Bạn đã bao giờ muốn tạo một trang web? Có thể bạn đã đọc một số hướng dẫn về HTML và CSS, nhưng không biết cách sử dụng các ngôn ngữ đó trên một dự án lớn hơn. Bài viết này CodeGym sẽ hướng dẫn học lập trình web dành cho bạn theo một quy trình hoàn chỉnh từ đầu. Đừng lo lắng nếu điều này có vẻ như là một nhiệm vụ khó khăn, chỉ cần chú ý một chút bạn sẽ gặt hái được thành quả.
Nội dung
Giới thiệu chung về website – Hướng dẫn học lập trình web
Code ban đầu – Hướng dẫn học lập trình web
Code ban đầu của một website hay còn được gọi là mã liên kết trên trang web. Đây là dạng mã lệnh như HTML, CSS, PHP giúp tạo nên một trang website hoàn chỉnh, có cấu trúc và tính năng website phù hợp với người tiêu dùng. Tùy vào mục đích sử dụng nên mỗi web điều được thiết kế web với giao diện khác nhau.
Tham khảo: Khóa học HTML & CSS cơ bản miễn phí
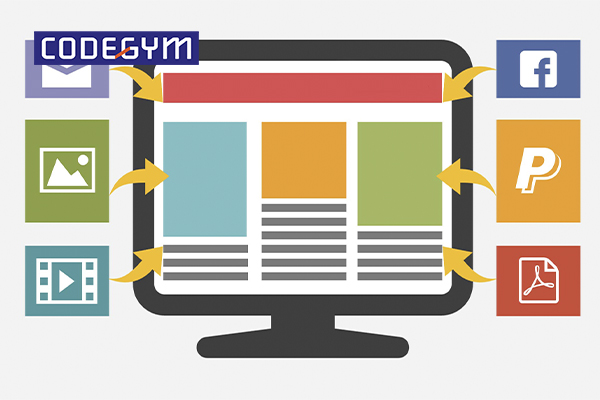
Tiêu đề – Hướng dẫn học lập trình web
Tiêu đề website là thành phần nằm ở vị trí đầu tiên của trang web. Phần tiêu đề có thể cố định hiển thị trong tất cả các trang thuộc cùng một website. Phần này thường được thiết kế nói lên tên website, nội dung hướng tới và các mục con mà website hướng tới.
Nội dung chính – Hướng dẫn học lập trình web
Đây phần quan trọng nhất trong một website. Ở phần này mỗi website sẽ có định hướng khác nhau, tùy với mục đích của trang web đó. Để website hoạt động tốt thì ta không chỉ cần header mà còn cần phần content nằm ở giữa. Trong phần này hầu hết là nêu ra những nội dung chính trong từng trang của website. Ví dụ như các hình ảnh, video, các sản phẩm, tin tức,…
Nội dung chính ở một trang web chính là yếu tố giữ chân khách hàng và chiếm đa số “đất” trong một trang web. Vì vậy, chúng cần được sắp xếp hợp lý, khoa học giúp người dùng dễ thấy nội dung mới và hữu ích.
Trích dẫn – Hướng dẫn học lập trình web
Khu vực trích dẫn là vùng chứa tập hợp các link dẫn đến các trang chính trên website. Thông thường phần này sẽ được đặt trong phần tiêu đề. Menu được thiết kế dễ nhìn, giúp cho người dùng nhanh chóng đi đến các trang chính trên website. Ví dụ bạn thấy menu có thể gồm các link sau như: Trang chủ, Sản phẩm, Liên hệ, Giới thiệu….
Phần icon – Hướng dẫn học lập trình web
Phần icon trong thiết kế trang web tuy chỉ là yếu tố nhỏ nhưng đóng vai trò quan trọng để chỉ ra thông tin và là điểm nhấn giúp thu hút sự chú ý của người dùng đồng thời hướng họ thực hiện hành động được nhắm mục tiêu. Sự xuất hiện của Icon trong thiết kế web giúp thu hút sự chú ý của người xem, hiểu được ý nghĩa của thiết kế và điều hướng giao diện. Không chỉ vậy, icon còn giúp tiết kiệm không gian trực quan và tạo kết nối với người dùng.
Chân trang – Hướng dẫn học lập trình web
Thường được đặt tại vị trí cuối cùng của trang web, hiển thị ở mọi trang của website. Chân trang sẽ chứa các thành phần dưới đây:
- Thông tin sở hữu bản quyền của website.
- Link liên kết.
- Menu.
Các công cụ hỗ trợ khi xây dựng web – Hướng dẫn học lập trình web
Dùng trình tạo trang web so với viết code trang web từ đầu khác gì nhau?
Khi Internet chưa phát triển và còn ít người biết đến thì việc xây dựng web rất khó khăn bởi phải viết code cho trang web từ đầu và tốn rất nhiều thời gian. Tuy nhiên, khi Internet đã phát triển thì nhiều nhà phát triển hiện đang sử dụng WordPress và các nền tảng CMS khác (framework trình tạo trang web) để tăng tốc quá trình xây dựng trang web.
Hiện nay, có hơn 62,9% tất cả các trang web trên Internet được xây dựng trên framework trang web. Do đó, các nhà lập trình web không còn phải biết cách xây dựng một trang web từ đầu nữa.
Code một trang web tùy chỉnh bằng WordPress
WordPress là nền tảng xây dựng trang web phổ biến nhất vì nó cung cấp sức mạnh cho hơn 40% các website trên Internet. WordPress đi kèm với nhiều công cụ cho phép bạn tạo một trang web tùy chỉnh từ đầu mà không cần học cách viết code.
Xem thêm: Khóa học về WordPress
Các lựa chọn thay thế cho Beaver Builder
Hiện nay, có một số trình tạo trang WordPress phổ biến khác mà bạn có thể sử dụng. Sau đây là những lựa chọn tốt nhất dành cho người mới bắt đầu lập trình web:
- Divi Builder – Theme và trình tạo trang dạng kéo thả
- Elementor – Trình tạo trang kiểu kéo thả
- Astra – Theme có khả năng tùy chỉnh cao đi kèm với các trang web bắt đầu được tạo sẵn mà bạn có thể cài đặt chỉ với 1 cú nhấp chuột.
Kết luận
Đây là những hướng dẫn học lập trình web cho người mới bắt đầu. Hy vọng với những thông tin trên bạn sẽ có thêm nhiều thông tin về lập trình web và sẽ có một trải nghiệm thú vị nhé.

















0 Lời bình