Cách lập trình 1 trang web hoàn chỉnh từ thiết kế giao diện dành cho người dùng tới quy trình vận hành trơn tru đòi hỏi người lập trình viên phải thành thạo về ngôn ngữ lập trình và các công cụ hỗ trợ. Tuy nhiên, những người mới theo học nghề lập trình thì vẫn còn khá mơ hồ về kỹ thuật lập trình trang web. Và nếu bạn đang có nhu cầu học lập trình web hay nghiên cứu về cách lập trình web đơn giản thì đây chắc chắn sẽ là bài viết dành cho bạn. Cùng CodeGym Hà Nội tìm hiểu về cách lập trình một trang web cực nhanh và đơn giản ngay trong bài viết hôm nay nhé.

Nội dung
Hướng dẫn cách lập trình 1 trang web đơn giản
Để lập trình một trang web trước hết bạn cần có kiến thức cơ bản liên quan đến lập trình. Các bước lập trình trang web đơn giản cụ thể như sau:
Thiết kế giao diện
Trước hết bạn cần xác định được mục đích sử dụng trang web mình muốn tạo lập là gì? Sau đó lên kế hoạch thiết kế giao diện web phù hợp. Giao diện chính là yếu tố quan trọng quyết định việc khách hàng có tiếp tục truy cập vào web của bạn hay không. Một giao diện đẹp sẽ gây ấn tượng tới khách hàng. Mỗi website sẽ có thiết kế giao diện khác nhau tùy vào nhu cầu của người dùng.
Trong bước thiết kế giao diện, bạn sẽ cần cài đặt một vài phông chữ. Đầu tiên là Font Awesome được sử dụng cho tất cả các icon. Hai kiểu phông khác đó là PT Myriad Pro và PT Serif (đi kèm với Photoshop).

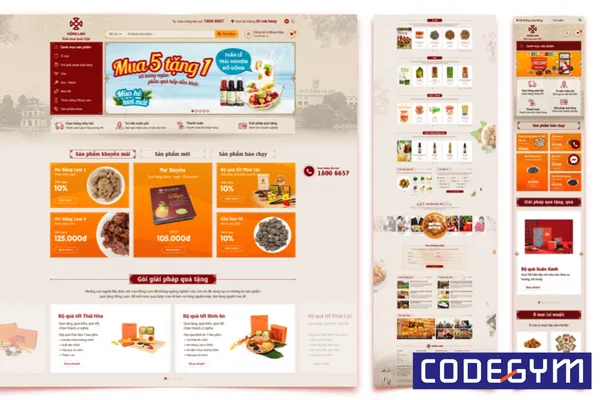
Giao diện web được thiết kế chuyên nghiệp
Bắt đầu viết code
Sau khi thiết kế xong giao diện, bạn sẽ bắt đầu viết code. Trước hết, bạn cần phải tạo lập 1 tập tin mơi trong trình soạn thảo văn bản. Sau đó, lưu mục này dưới dạng index.html. Bạn có thể đặt bất cứ tên nào mà bạn muốn. Rất nhiều trang được gọi là index là do cách máy chủ làm việc. Phần lớn các máy chủ để cấu hình mặc định là để phục vụ cho trang index.html nếu không có trang được chỉ định.
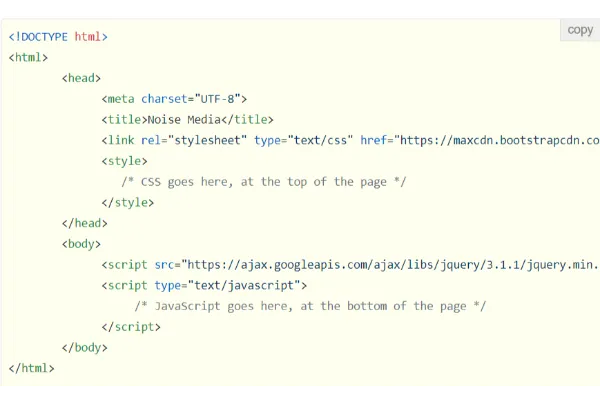
Bạn có thể tham khảo nội dung của bài code bên dưới:
Lưu ý:
- Xác định html tối thiểu cần thiết.
- Xác định chính xác tiêu đề trang
- Bao gồm jQuery được host trên Google CDN.
- Bao gồm Font Awesome được host trên Google CDN.
- Xác định một thẻ style để viết CSS.
