- Mình đã giới thiệu cho các bạn khái niệm về swagger và lý do tại sao nên sử dụng swagger ở bài trước. Hôm nay mình sẽ hướng dẫn mọi người cách tích hợp swagger vào trong ứng dụng Spring Boot.
- Các bạn thêm thư viện sau vào trong file build.gradle
// https://mvnrepository.com/artifact/io.springfox/springfox-swagger2
compile group: ‘io.springfox’, name: ‘springfox-swagger2’, version: ‘2.9.2’
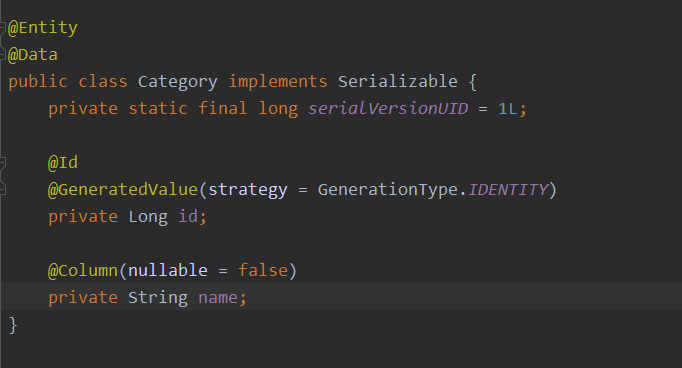
- Tạo một entity có tên là Category
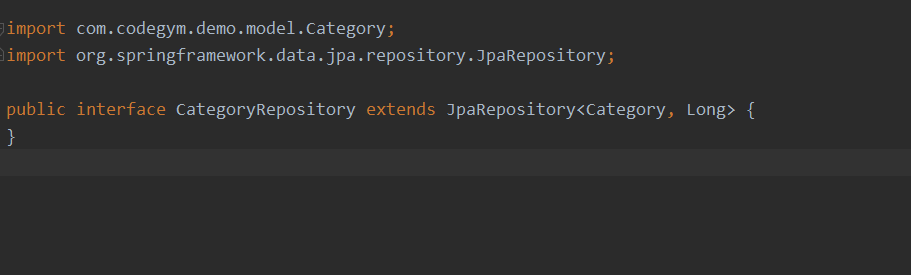
- CategoryRepository:
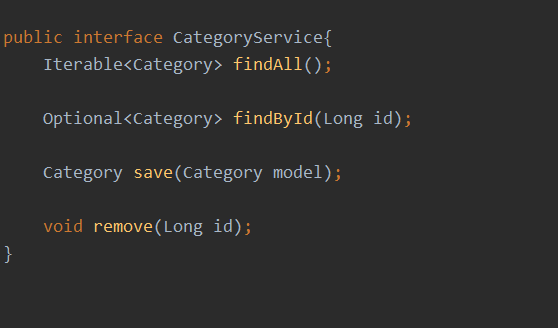
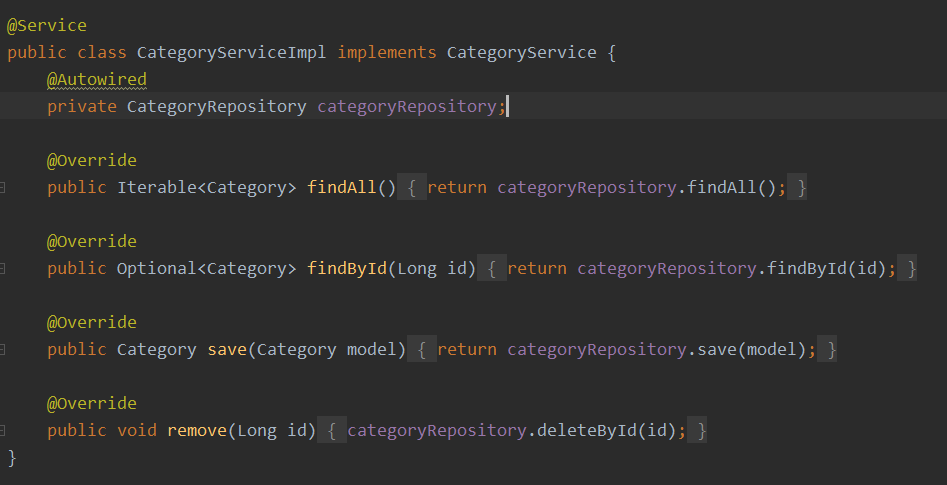
- CategoryService và CategoryServiceImpl
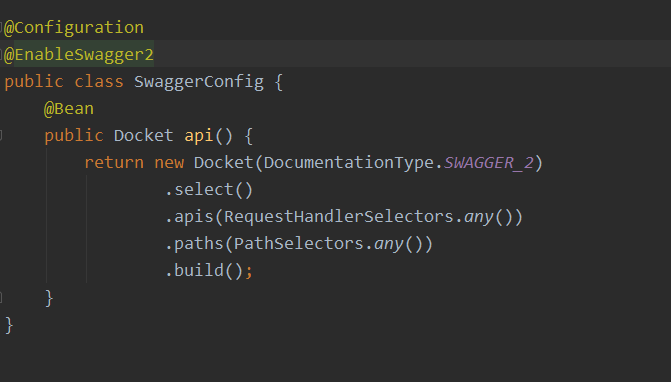
- Sau đó chúng ta tạo một file có tên là SwaggerConfig
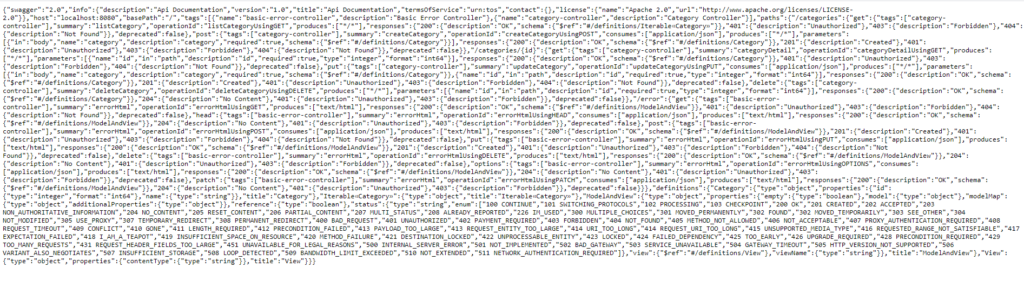
