Lộ trình học lập trình Web từ cơ bản đến nâng cao sẽ được CodeGym chia sẻ cực chi tiết và đơn giản trong bài viết dưới đây. Bài viết này không chỉ là nơi chia sẻ các kiến thức cho người mới mà còn là nơi giúp các Developer trau dồi thêm kiến thức. Từ đây mọi người có thể update năng lực, có được danh mục các công nghệ, kỹ năng cần học trong quá trình học và làm web.
Nội dung
Những lưu ý khi tự học lập trình Web
Lập trình web
Lập trình Website là công việc có nhiệm vụ nhận tất cả dữ liệu từ bộ phận thiết kế Web để chuyển thành một bộ máy Web hoàn chỉnh có tác động qua lại với CSDL và tương tác với người dùng dựa trên ngôn ngữ máy tính. Lập trình web bao gồm 2 mảng cơ bản là lập trình front-end và lập trình back-end. Muốn tiếp cận với lập trình web trước tiên bạn cần phân biệt được lập trình Web và thiết kế Web, tiếp theo là hiểu thế nào là front-end và back-end.
Thiết kế Web
Thiết kế web là công việc của một Web Designer, họ có nhiệm vụ tạo ra một giao diện website hoàn chỉnh, giao diện này có thể ở dạng Ảnh hoặc dạng Web Tĩnh HTML. Bạn cần phải lo về thiết kế, ý tưởng, layout, màu sắc của một trang web cơ bản. Làm sao để khách hàng bị ấn tượng khi họ hướng đến website của bạn.
Cả lập trình và thiết kế web sẽ có rất nhiều điểm tương đồng nên khá dễ nhầm lẫn, trên thực tế 2 công việc này là bộ đôi không thể tách rời nên chỉ trong một số trường hợp cụ thể, vai trò và công việc của Web Designer và Web Developer mới được thể hiện bài bản. Tuy nhiên ta có thể thấy rõ nhất ở một người lập trình viên Web đó là họ bắt buộc phải nắm chắc các kiến thức về lập trình web cũng như ngôn ngữ lập trình web (PHP, MySQL, .NET, SQL Server,…)
Lập trình Front-end
Hiểu đơn giản Front-end là tất cả những gì mà người dùng nhìn thấy khi họ truy cập vào website của bạn. Đồng nghĩa với việc bạn sẽ chịu trách nhiệm thiết kế và xây dựng giao diện cho các trang web hoặc ứng dụng web để người dùng có thể xem và tương tác trực tiếp trên đó. Nếu chọn hướng đi này bạn có thể học thêm các công nghệ: jQuery, CSS và các frameworks front – end, Các frameworks của JavaScript,..
Lập trình Back-end
Back-end liên quan nhiều đến cấu trúc bên trong như database và server. Bạn sẽ chịu trách nhiệm thiết kế và lập trình phần logic bên trong website để kết nối phần giao diện với cơ sở dữ liệu, giúp cho website sống động hơn. Tùy và sở thích cũng như năng khiếu mà bạn có thể lựa chọn 1 trong 2 hướng lập trình trên, còn đối với những ai có thể làm cả 2 thì sẽ được gọi là lập trình viên Full Stack.
Kỹ năng bắt buộc phải có khi trở thành lập trình viên Web
- Có các kiến thức về code Website,công nghệ thiết kế Website, chuyên môn về Website
- Kĩ năng front-end, kĩ năng back-end
- Kĩ năng phân tích thiết kế, nắm bắt những xu thế thiết kế mới nhất vào thời điểm hiện tại
Lộ trình chi tiết học lập trình Web từ cơ bản đến nâng cao
Để trở thành một lập trình viên chuyên nghiệp thì mọi người cần phải có định hướng ngay từ khi mới bắt đầu. Hơn nữa cần phải xác định được lộ trình đúng đắn. Vậy học lập trình website từ cơ bản đến nâng cao như thế nào để đạt hiệu quả cao? Hãy cùng tham khảo lộ trình dưới đây:
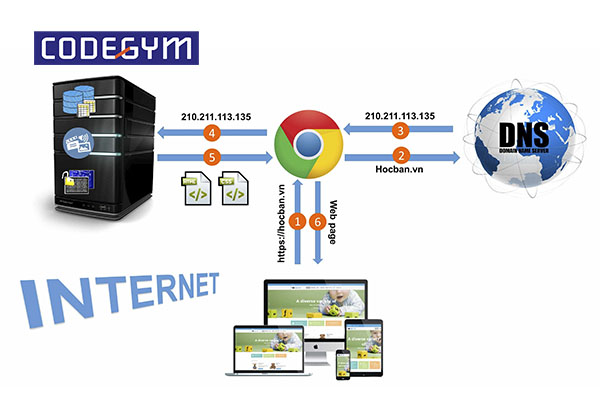
Hiểu cách hoạt động của một trang Web trên Internet
Để lập trình được một website hoàn chỉnh thì việc đầu tiên các lập trình viên phải hiểu được cách hoạt động của một trang web trên internet như thế nào. Hơn nữa, bạn cũng phải nắm được thành phần cấu tạo nên một website.
Khi đã nắm rõ được cách hoạt động thì việc học lập trình website trở nên nhẹ nhàng hơn, hơn nữa sẽ giúp cho việc lập trình của chúng ta đạt hiệu quả cao hơn. Cụ thể, bạn cần nắm một số khái niệm chính và hiểu nó một cách chuẩn xác như: máy chủ – server, máy khách – client, trình duyệt – browser,…

