Trong React, hai thành phần quan trọng là “lifecycle” và “state” đóng vai trò quan trọng trong việc quản lý và hiển thị giao diện người dùng. Bài viết này sẽ giới thiệu về hai khái niệm là Lifecycle và State. Chúng ta sẽ đi sâu vào mỗi khái niệm này và cung cấp ví dụ code minh hoạ để bạn có thể hiểu rõ hơn cách chúng hoạt động trong ứng dụng React của bạn.
Nội dung
Định nghĩa của Lifecycle và State
Lifecycle
Lifecycle trong React là chuỗi các pha trong quá trình tồn tại của một thành phần React. Các pha này xảy ra khi một thành phần được tạo, cập nhật, hoặc bị xóa khỏi cây DOM. Có ba pha chính trong Lifecycle của một thành phần React:
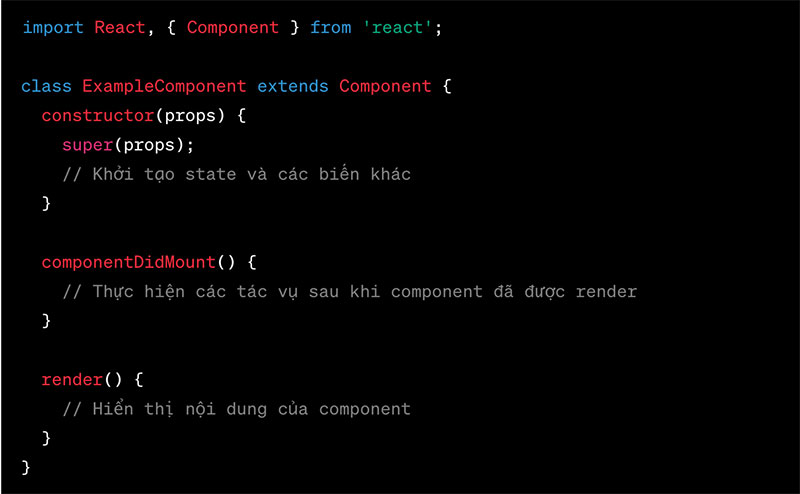
Mounting (Gắn kết):
Trong pha này, thành phần được tạo và gắn vào cây DOM. Các phương thức chính liên quan đến pha này là constructor, render, componentDidMount.
Updating (Cập nhật):
Trong pha này, thành phần được cập nhật dựa trên thay đổi trong props hoặc state. Các phương thức quan trọng là shouldComponentUpdate, render, componentDidUpdate.
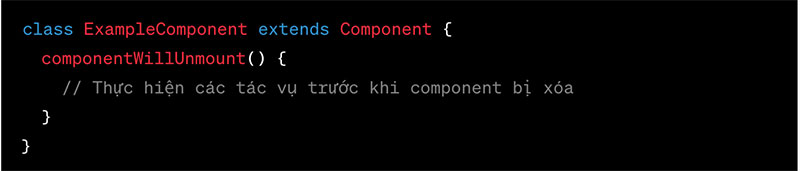
Unmounting (Bỏ gắn kết):
Trong pha này, thành phần bị xóa khỏi cây DOM. Phương thức quan trọng ở đây là componentWillUnmount.
State
Định nghĩa
State là một trong những khái niệm quan trọng nhất trong React. Nó đại diện cho dữ liệu cục bộ của một thành phần và khi State thay đổi, React sẽ tự động cập nhật giao diện người dùng.
Ví dụ minh họa
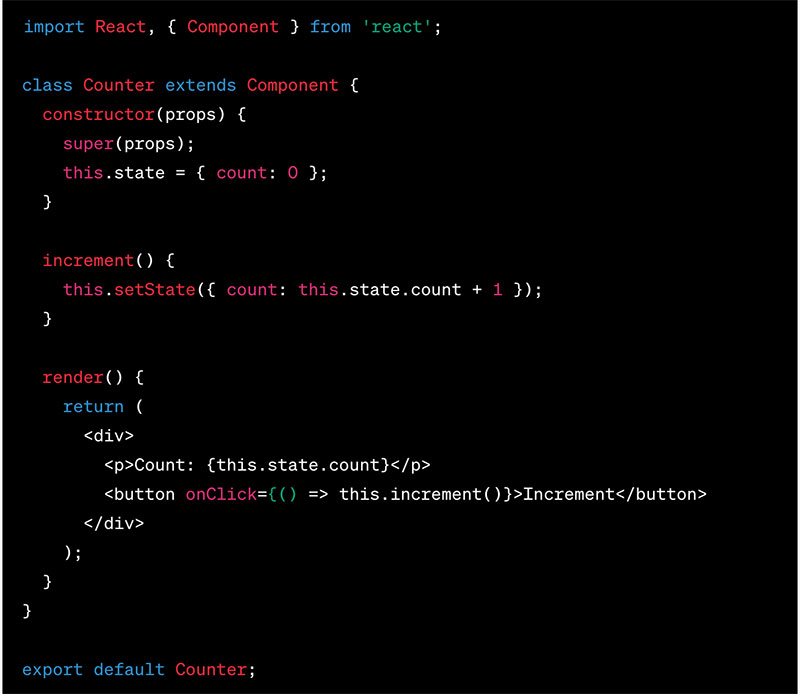
Ví dụ dưới đây minh họa cách sử dụng state trong một thành phần React:
Trong ví dụ trên, chúng ta đã tạo một thành phần Counter với một biến state count. Khi nút “Increment” được nhấn, phương thức increment được gọi và cập nhật state, dẫn đến việc cập nhật giao diện người dùng.
Nhớ rằng, bạn nên sử dụng setState để cập nhật state thay vì thay đổi trực tiếp giá trị của state.
Lifecycle và State
Kết luận
Tóm lại, Lifecycle và State là hai khía cạnh quan trọng giúp bạn xây dựng và quản lý giao diện người dùng động và phản ánh các thay đổi trong React. Hy vọng bài viết này giúp bạn hiểu rõ hơn về các khái niệm quan trọng trong React: Lifecycle và State, cũng như cách chúng hoạt động trong ứng dụng React của bạn.




















0 Lời bình