Chào mọi người, chắc ai đó trong các bạn có biết về game Freaking Math, hay tên đại loại kiểu vậy của trò chơi chọn true false cho phép tính đơn giản rồi nhỉ ? Một trò chơi đơn giản để rèn luyện khả năng tính nhẩm.
Mình viết bài này là để hướng dẫn mọi người làm một game tương tự như vậy đơn giản trong khoảng 30 phút với chỉ Javascripts (làm game Easy Math với Javascript).
Mọi người có thể sử dụng Nodepad++, SublimeText, Webstorm… để code được bài này.
Nội dung
HTML
Trước tiên cũng cần một chút HTML để có cái mà xử lý trong js nhé mọi người, chúng ta cùng tạo 1 file index.html với nội dung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Easy Math</title>
<link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="main">
<h1>Easy Math</h1>
<p id="score">0</p>
<p id="level">0</p>
<div id="time">Time</div>
<div id="calculation"></div>
<div id="result"></div>
<div id="clickArea">
<button id="true"><i class="fa fa-check"></i></button>
<button id="false"><i class="fa fa-close"></i></button>
</div>
</div>
</body>
CSS
Chúng ta cần viết css cho một vài class để nhìn chúng đỡ “xấu xí”
body{
font-family: 'Oswald', sans-serif;
font-size: 35px;
height: 100%;
}
#main{
width: 480px;
height: 800px;
background-color: white;
margin: 0 auto;
}
h1{
background-color: beige;
text-align: center;
margin: 0 0;
}
p{
width: 50%;
float: left;
box-sizing: border-box;
height: 10%;
margin: 0 0;
}
#score{
text-align: left;
padding-left: 10px;
background-color: aqua;
}
#level{
text-align: right;
padding-right: 10px;
background-color:aqua;
}
#time{
width: 100%;
height: 1%;
background-color: rgba(255, 0, 0, 0.47);
float: left;
}
#calculation{
float: left;
width: 100%;
height: 25%;
background-color: aquamarine;
text-align: center;
padding: 70px 0;
box-sizing: border-box;
}
#result{
float: left;
width: 100%;
height: 10%;
background-color: beige;
text-align: center;
}
#clickArea{
float: left;
width: 100%;
height: 30%;
background-color: bisque;
text-align: center;
}
button{
width: 120px;
height: 120px;
margin: 10px;
font-size: 45px;
font-weight: bold;
}
#true{
color: green;
}
#false{
color: red;
}
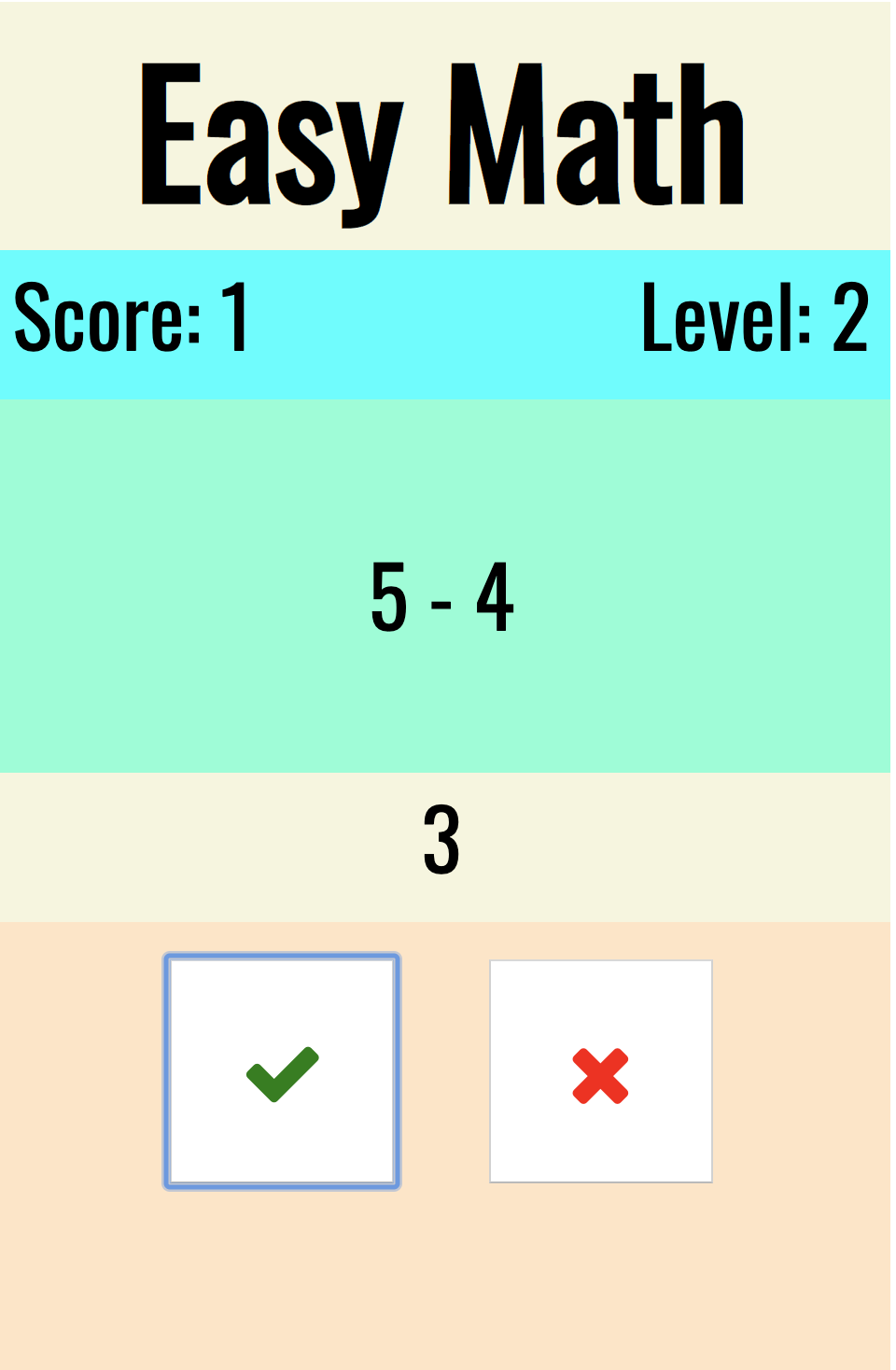
Tốt rồi, giờ giao diện của chúng ta như sau:

Javascript
Chúng ta cùng đến với phần chính, JavaScript:
Đầu tiên chúng ta sẽ khai báo các biến chúng ta cần dùng trong bài này:
let score = 0; let level = 1; let time = 10;// Thời gian hiện tại let fullTime = 10;//Thời gian cho phép toán. let widthTime = 0;//Chiều dài thanh hiển thị thời gian
Game về các phép toán, chúng ta cần một function để tạo ra các phép toán, phải rồi, function random phép toán, chúng ta đặt tên cho nó là generateCalculation. ở đây chúng ta sử dụng thư viện Math của JS để tạo ra những số ngẫu nhiên thông qua câu lệnh Math.random().
