Mục tiêu
Thực hành kiến thức về đối tượng.
Mô tả- đối tượng
- Clone project rỗng để bắt đầu code.
- Cài đặt các package cần thiết.
- Code các phần code mẫu.
- Chạy để kiểm tra kết quả đạt được.
Hướng dẫn
Bước 1: Truy cập vào https://github.com/codegym-vn/typescript-demo , đọc README, clone dự án.
Bước 2: Thực thi lệnh npm i tại thư mục dự án vừa clone về, để cài đặt các packages cần thiết.
Bước 3: Mở dự án mẫu với editor mà các bạn quen thuộc
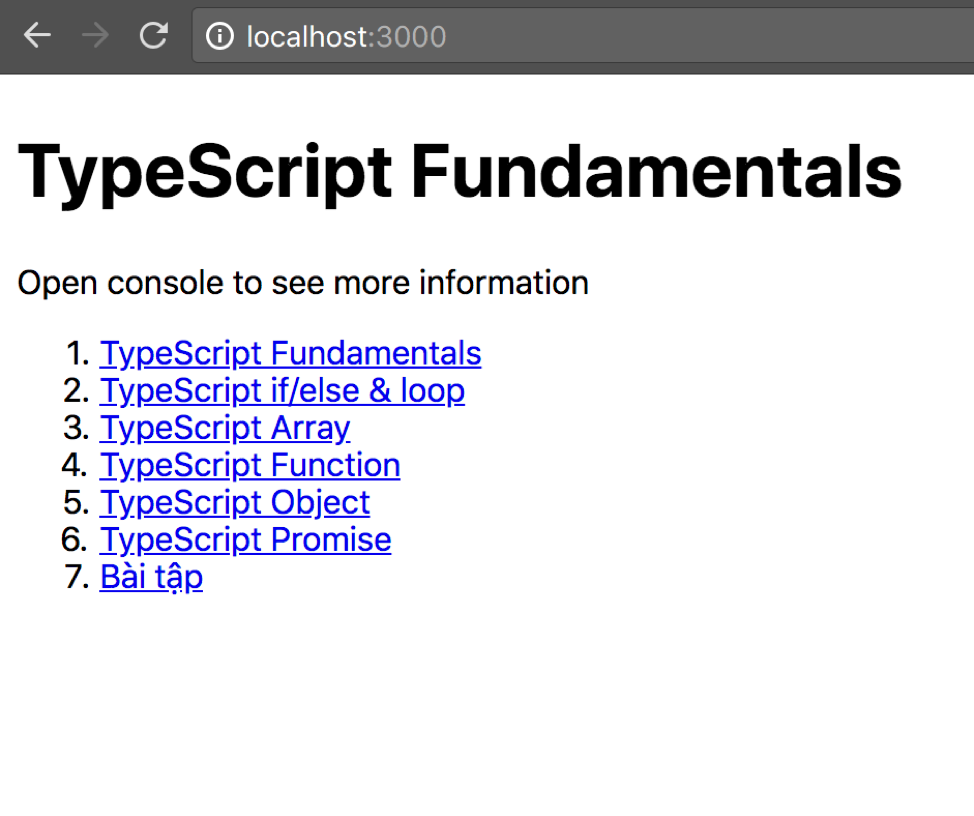
Bước 4: Chạy lệnh npm start, sau đó trình duyệt sẽ tự động mở trang web localhost:3000, các bạn có thể nhìn thấy danh mục bài học như sau:
Bước 5: Di chuyển vào link của bài học 5.
Bước 6: Mở file src/object.ts trong project vừa tạo, sau đó code lần lượt các đoạn code sau:
============================================
interface IUser {
name: string;
age: number
}
let customer: IUser = {
name: 'Bob',
age: 50
};
console.log(customer);
Expected:
{name: "Bob", age: 50}
============================================
customer = {
name: 'Anna'
};
Expected: TS2322: Type '{ name: string; }' is not assignable to type 'IUser'.
Property 'age' is missing in type '{ name: string; }'.
============================================
class Shape {
public x: number;
public y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
toString(): string {
return `(x: ${this.x}, y: ${this.y})`;
}
}
interface IArea {
area(): number;
}
class Rect extends Shape implements IArea {
constructor(x: number, y: number, public width: number, public height: number) {
super(x, y);
}
area(): number {
return this.width * this.height;
}
}
const rect = new Rect(5, 5, 10, 20);
console.log(rect.toString());
console.log(rect.area());
Expected:
(x: 5, y: 5)
200
Mã nguồn tham khảo: https://github.com/codegym-vn/typescript-demo/tree/master/src
Trên đây CodeGym đã cùng với bạn luyện tập về đối tượng. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!

















0 Lời bình