- Xác định một thẻ script để viết JavaScript.
Xây dựng tiêu đề cho website
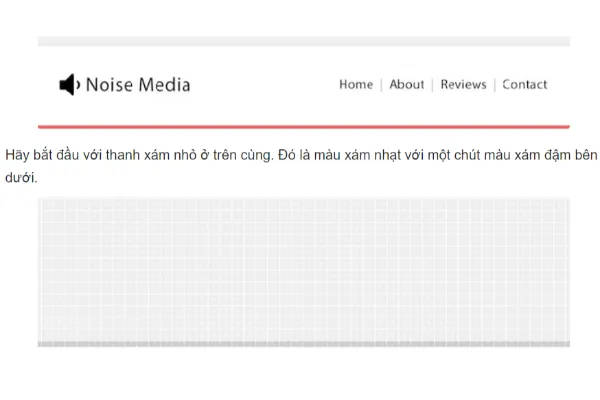
Tiêu đề trang sẽ tương tự như hình ảnh bên dưới:
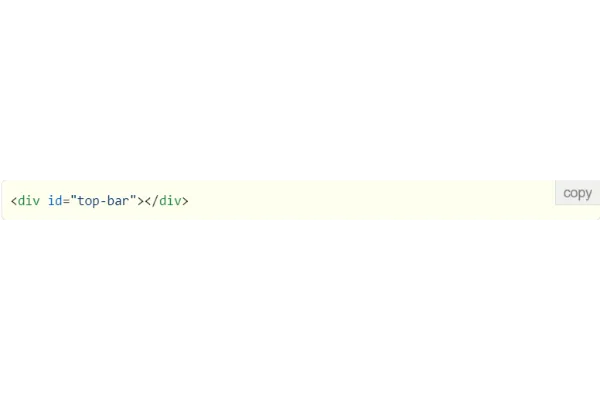
Thêm HTML này vào thẻ body ở đầu trang
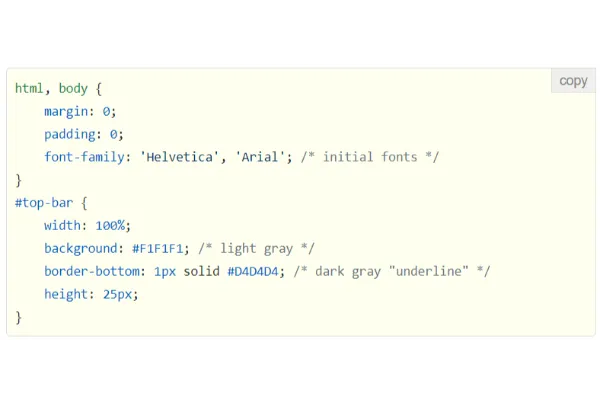
Bạn hãy phân tích code trên. Trong đó, Div được ví như một cái hộp chứa đựng những thứ khác. Có thể là văn bản, hình ảnh, container,… Bạn có thể gặp phải một số hạn chế khi thêm vào các thẻ nhất định. Tuy nhiên, các div là những thứ khá chung chung. Kèm theo với đó là 1 id của top-bar. Mục đích sử dụng là để tạo kiểu với CSS và nhắm mục tiêu bằng JavaScript nếu cần. Bạn nên chắc chắn rằng chỉ có một phần từ với một id cụ thể. Trong trường hợp muốn có nhiều phần tử cùng tên hãy sử dụng Class. Dưới đây là CSS bạn cần để trang trí nó (đặt ở trên đầu bên trong thẻ style):
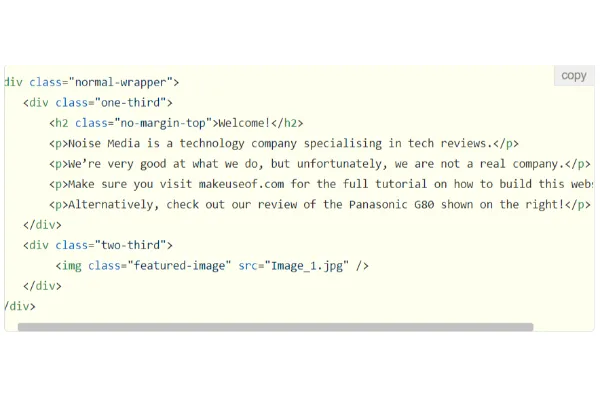
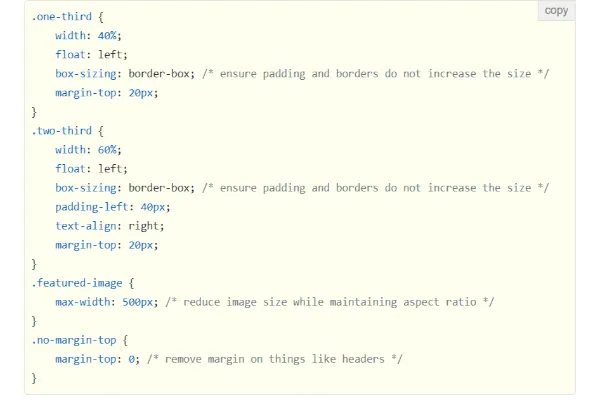
Lập trình 1 trang web phần nội dung chính
Đây là một nội dung khá đơn giản, được chia làm 3 phần chính gần bằng tỷ lệ vàng:
Chú ý cách phần tử normal-wrapper trở lại (đó là niềm vui khi sử dụng các lớp). Bạn có thể tự hỏi tại sao thẻ hình ảnh (img) không đóng. Đây là một thẻ tự đóng. Dấu gạch chéo lên (/>) cho biết điều này vì nó không phải lúc nào cũng có ý nghĩa là đóng một thẻ.