Biến operators sẽ lưu lại các toán tử mà bạn muốn sử dụng trong trò chơi, để tăng độ khó bạn có thể sử dụng cả * và / =)).
function getRandomNumber(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
function getRandomOperator() {
let operators = ["+", "-", "*"];
let ran = Math.floor(Math.random() * operators.length);
return operators[ran];
}
function generateCalculation() {
let number1 = getRandomNumber(1*level, 5*level);
let number2 = getRandomNumber(1*level, 5*level);
let op = getRandomOperator();
let cal = number1 + " " + op + " " + number2;
document.getElementById("calculation").innerHTML = cal;
document.getElementById("result").innerHTML = getRandomResult();
}
Bên trên chúng ta thấy có 1 function getRandomResult để lấy 1 kết quả ngẫu nhiên hiển thị lên màn hình, chúng ta sẽ thiết kế 1 function getRandomResult với tỉ lệ đúng sai 50:50, có thêm 2 function phụ nữa là getResult để tạo kết quả đúng với việc dùng hàm eval để tính toán dãy phép tính được sinh ra ở trên và getFakeResult để tạo kết quả sai với sai số là 10.
function getRandomResult() {
let randomResult = Math.random() >= 0.5;//tỉ lệ đúng sai 50:50
return randomResult ? getResult() : getFakeResult();
}
function getResult() {
let cal = document.getElementById("calculation").innerHTML;
return eval(cal);
}
function getFakeResult() {
let fakeResult = getRandomNumber(getResult() - 10, getResult() + 10);
return (fakeResult === getResult()) ? getFakeResult() : fakeResult;
}
Sau đó chúng ta gán sự kiện cho 2 button True, False của chúng ta để kiểm tra xem người chơi chọn đáp án có đúng hay không. Nếu như người chơi chọn đúng(check = true) thì chúng ta sẽ chuyển sang level tiếp theo, tăng điểm và reset thời gian. nếu người chơi chọn sai, chúng ta sẽ hiển thị thông báo trò chơi kết thúc kèm số điểm người chơi đạt được.
function check(btn) {
let result = +document.getElementById("result").innerHTML;
let check = false;
switch (btn) {
case "true":
if (result == getResult()) check = true;
break;
case "false":
if (result !== getResult()) check = true;
break;
}
check?nextLevel():gameOver();
}
function nextLevel() {
score += level;
level++;
time = fullTime;
document.getElementById("score").innerHTML = "Score: "+score;
document.getElementById("level").innerHTML = "Level: "+level;
document.getElementById("correct").play();
generateCalculation();
}
function gameOver() {
document.getElementById("true").style.display = "none";
document.getElementById("false").style.display = "none";
document.getElementById("wrong").play();
alert("Game Over. Your score is "+ score + ". Replay?");
location.reload();
}
Để trò chơi thêm phần thú vị, chúng ta có thể thêm phần đếm ngược thời cho mỗi câu hỏi bằng cách sử dụng setInterval.
function countDown() {
let timeDiv = document.getElementById("time");
let run = setInterval(function () {
time -=0.1;
timeDiv.style.width = widthTime * time/fullTime + "px";
if(time <= 0){
clearInterval(run);
gameOver();
}
},100);
}
Function countDown sẽ đếm ngược sau khi người chơi chọn đáp án cho phép toán đầu tiên và tự động reset cho mỗi phép toán mới, người chơi có 10s để chọn đáp án cho các phép toán tiếp theo.
Cuối cùng là đoạn code khiến game của chúng ta sẽ chạy được =))
function startGame() {
time = fullTime;
widthTime = document.getElementById("time").offsetWidth;
document.getElementById("score").innerHTML = "Score: "+score;
document.getElementById("level").innerHTML = "Level: "+level;
generateCalculation();
countDown();
}
TADA… vậy là chúng ta đã hoàn thành các bước làm game Easy Math với Javascript rồi. Bạn chỉ việc chạy index.html trên 1 trình duyệt web nào đó để có thể chơi game nhé! hãy gửi cho bạn bè cùng chơi để xem ai tính nhẩm giỏi hơn nào=))))
Link Demo: easymath.netlify.app
Author: Dư Thanh Hoàng
Xem thêm các tài liệu, hướng dẫn học lập trình khác tại đây.
















0 Lời bình