Heroku là một nền tảng đám mây cho phép các lập trình viên có thể đưa ứng dụng của mình lên trên server, có thể quản lý và mở rộng ứng dụng của mình. Ngoài ra bạn còn có thể truy cập được ứng dụng của mình thông qua việc tạo app mới và sử dụng tên miền của Heroku.
Bài viết này mình sẽ hướng dẫn các bạn deploy ứng dụng Angular lên server Heroku.
Phần 1: Chúng ta sẽ chuẩn bị dự án tại local
Đầu tiên chúng ta sẽ tạo một ứng dụng Angular mới:
Sau khi tạo mới xong dự án, chúng ta sẽ truy cập vào file package.json, sửa đổi “start”: “ng serve” thành “start”: “node.server.js” và sửa “build”: “ng build” thành “build”: “ng build — aot — prod”
"scripts": {
"ng": "ng",
"start": "node server.js",
"build": "ng build --aot --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}
Sau đó các bạn chỉnh sửa thêm enginer cho dự án:
"engines": {
"node": "10.16.0",
"npm": "6.4.1"
}
Ở đây dự án sử dụng phiên bản nodejs 10.16 do dự án đang sử dụng Angular 8 yêu cầu phiên bản nodejs từ 10.1 trở lên nên các bản có thể chỉnh sửa version nodejs nếu đang sử dụng phiên bản Angular cũ.
Sau đó chúng ta chạy câu lệnh sau: npm install serve-favicon và npm i express
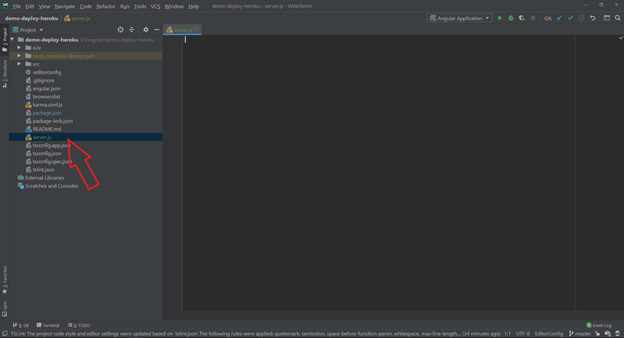
Sau khi thực hiện xong các bước trên, chúng ta sẽ tiến hành việc tạo ra một file js có tên là server.js ở thư mục dự án như sau:
Sau đó chúng ta sẽ cấu hình cho file này như sau:
const express = require('express');
const path = require('path');
const favicon = require('serve-favicon');
const app = express();
const forceSSL = function () {
return function (req, res, next) {
if (req.headers['x-forwarded-proto'] !== 'https') {
return res.redirect(
['https://', req.get('Host'), req.url].join('')
);
}
next();
}
};
app.use(express.static('./dist/{{your-app-name}}'));
app.get('/*', function (req, res) {
res.sendFile(path.join(__dirname,'/dist/{{your-app-name}}/index.html'));
});
app.use(forceSSL());
app.listen(process.env.PORT || 8080);
Và các bạn thay {{your-app-name}} thành tên dự án của bạn. Ví dụ ở bài này chúng ta sẽ có cấu hình như sau:
app.use(express.static('./dist/demo-deploy-heroku'));
app.get('/*', function (req, res) {
res.sendFile(path.join('ePortfolio', '/dist/demo-deploy-heroku/index.html'));
});
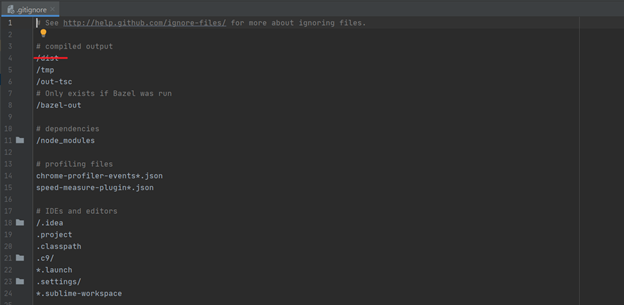
Và cuối cùng các bạn vào file .gitignore và xóa bỏ dòng /dist

Trước khi push lên github các bạn chạy lần lượt các câu lệnh sau để kiểm tra:
- npm install: lệnh này dùngđể đọc file package.json
- node server.js : lệnh này để chạy dự án.
npm install node server.js
Vậy là chúng ta đã xong các bước chuẩn bị ở local để deploy dự án lên heroku.
Phần 2: Thực hiện deploy lên Heroku
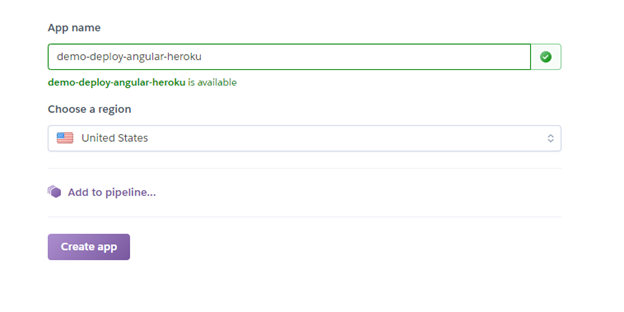
Bây giờ các bạn hãy đưa dự án này của mình lên github và sau đó các bạn sẽ truy cập trang web dashboard.heroku.com để tạo app mới trên đó.
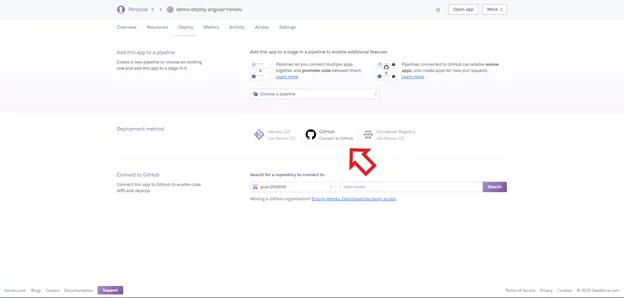
Sau đó các bạn chọn thẻ deploy và chọn github.
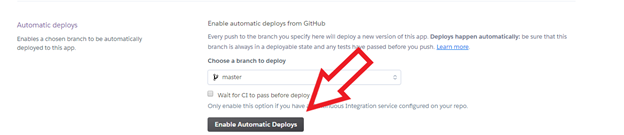
Sau khi đã kết nối github của mình với heroku thì các bạn tìm kiếm tên dự án vừa tạo ở github và tích chọn enable automatic deploy để tự động deploy ứng dụng mỗi khi up dự án mình lên github.
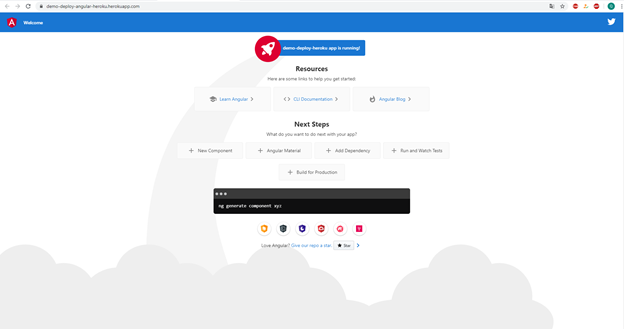
Sau đó các bạn ấn open app nếu thành công sẽ hiển thị như hình.
Như vậy là các bạn đã deploy ứng dụng Angular của mình lên Heroku thành công.
Xem thêm các bài hướng dẫn học lập trình khác tại đây.






















0 Lời bình