, bạn có thể sử dụng CSR.
Trong ví dụ trên, chúng ta sử dụng useEffect để fetch dữ liệu sau khi component đã được render trên máy khách.
Tổng quan về Next.js
2. Hướng dẫn cách cài đặt ứng dụng Next.js
Cài đặt NodeJS:
Download | Node.js (nodejs.org)
Command line để tạo dự án Next.js:
- JavaScript: npx create-next-app <project-name>
- TypeScript: npx create-next-app <project-name> –typescript
- `node_modules`: Folder chứa tất cả các library / dependencies hỗ trợ cho dự án Next.js
- `pages`: Chứa các trang web của ứng dụng Next.js. Mỗi tệp trong thư mục này tương ứng với một URL trong ứng dụng của bạn.
- `public`: Chứa các tệp tĩnh (ví dụ: hình ảnh, font chữ, …) được sử dụng trong ứng dụng của bạn.
- `styles`: Chứa các tệp CSS và Sass để tùy chỉnh giao diện của ứng dụng.
- `next.config.js`: Tệp cấu hình dự án Next.js
- `package.json`: Chứa thông tin về dự án của bạn và các phụ thuộc của nó.
Hướng dẫn cách cài đặt ứng dụng Next.js
3. Server Side Rendering và Client Side Rendering
3.1. Server-side Rendering (SSR)
Server-side rendering (SSR) là một phương pháp xây dựng ứng dụng web bằng cách tạo và trả về HTML hoàn chỉnh từ máy chủ khi người dùng yêu cầu trang.
Dưới đây là một số lợi ích của SSR:
- Tối ưu hóa SEO: Với SSR, các công cụ tìm kiếm như Google có thể dễ dàng đọc nội dung trang web của bạn, giúp cải thiện thứ hạng trang web trên các kết quả tìm kiếm.
- Hiệu suất khởi đầu tốt: Trang web được hiển thị nhanh hơn cho người dùng, đặc biệt là trên các thiết bị có kết nối mạng chậm hoặc yếu.
- Tích hợp tốt với các mô hình truyền thống: SSR thích hợp cho các ứng dụng đòi hỏi tích hợp với hệ thống và dịch vụ có sẵn trên máy chủ.
3.2. Client-side Rendering (CSR)
Client-side rendering (CSR) là phương pháp xây dựng ứng dụng web bằng cách tải một trang web trống và sau đó sử dụng JavaScript để thêm nội dung và tương tác vào trang.
Dưới đây là một số lợi ích của CSR:
- Tích hợp tốt với các ứng dụng động: CSR thích hợp cho các ứng dụng đòi hỏi tương tác cao, ví dụ như ứng dụng đòi hỏi đăng nhập, cập nhật thời gian thực hoặc thay đổi động nội dung.
- Tiết kiệm tài nguyên máy chủ: Máy chủ chỉ cần cung cấp dữ liệu thô, và phần còn lại được xử lý trên máy tính của người dùng.
- Khả năng tái sử dụng mã: Bạn có thể sử dụng cùng một mã JavaScript cho cả phía máy chủ và máy khách.
Server Side Rendering và Client Side Rendering
Kết Luận
Next.js đã trở thành một trong những lựa chọn hàng đầu cho việc phát triển ứng dụng web phía trước nhờ vào khả năng SSR, pre-rendering, và nhiều tính năng quan trọng khác. Nó giúp bạn xây dựng ứng dụng nhanh hơn, tối ưu hóa tải trang và cải thiện trải nghiệm người dùng. Nếu bạn đang tìm kiếm một framework mạnh mẽ cho dự án của mình, Next.js là một sự lựa chọn đáng xem xét.
Trong một số trường hợp, bạn có thể kết hợp cả SSR và CSR trong một ứng dụng để đảm bảo tối ưu hóa SEO và hiệu suất. Điều quan trọng là hiểu rõ sự khác biệt giữa chúng và áp dụng phương pháp phù hợp cho dự án của bạn.



















0 Lời bình