Hiểu cách hoạt động của một trang Web trên Internet
Kiến thức cơ bản về HTML, CSS và JavaScript
Đây là một trong những bước quan trọng, học các ngôn ngữ lập trình cơ bản để tạo nên một website bao gồm: HTML, Javascript và CSS.
Ngôn ngữ HTML và CSS sẽ tạo các giao diện cho website như load hình ảnh, video,…Còn ngôn ngữ Javascript là nơi để xử lý các logic, animation, sự kiện,…Vì chúng ta mới bắt đầu học lập trình nên có thể tham khảo cách học dưới đây:
Đầu tiên là học Javascript, đồng thời tìm hiểu về HTML và CSS để giúp lập trình viên có thể tạo được giao diện đơn giản khi thực hành Javascript. Sau khi đã nắm vững ngôn ngữ Javascript thì tiếp theo mới học HTML và CSS nâng cao để giúp giao diện web trở nên hoàn hảo hơn.
Tham khảo: khóa học HTML/CSS miễn phí cho người mới bắt đầu

Học các ngôn ngữ lập trình cơ bản
Thiết kế hồi đáp, Build tools và Git
Về phần học này chúng ta sẽ tìm hiểu để thiết kế giao diện website trở nên đẹp hơn với ngôn ngữ CSS nâng cao, sử dụng thêm Git và các trình package cũng như sử dụng thêm những công cụ để xây dựng trang web.
React, Vue hoặc Angular
Mọi người cần tìm hiểu về Frontend Framwork, hiện nay một số loại phổ biến thường được sử dụng có thể kế đến là React, Vue và Angular. Đầu tiên, các bạn cần tìm hiểu về React trước, tiếp theo là CSS và có thể là tìm hiểu thêm về Styled Component và CSS Modules nếu có nhu cầu học nâng cao hơn.
Kỹ năng về backend
Về ngôn ngữ lập trình Backend sẽ giúp bạn đọc sẽ liệu từ cơ sở dữ liệu, theo theo đưa thẳng đến Frontend để hiển thị cho người dùng. Ngược lại, nó sẽ lấy dữ liệu mà người dùng cung cấp và lưu vào cơ sở dữ liệu. Giống như bước học ngôn ngữ HTML, CSS và Javascript thì ở bước này lập trình viên nên lựa chọn một loại ngôn ngữ backend để học cho xong. Tiếp theo sẽ học tiếp những phần mà mình còn thiếu để hoàn thiện trang web lần cuối.

Kỹ năng về backend
Giới thiệu chi tiết các khóa học tại CodeGym
Khóa học ngắn ngày miễn phí
Thiết kế giao diện Website bằng Bootstrap: Khóa học này được thiết kế để hướng dẫn học viên tạo được giao diện website với đầy đủ các thành phần cũng như tiết kiệm được thời gian và có thể tối ưu hoạt động, phù hợp mọi kích thước trên màn hình.
Khóa học HTML & CSS cơ bản miễn phí: giúp mọi người nắm được các kiến thức cơ bản về HTML, CSS, WEB và bước đầy xây dựng trang web bằng ngôn ngữ HTML/CSS
Nhập môn lập trình với Javascrip: Khóa học này giúp cung cấp kiến thức căn bản dành cho người mới bắt đầu. Mọi người có thể nắm được đầy đủ khả năng sử dụng ngôn ngữ Javascript trong việc giải bài toán lập trình căn bản. Hơn nữa, các bạn còn có thể xây dựng được một số ứng dụng ở mức nâng cao của khóa học.
Nhập môn Git và Github: giúp mọi người dễ dàng nắm được những khái niệm về quản lý phiên bản và khám phá sự hữu dụng của Git cùng những kỹ thuật quản lý mã nguồn bằng Git.

Các khóa học của CodeGym
Khóa học ngắn từ 1-3 tháng
Nền tảng lập trình với Javascript: cung cấp các kiến thức cũng như kỹ năng lập trình nền tảng, giúp các bạn học viên rèn luyện được tư duy lập trình cũng như tạo tiền đề để có thể thực hành những kỹ năng lập trình nâng cao.
Xây dựng website với HTML/CSS căn bản: Các bạn có thể đạt được những kiến thức và rèn luyện những kỹ năng xây dựng website với ngôn ngữ HTML và CSS, ngoài ra còn sử được framework Bootstap, Sass. Đặc biệt còn có thể nắm được kiến thức căn bản về UI/Ũ và sử dụng được hệ thống quản lý Git để quản lý mã nguồn hiệu quả.
Khóa bootcamp dài hạn từ 7-10 tháng
Lập trình web Back-end: giúp các bạn học viên thành thạo được một số kỹ thuật lập trình với ngôn ngữ Javascript, Typescript xây dựng được các ứng dụng web sử dụng nền tảng NodeJS.
Lập trình Front-End: giúp bạn có khả năng làm chủ được kiến thức lập trình nói chung cũng như về Web Front-end nói riêng.
Khóa học phân tích dữ liệu với Python: Cung cấp cho học viên những kiến thức nền tảng cùng những kỹ năng cần thiết đối với một nhà phân tích dữ liệu cũng như ứng dụng các phép thống kê, kiểm định giả thiết, biểu đồ để người phân tích dữ liệu cung cấp các báo cáo sinh động và những nhận định được kiểm chứng dựa trên khoa học, hỗ trợ các nhà quản lý đánh giá quá trình hoạt động và đưa ra những quyết định tốt hơn.
Kết luận
Bài viết này CodeGym đã trình bày chi tiết cho mọi người về lộ trình học lập trình Web từ cơ bản đến nâng cao. Hy vọng các bạn có thể tự lập nên lộ trình học cho riêng mình, cũng như có nhu cầu muốn tham khảo các khóa học tại CodeGym thì đừng ngần ngại liên hệ với chúng tôi. CodeGym hân hạnh được đồng hành của mọi người.
















0 Lời bình