CSS:
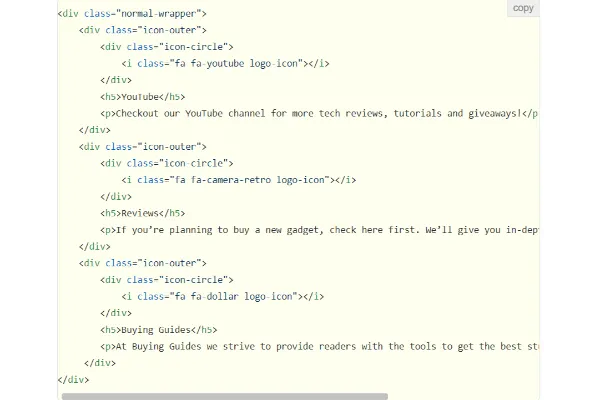
Phần icon
Phần này sẽ sử dụng một số lớp. Ba icon nhìn chung sẽ giống hệt nhau, trừ phần nội dung. Vì vậy nên sử dụng các lớp thay vì id. Cụ thể như sau:
Ba icon này cũng là Font-Awesome. HTML lại một lần nữa sử dụng lớp normal-wrapper.
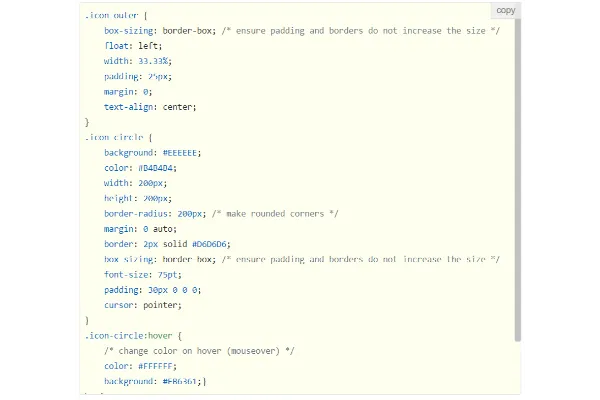
Đây là CSS:
Có một vài điều mới trong CSS. Các hình trong icon được thiết lập bởi border-radius: 200px;. Đặt giá trị giống nhau cho chiều rộng để có được các hình tròn bằng nhau. Bạn có thể làm giảm kích thước nếu muốn tạo phần hình vuông chứa hình tròn rộng hơn. Lưu ý cách di chuyển chuột được áp dụng cho các div – nó không chỉ giới hạn trong các liên kết.
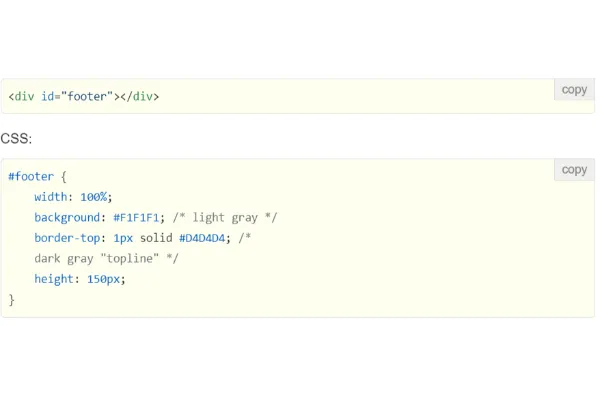
Lập trình tạo web phần chân trang
Điều cuối cùng cần làm là chân trang. Điều này thực sự rất đơn giản, vì nó chỉ là một vùng màu xám không có văn bản. Thêm HTML sau normal-wrapper của khu vực icon.
