Màu sắc Adobe Adobe- sử dụng Adobe Color
Adobe Color (https://color.adobe.com/) là bộ công cụ của Adobe cho phép người dùng nhanh chóng lựa chọn được một bộ màu phù hợp với trang web của mình, tuân thủ các nguyên tắc cơ bản về màu sắc.
Adobe Color là cách đơn giản để phối màu mà không sợ bị sai cơ bản.
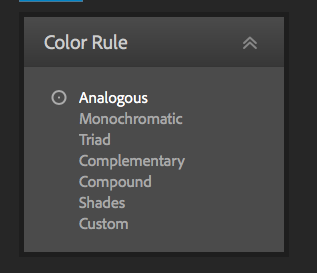
Giao diện chính của Adobe Color bao gồm một menu để chọn quy tắc màu sắc:
Với menu này, chúng ta có thể lựa chọn một trong số các quy tắc:
- Analoguous: Bộ các màu sắc liên tục nhau trên Color Wheel
- Monochromatic: Bộ các màu sắc thuộc một dải màu chính
- Triad: Bộ các màu sắc phân bố thành 3 vùng cân xứng nhau trên Color Wheel
- Complementary: Bộ màu sắc bao gồm các màu đối nghịch nhau
- Compound: Bộ màu sắc bao gồm các màu đối nghịch liền kề nhau
- Shades: Bộ màu sắc thuộc một dải màu chính.
- Custom: Bộ màu sắc tuỳ chỉnh.
Sau khi đã lựa chọn quy tắc màu mong muốn thì chúng ta có thể tuỳ chỉnh thêm bộ màu của mình bằng cách di chuyển trên Color Wheel.
Sau khi đã hài lòng với một bộ màu sắc nào đó, chúng ta có thể lấy được mã màu của chúng ở bên dưới.
Với cách làm này chúng ta có thể chọn được bộ màu sắc ứng ý và tuân thủ các nguyên lý cơ bản về màu sắc.
Sử dụng ảnh để chọn bộ màu
Trong một số trường hợp, chúng ta có thể upload một ảnh lên Adobe Color để lựa chọn bộ màu phù hợp với ảnh đó. Chẳng hạn, khi thiết kế một trang giới thiệu các món ăn, chúng ta có thể sử dụng chính các màu sắc của món ăn để chọn màu, hoặc khi thiết kế một trang giới thiệu về thiên nhiên, chúng ta có thể sử dụng màu sắc của một bức ảnh cây cỏ để chọn màu. Làm như thế, chúng ta đảm bảo sẽ tìm được các màu phù hợp với nội dung của trang web.
Nhấn nút “Create from image” ở góc phải phía trên màn hình để chọn ảnh:
Sau khi ảnh đã được upload lên thì Adobe Color sẽ tự động chọn ra các màu sắc đặc trưng của bức ảnh đó. Chúng ta có thể sử dụng ngay các màu sắc này mà không cần điều chỉnh gì thêm. Hoặc chúng ta có thể điều chỉnh để có được bộ màu ứng ý hơn.
Sử dụng các bộ màu từ cộng đồng
Ngoài việc tự tạo các bộ màu cho riêng mình, chúng ta cũng có thể sử dụng lại các bộ màu mà thành viên của Adobe Color đã tạo và chia sẻ.
Hãy vào mục “Explore” để thấy được danh sách các bộ màu được lựa chọn sẵn.
Trên đây CodeGym Đã hướng dẫn bạn sử dụng adobe để chọn được bộ màu phù hợp với trang web của mình và tuân thủ các nguyên tắc cơ bản về màu sắc.





















0 Lời bình