- Như vậy là ta đã tích hợp được swagger vào trong ứng dụng Spring Boot, để kiểm tra chúng ta truy cập đường dẫn sau: http://localhost:8080/v2/api-docs. Trang web này sẽ hiện lên kết quả dưới dạng json.
- Để xem được những thông tin dưới dạng json kia chúng ta sẽ sử dụng Swagger UI. Để sử dụng được swagger UI thì chúng ta thêm thư viện sau:
// https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui
compile group: ‘io.springfox’, name: ‘springfox-swagger-ui’, version: ‘2.9.2’
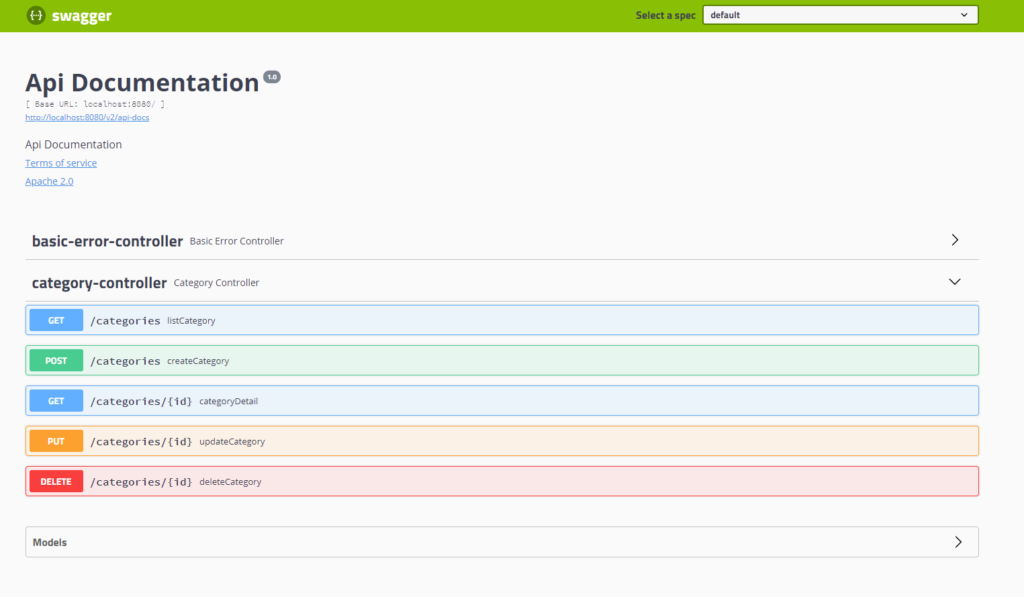
- Bây giờ bạn có thể vào trang http://localhost:8080/swagger-ui.html/ để xem kết quả
Author: Nguyễn Minh Quân
Đăng ký nhận bộ tài liệu kỹ năng dành cho lập trình viên (video hướng dẫn + slide) tại đây
Tìm hiểu thêm về mô hình Coding Bootcamp tại đây























0 Lời bình