Nền tảng hỗ trợ lập trình web đơn giản nhanh chóng
Hệ thống quản lý nội dung WordPress
WordPress là một hệ thống quản lý nội dung (một CMS). Sự khác biệt giữa CMS và một trang tạo web chính là cái trước cung cấp cho người dùng sự tự do hơn rất nhiều. Đồng thời, CMS cũng sở hữu một đường cong học tập dốc hơn đáng kể.
Với các coder thì WordPress chính là một cánh tay đắc lực trong việc tạo trang web. Ưu điểm của WordPress là khả năng dễ tiếp cận, đơn giản hóa dễ học và sử dụng. Ngoài ra, nó còn tích hợp một loạt các tính năng khác nhau mà bạn có thể sử dụng.

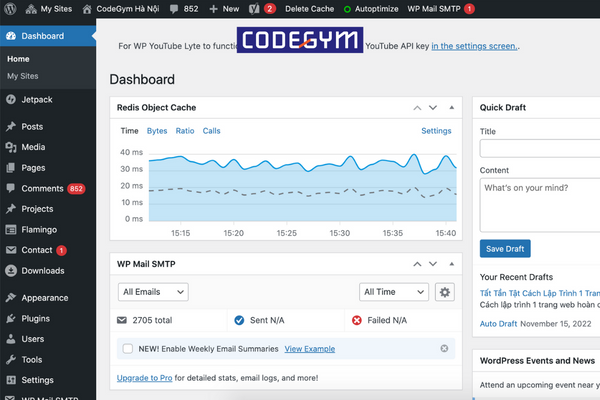
Hệ thống quản lý WordPress
Một số trang tạo web đơn giản
Đây có thể được xem là kim chỉ nam của những người mới bắt đầu học lập trình web. Những trang tạo web là công cụ tạo trang được thiết kế cho những người chưa bao giờ viết code mà vẫn muốn sở hữu một trang web riêng.
Lợi ích của những trang tạo web này có thể kể đến:
- Hàng loạt các mẫu templates cực đẹp mắt.
- Vô vàn các tính năng khác nhau mà bạn có thể thêm vào trang web của mình.
- Tùy chọn các mức giá phù hợp với khả năng tài chính của bạn.
- Chức năng Seo
- Blog, thương mại điện tử, công cụ xây dựng thương hiệu.
Trong đó, Webflow và Shopify là 2 trang tạo web được sử dụng nhiều nhất. Tại đây cung cấp cho bạn tất cả các công cụ thiết yếu mà bạn cần để phát triển, xây dựng và chạy một trang web điện tử. Tất cả đều được hướng dẫn chi tiết, tỉ mỉ.

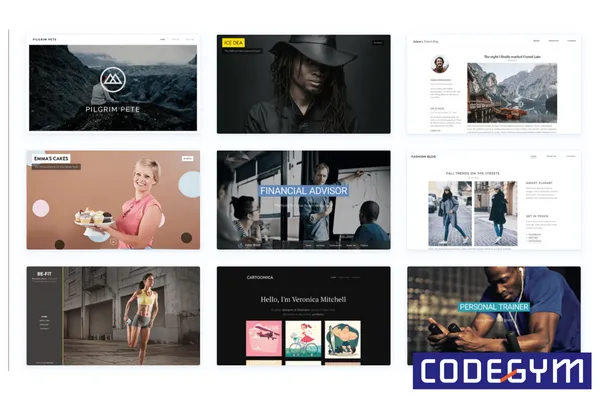
Những trang tạo web giúp việc tạo lập các website đơn giản hơn bao giờ hết
>>> Xem thêm: Có nên học lập trình web với HTML?
Trên đây là cách tạo lập 1 trang web đơn giản mà CodeGym Hà Nội muốn gửi đến bạn đọc. Hy vọng bài viết đã đem đến những kiến thức hữu ích. Chúc bạn thành công!

























0 Lời bình